我试图根据特定条件动态生成一组小部件。在这种情况下,我正在尝试生成一组RadioTiles列表。
以下是我的生成方式:
问题在于列表的值为空,因此我无法在屏幕上显示任何小部件。
任何见解都将很有用。
谢谢,
编辑:
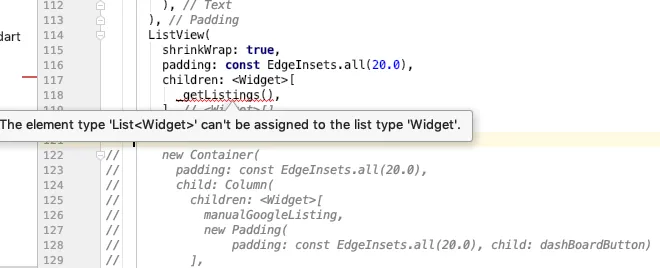
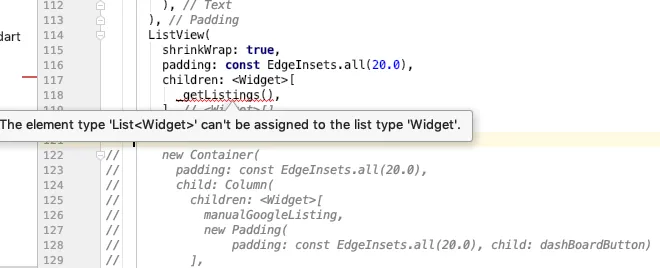
如果我尝试返回一个列表,我看到的是: 我不确定这是否是动态创建小部件的最佳方法。
我不确定这是否是动态创建小部件的最佳方法。
以下是我的生成方式:
List _listings = new List();
Widget _getListings() {
// TODO this will accept json objects in order to display the data
List listings = new List();
int i = 0;
for (i = 0; i < 5; i++) {
listings.add(
new RadioListTile<SingingCharacter>(
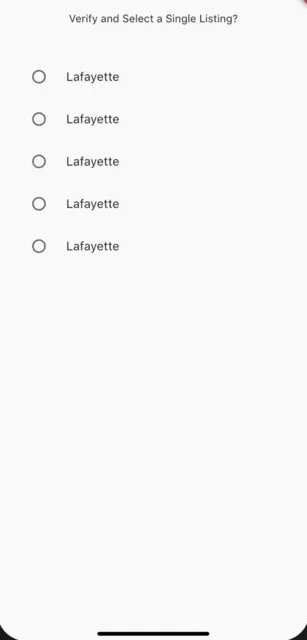
title: const Text('Lafayette'),
value: SingingCharacter.lafayette,
groupValue: _character,
onChanged: (SingingCharacter value) {
setState(() {
_character = value;
});
},
),
);
}
// return listings;
}
我正在尝试将其显示在类似于有状态的小部件中:
return new SafeArea(
child: Column(children: <Widget>[
new Padding(
padding: const EdgeInsets.all(20.0),
child: new Text(
"Verify and Select a Single Listing?",
style: _textStyle,
),
),
ListView(
shrinkWrap: true,
padding: const EdgeInsets.all(20.0),
children: <Widget>[
_getListings(),
],
),
]));
问题在于列表的值为空,因此我无法在屏幕上显示任何小部件。
任何见解都将很有用。
谢谢,
编辑:
如果我尝试返回一个列表,我看到的是:
 我不确定这是否是动态创建小部件的最佳方法。
我不确定这是否是动态创建小部件的最佳方法。
return listings;?你为什么加上了List _listings = new List();?看起来它没有被使用。 - Günter Zöchbauer