因此,在网络上有很多示例可用,您可以使用
更新
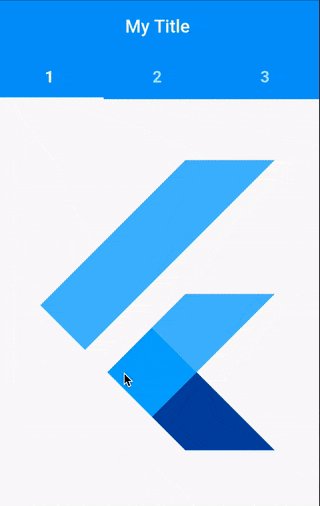
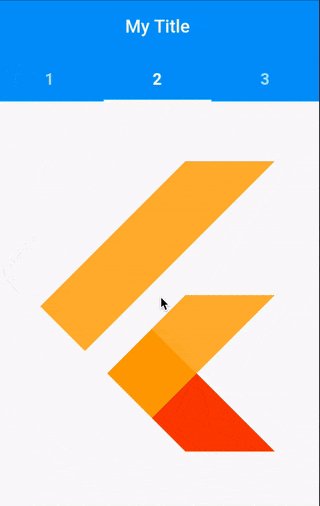
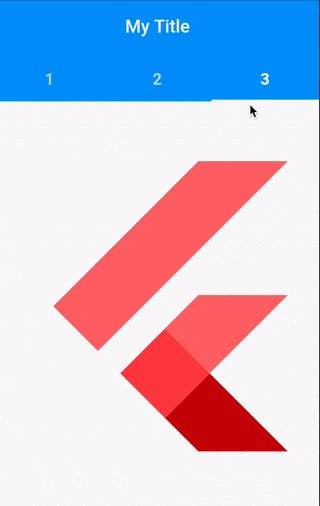
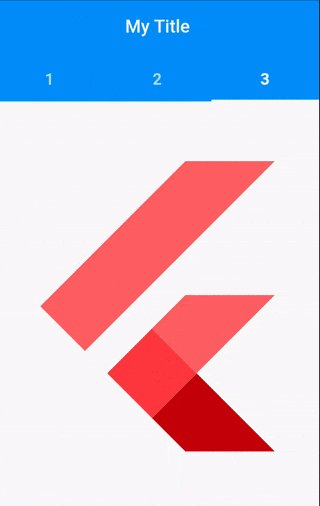
这是我到目前为止尝试过的,我认为它有效,但问题是我无法获得
SliverAppBar在滚动时隐藏,下面的TabBar仍在显示。 我找不到任何相反的东西:当我向上滚动时,只想隐藏TabBar,使AppBar始终保持可见。 有人知道如何实现这一点吗?
这是一个带有AppBar隐藏效果的示例(这不是我想要的,只是帮助更好地理解我想要的)。更新
这是我到目前为止尝试过的,我认为它有效,但问题是我无法获得
Positioned字段中的AppBar具有正确的高度(例如,在iPhone X上,其高度要大得多,并覆盖选项卡栏)。// this sliver app bar is only use to hide/show the tabBar, the AppBar
// is invisible at all times. The to the user visible AppBar is below
return Scaffold(
body: Stack(
children: <Widget>[
NestedScrollView(
headerSliverBuilder:
(BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
floating: true,
snap: true,
pinned: false,
bottom: TabBar(
tabs: [
Tab(
child: Text(
"1",
textAlign: TextAlign.center,
),
),
Tab(
child: Text(
"2",
textAlign: TextAlign.center,
),
),
Tab(
child: Text(
"3",
textAlign: TextAlign.center,
),
),
],
controller: _tabController,
),
),
];
},
body: TabBarView(
children: [
MyScreen1(),
MyScreen2(),
MyScreen3(),
],
controller: _tabController,
physics: new NeverScrollableScrollPhysics(),
),
),
// Here is the AppBar the user actually sees. The SliverAppBar
// above will slide the TabBar underneath this one. However,
// I can´t figure out how to give it the correct height.
Container(
child: Positioned(
top: 0.0,
left: 0.0,
right: 0.0,
child: AppBar(
iconTheme: IconThemeData(
color: Colors.red, //change your color here
),
automaticallyImplyLeading: true,
elevation: 0,
title: Text("My Title"),
centerTitle: true,
),
),
),
],
),
);