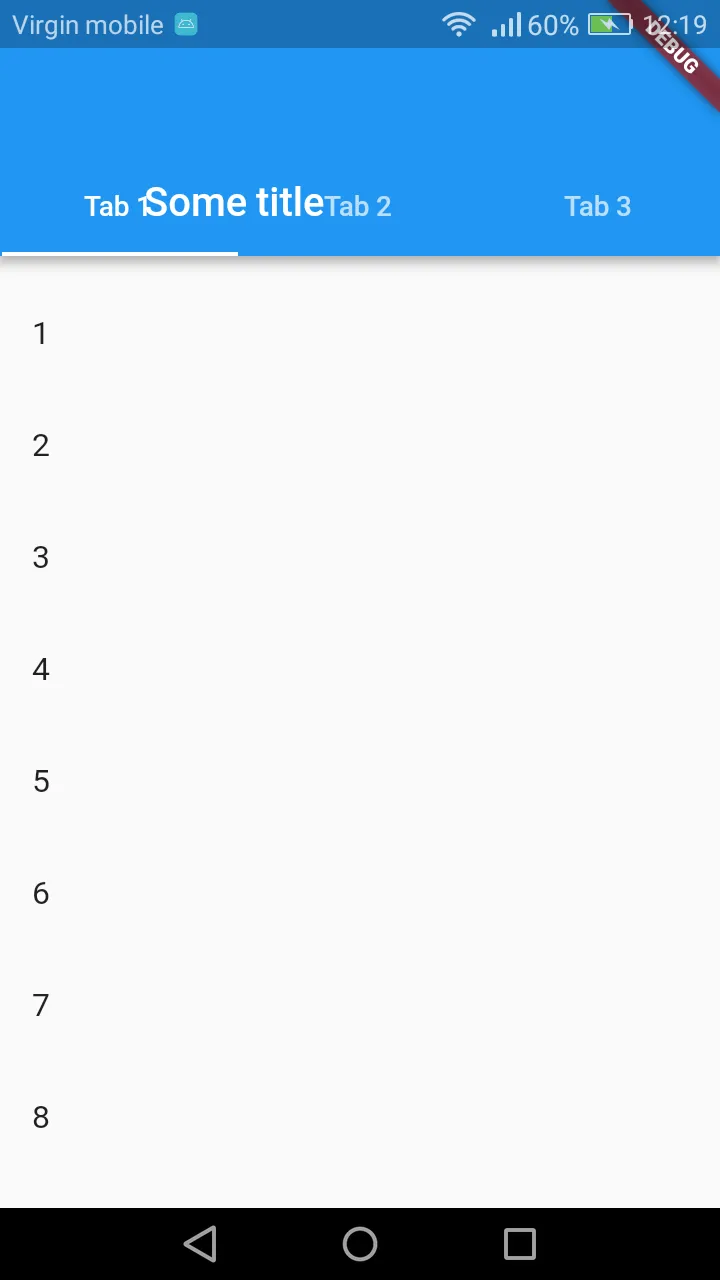
如何在Flutter中将TabBar添加到SliverAppBar?到目前为止,当我在SliverAppBar中添加bottom时,title会固定在那些选项卡上方,而我希望它位于这些选项卡之上。
有什么想法吗?

我的代码:
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin{
TabController controller;
@override
void initState() {
super.initState();
controller = new TabController(length: 3, vsync: this);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new CustomScrollView(
slivers: <Widget>[
new SliverAppBar(
pinned: true,
flexibleSpace: new FlexibleSpaceBar(
title: new Text("Some title"),
),
expandedHeight: 160.0,
bottom: new TabBar(tabs: [
new Tab(text: 'Tab 1'),
new Tab(text: 'Tab 2'),
new Tab(text: 'Tab 3'),
],
controller: controller,
),
),
new SliverList(
delegate: new SliverChildBuilderDelegate(
(context, idx) {
return new ListTile(
title: new Text("$idx"),
);
},
childCount: 20,
),
),
],
),
);
}
}