我正在使用具有多个ColumnSeries的Flex ColumnChart。 我想在ColumnSeries条/列之间添加间隔。
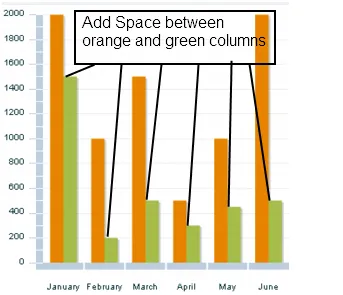
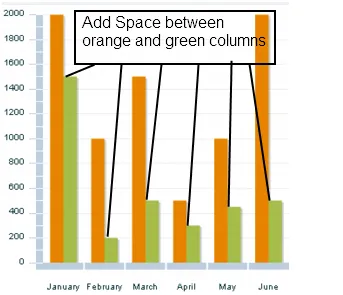
我的意思是什么? 如果您查看 Adobe LiveDocs for ColumnChart,我有一个类似于第一张图表的图表。 我想在橙色和绿色列之间添加边距/填充(而不是月份)。

我已经查看了LiveDocs,但是没有找到相关内容。
我的意思是什么? 如果您查看 Adobe LiveDocs for ColumnChart,我有一个类似于第一张图表的图表。 我想在橙色和绿色列之间添加边距/填充(而不是月份)。

我已经查看了LiveDocs,但是没有找到相关内容。
对于我来说,子类化 mx.charts.series.ColumnSet 在编程中完美运作(至少在 4.0 sdk 中)。
public class TestColumnSet extends ColumnSet
{
public var intraSetMaxColumnWidth:Number = NaN;
public var intraSetColumnWidthRatio:Number = NaN;
override protected function customizeSeries(glyph:IChartElement,i:uint):void
{
super.customizeSeries(glyph, i);
var currentSeries:IColumn = IColumn(glyph);
if(!isNaN(intraSetColumnWidthRatio))
currentSeries.columnWidthRatio = intraSetColumnWidthRatio;
if(!isNaN(intraSetMaxColumnWidth))
currentSeries.maxColumnWidth = intraSetMaxColumnWidth;
}
}
像这样使用:
var cs:TestColumnSet = new TestColumnSet();
...
cs.intraSetColumnWidthRatio = cs.columnWidthRatio/cs.series.length*(1-desiredSpaceRatio);