我有一个导航栏在一个列的右侧,需要固定在容器的顶部。问题是当导航栏被固定时,我无法正确地将其与左列对齐...我可以使用col-md-offset-xx来对齐它,但如果浏览器宽度改变,导航将不再对齐。
https://jsfiddle.net/DTcHh/18665/
<div style="width:1170px;margin:10px auto;position:relative;padding:10px;border:1px solid black;">
<div class="row">
<div class="col-md-9" style="border:1px solid green;">
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
<h1>left column</h1>
</div>
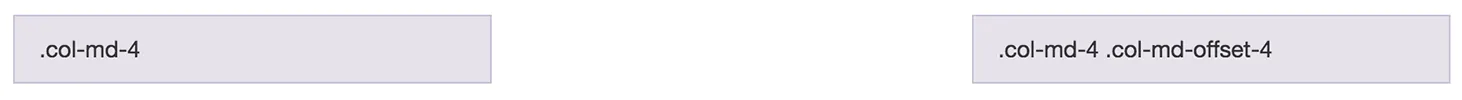
<div class="col-md-3 col-md-offset-6" style="border:1px solid red;position:fixed;top:0px;">
<h1>Right column</h1>
</div>
</div>
</div>


row必须加起来等于12。在OP的情况下,问题不是因为他超过了12,而是因为他使用了md断点,最终会在768px处堆叠。通过将其切换到xs,他的代码(带有偏移量-6)按预期工作:http://bootply.com/ad5sj2uxL7 - Carol Skelly