除了在Visual Studio Code Theming - change editor error indicator找到的这个很好的问答之外,我还想知道什么设置/范围可以控制CSS文件中错误输出的字体颜色?我想要能够更改默认值。谢谢您提前的帮助。


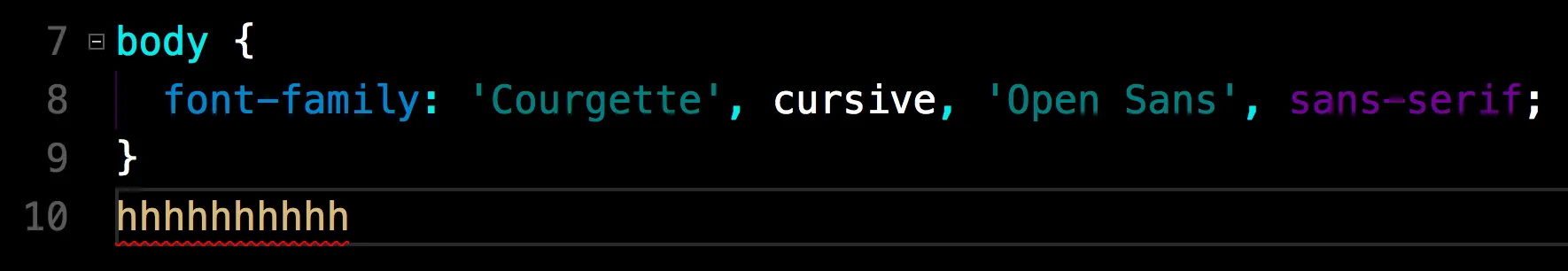
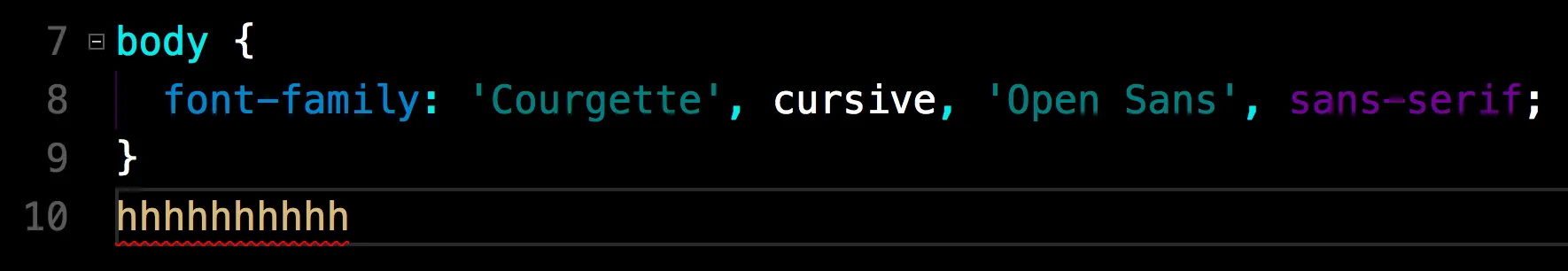
如您所见,使用Developer: Inspect TM Scopes命令时,它似乎并没有特定的“错误范围”,只有其他选择器也具备的标准meta.selector.css:

根据您的需求而定,这可能已经足够了。没有错误的选择器似乎具有附加的更具体的范围,例如entity.name.tag.css,根据它们着色。因此,如果您更改meta.selector.css的颜色,其他选择器仍会以不同的颜色着色(至少在默认主题下如此):
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "meta.selector.css",
"settings": {
"foreground": "#fff"
}
}
]
}
