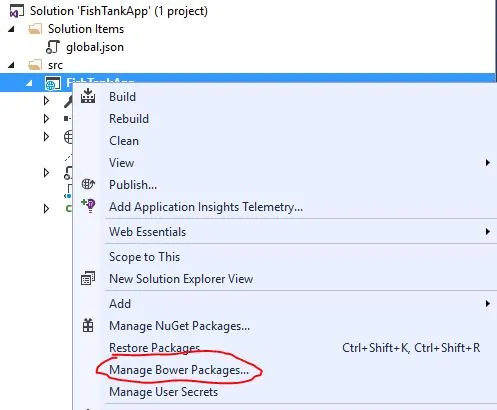
Visual Studio 2015 (ASP.NET 5):显示“管理Bower包…”上下文菜单
16
- Johnny Oshika
5
3个回答
15
为项目添加Bower配置文件可以解决这个问题。可通过右键单击项目,在菜单中选择"添加新项",然后从项目模板中选择"Bower配置文件"来完成。可能需要重新启动Visual Studio才能显示菜单项。
- Samuli Haverinen
1
2右键单击项目 => 添加新项 => Bower 配置文件。这个选项在我的 VS 2015 Express 中没有出现。 - Jitendra Pancholi
8
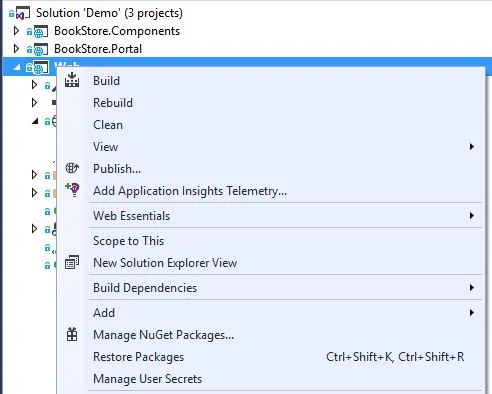
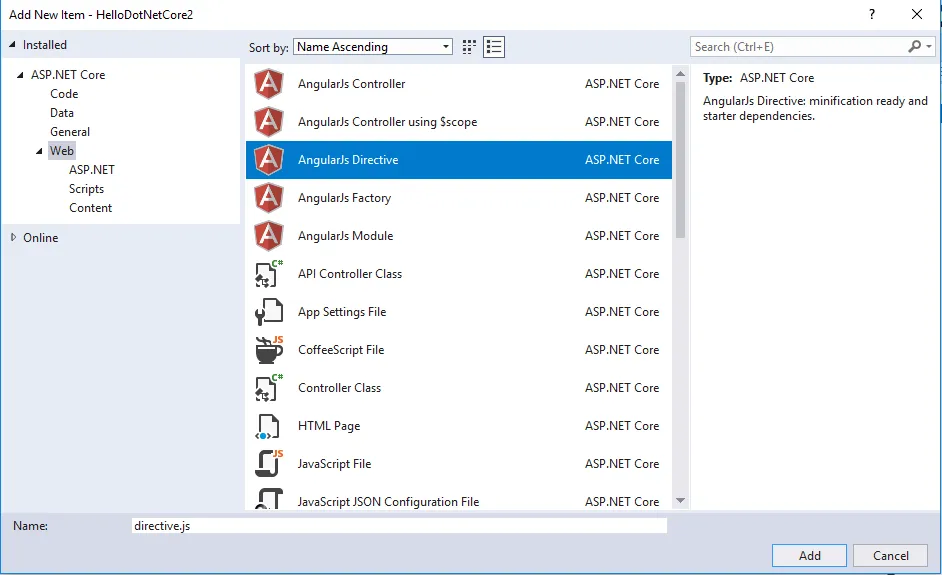
我正在使用Visual Studio 2017社区版15.7.0。我正在开发一个.NET Core 2项目。在@Samuli的答案中,我在“添加新项”向导中根本看不到“Bower配置文件”项目。请查看下面的截图:
解决方案1 - 我通过Windows资源管理器进入项目的根目录,并自己创建了一个空的
bower.json文件。然后,我回到Visual Studio,在解决方案资源管理器中右键单击项目文件即可。现在,上下文菜单中出现了Manage Bower Packages...选项。
解决方案2 - 如果您想要一个非空的bower配置文件并采用默认配置,请按照以下步骤进行:
- 打开命令/ shell提示或PowerShell提示
- 将当前工作目录更改为项目的根目录
- 在shell提示符上运行
bower init命令 - 通过在shell提示符上回答一些通用问题,您将获得
bower.json。
- RBT
1
我按照solution1的方法进行操作。当我打开“管理Bower包”并尝试安装Angularjs时,它会给我一个错误提示,说“无法读取bower.json文件。JSON意外结束。”目前,bower.json文件是空的。有任何想法为什么会发生这种情况吗? - CrazyCoder
0
我还需要:
在 Visual Studio 中打开 bower.json 文件
然后 管理 Bower 包... 选项会出现在右键菜单中。
- umbyersw
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 19 Visual Studio 2015 智能感知中没有 Bower 包
- 4 Visual Studio 2015 - Bower无法工作
- 7 在ASP.NET Core项目中,使用Visual Studio 2015安装bower包时出现错误。
- 15 Visual Studio 2015 ASP.NET 5,Gulp任务未从node_modules复制文件
- 10 Visual Studio 上下文菜单快捷方式
- 17 Visual Studio 2015中Bower还原包无效
- 3 使用Visual Studio 2015将ASP.NET 5发布到Linux
- 4 如何使用Gulp高效地管理和处理Bower包?(VS2015,Visual Studio 2015)
- 3 ASP.NET 5客户端依赖管理 - Bower
- 8 Visual Studio 2015预览版中Bower无法工作



bower.json文件,我实际上必须关闭并重新打开Visual Studio,这让我有点困惑。但最终,添加bower.json解决了问题。 - Johnny Oshika