我正在使用基于d3.js的Rickshaw绘制堆叠条形图。问题是第一个条形通常比其他条形高得多,破坏了视觉反馈。

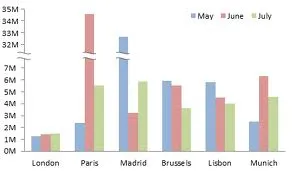
使用对数刻度在这里(我猜)不是一个选项,因为这样,条形中堆叠之间的比例将被破坏。我想介绍像以下图片中的水平断裂:

但是,我无法找到Rickshaw或d3.js的任何开箱即用的功能来执行此操作。有没有建议如何做到这一点?
.clamp(true)来防止条形图在域之外的值变得过长。var scale = scaleDiscontinuous(scaleLinear())
.discontinuityProvider(discontinuityRange([50, 75]))
https://bl.ocks.org/ColinEberhardt/b60919a17c0b14d745c881f48effe681
upper和lower。所谓单一比例尺,是指var fullScale = d3.scale.linear().domain([0,5,15,30]).range([280,180,160,0])。这样可以用每个条形图一个矩形和一个 Y 轴来绘制图表。然后叠加断点符号,使条形和轴看起来分段。 - meetamit