我尝试了在Build上最近发布的Visual Studio Code编辑器(https://code.visualstudio.com/),并在Windows和Ubuntu上进行了测试。我发现Visual Studio Code编辑器的默认字体不是我在代码编辑器中偏爱的Consolas字体。
那么,在所有环境(Ubuntu、MAC OS和Windows)中,Visual Studio Code编辑器的默认字体是什么?我该如何更改它?
我尝试了在Build上最近发布的Visual Studio Code编辑器(https://code.visualstudio.com/),并在Windows和Ubuntu上进行了测试。我发现Visual Studio Code编辑器的默认字体不是我在代码编辑器中偏爱的Consolas字体。
那么,在所有环境(Ubuntu、MAC OS和Windows)中,Visual Studio Code编辑器的默认字体是什么?我该如何更改它?
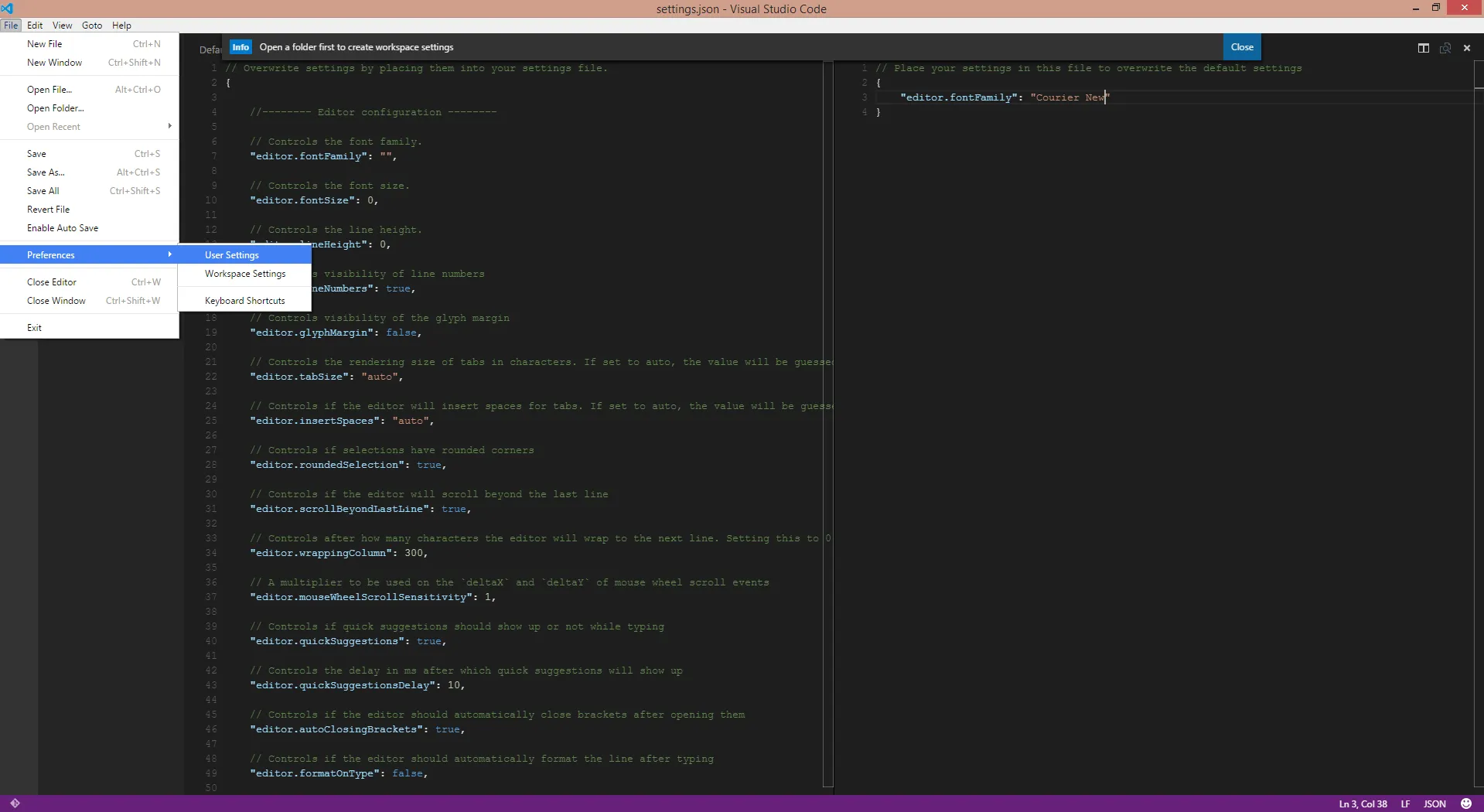
前往 Preferences > User Settings(或者在 macOS 上使用 Ctrl + , / Cmd + ,)。然后,您可以在 JSON 对象内键入任何要覆盖的设置。用户设置是每个用户独有的。您还可以配置工作区设置,这些设置适用于您当前正在使用的项目。
以下是一个示例:
// Controls the font family.
"editor.fontFamily": "Consolas",
// Controls the font size.
"editor.fontSize": 13
有用的链接:
 - Leo Lozes
- Leo Lozes"Segoe WPC","Segoe UI",SFUIText-Light,HelveticaNeue-Light,sans-serif,"Droid Sans Fallback"。如果有影响,我正在Archlinux中使用它。 - aloisdg在 Windows、Mac 和 Linux 上,默认字体不同。从 VSCode 1.15.1 开始,默认字体设置可以在 源代码中找到:
const DEFAULT_WINDOWS_FONT_FAMILY = 'Consolas, \'Courier New\', monospace';
const DEFAULT_MAC_FONT_FAMILY = 'Menlo, Monaco, \'Courier New\', monospace';
const DEFAULT_LINUX_FONT_FAMILY = '\'Droid Sans Mono\', \'Courier New\', monospace, \'Droid Sans Fallback\'';
"editor.fontFamily": ""为空,则字体大小将不起作用。设置一个字体族来更改字体大小。"editor.fontFamily": "Verdana", 或者 "editor.fontFamily": "Monaco",
实际上,使用任何你喜欢的字体族都可以。"editor.fontSize": 16, 就可以工作了。在我的Windows 8.1机器上,默认的VS Code字体是Consolas,但你可以在“文件->首选项->用户首选项”中轻松更改字体。设置.json文件将与默认设置文件一起打开,从那里你可以获取语法和设置属性的名称,并在settings.json中设置自己的设置。

在Windows上,默认设置如下(我从未安装过Monaco或Menlo)
{
"editor.fontFamily": "Consolas",
"editor.fontSize": 14,
"editor.lineHeight": 19
}
将字体大小设置为12,行高设置为16,可以接近于10pt大小的Consolas字体在Visual Studio中的显示效果。虽然无法完全匹配(VS Code字体略微粗体),但非常接近。
确定默认字体的另一种方法是在设置中开始输入 "editor.fontFamily" ,看看自动填充建议的内容。 在Mac上,默认情况下会显示:
"editor.fontFamily": "Menlo, Monaco, 'Courier New', monospace",
这证实了Andy Li上面所说的。
打开 vscode。
按下 ctrl,。
设置是 "editor.fontFamily"。
在 Linux 上获取字体列表(以及它们必须使用的名称),请在另一个 shell 中运行此命令:
fc-list|awk '{$1=""}1'|cut -d: -f1|sort|uniq
您可以指定字体列表,以便在缺少字体时具有备用值。
自 VisualStudio 更新至 2019 版本后,您可以尝试以下方法:
对于Windows系统,请按照以下步骤进行操作:
前往 -> 文件 -> 首选项 -> 设置
或者
按下CTRL + ,(仅适用于Windows系统)
您将看到设置页面,在左侧找到文本编辑器选项卡,然后单击“字体”,然后在其中添加任何有效的字体系列名称,以便应用于VSCode。