在Visual Studio 2015中,例如我在bower.json中添加了"angular"作为一个依赖项。当我进入Dependencies -> Bower时,我看到angular在列表中,但旁边显示未安装。右键单击Bower并单击"Restore packages"将删除angular旁边的"not installed",然而我实际上没有任何angular文件添加到我的wwwroot。我是否缺少额外的步骤?
Visual Studio 2015中Bower还原包无效
17
- girlcode
2
2无论出于何种原因,重新启动Visual Studio会使文件被添加到我的lib文件夹中。 - girlcode
明天我会尝试复现这个问题。你在使用 beta 2 吗? - Carrie Kendall
5个回答
7
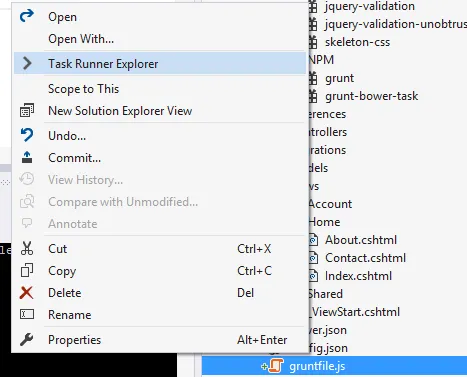
托马斯是正确的!我也遇到了同样的问题,发现您需要使用Grunt文件来运行Bower任务。例如,右键单击您的Grunt文件,然后选择任务运行器资源管理器

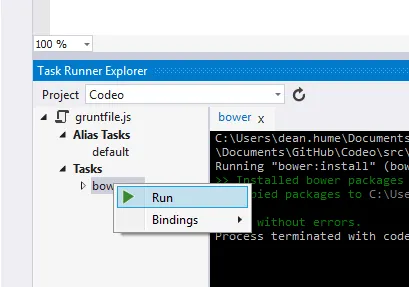
接下来,右键单击Bower任务并运行。

任务完成后,您会注意到包已经复制到了wwwroot目录下。
- Deano
3
为了避免手动运行,可以绑定到Visual Studio事件:http://docs.asp.net/en/latest/client-side/using-grunt.html#binding-to-visual-studio-events - fiat
1我没有Grunt,我有Gulp,也没有Bower任务。我该怎么办? - Mihai Bratulescu
当我在bower上运行任务时,出现“gulp未被识别为内部或外部命令”的错误。 - Hassan Abbas
6
包文件将被安装到项目目录下名为“bower_components”的文件夹中。此文件夹在Visual Studio解决方案资源管理器中是隐藏的,它旨在作为已下载包文件的缓存。通常,您会设置grunt或gulp任务来从包中复制或处理所需的文件,并将其放置在wwwroot目录下的某个位置。
例如,如果您使用bower安装bootstrap,则可以设置一个任务来将LESS源文件与应用程序的LESS文件编译和合并,或者您也可以设置一个任务来仅复制预编译的.css文件,这些文件位于bower_components\bootstrap\dest文件夹中。
此文章展示了如何同时使用bower和grunt。 http://www.asp.net/vnext/overview/aspnet-vnext/grunt-and-bower-in-visual-studio-2015
例如,如果您使用bower安装bootstrap,则可以设置一个任务来将LESS源文件与应用程序的LESS文件编译和合并,或者您也可以设置一个任务来仅复制预编译的.css文件,这些文件位于bower_components\bootstrap\dest文件夹中。
此文章展示了如何同时使用bower和grunt。 http://www.asp.net/vnext/overview/aspnet-vnext/grunt-and-bower-in-visual-studio-2015
- Thomas Kadlec
2
在 vs 2015 中,依次点击工具>选项>项目和解决方案>外部 Web 工具
确保$(DevEnvDir)\Extensions\Microsoft\Web Tools\External\git被选中。
如果没有找到它,请添加它。
:) 关闭 vs2015 并重新打开它,恢复过程将会成功。
- Jsalim
2
如果您在ASP.NET Core 1.0中使用bower时遇到问题,请查看以下内容。问题是由于Git安装路径引起的。
- pawan nepal
1
有一天,我试图用ASP.Net Core 1.0解决问题。绕过安装程序中的版本检查...
重新安装NuGet...
现在就可以开始工作了。 - Fernando de Bem
0
我曾经遇到过这个问题,在一个干净的机器上克隆解决方案后,bower包为空。尝试了右键魔法,但无济于事。唯一有效的方法是手动运行bower,像这样(根据需要更改您的VS安装路径):
"C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External\bower.cmd" install -f
- David Suarez
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 理解Visual Studio 2015中的Git:还原
- 11 Visual Studio 2015中Ctrl + ,快捷键无效
- 5 Visual Studios 2015中的“还原NuGet包”没有任何作用
- 9 在Visual Studio 2015中,右键菜单缺少“还原包”选项。
- 11 Visual Studio 2015中的Bower智能感知错误
- 51 如何在Visual Studio 2015中启用NuGet包还原?
- 26 在Visual Studio 2015中安装Nuget包
- 83 如何在Visual Studio 2015中禁用NPM包还原?
- 8 Visual Studio 2015中没有安装Bower
- 5 如何在Visual Studio 2015中配置私有NPM和Bower注册表