我将使用echart库绘制一条折线图。当我绘制图表时,它会显示出网格。我不需要网格,但我无法删除它。我已经查看了Echart选项,我知道grid:{show=false}是echart的一个选项,但它并不起作用。我的代码片段如下。
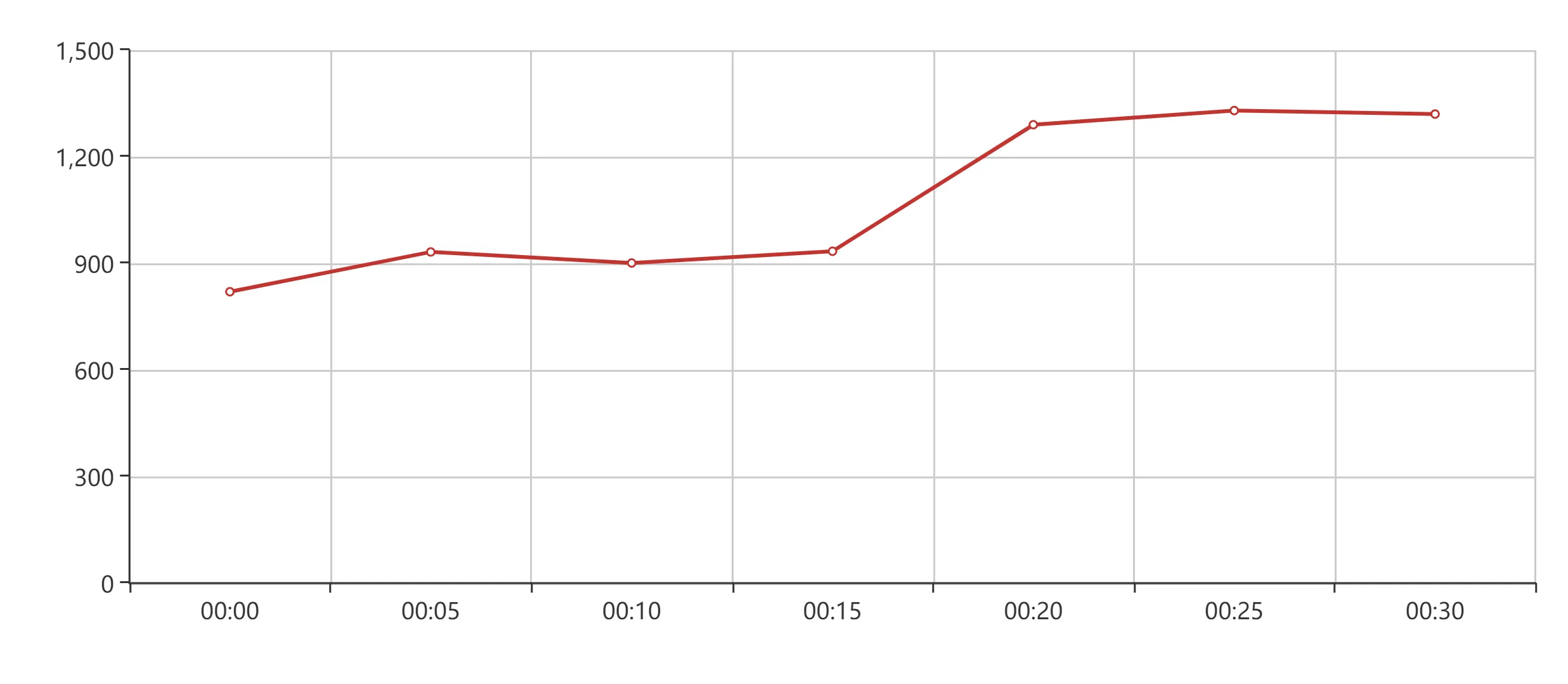
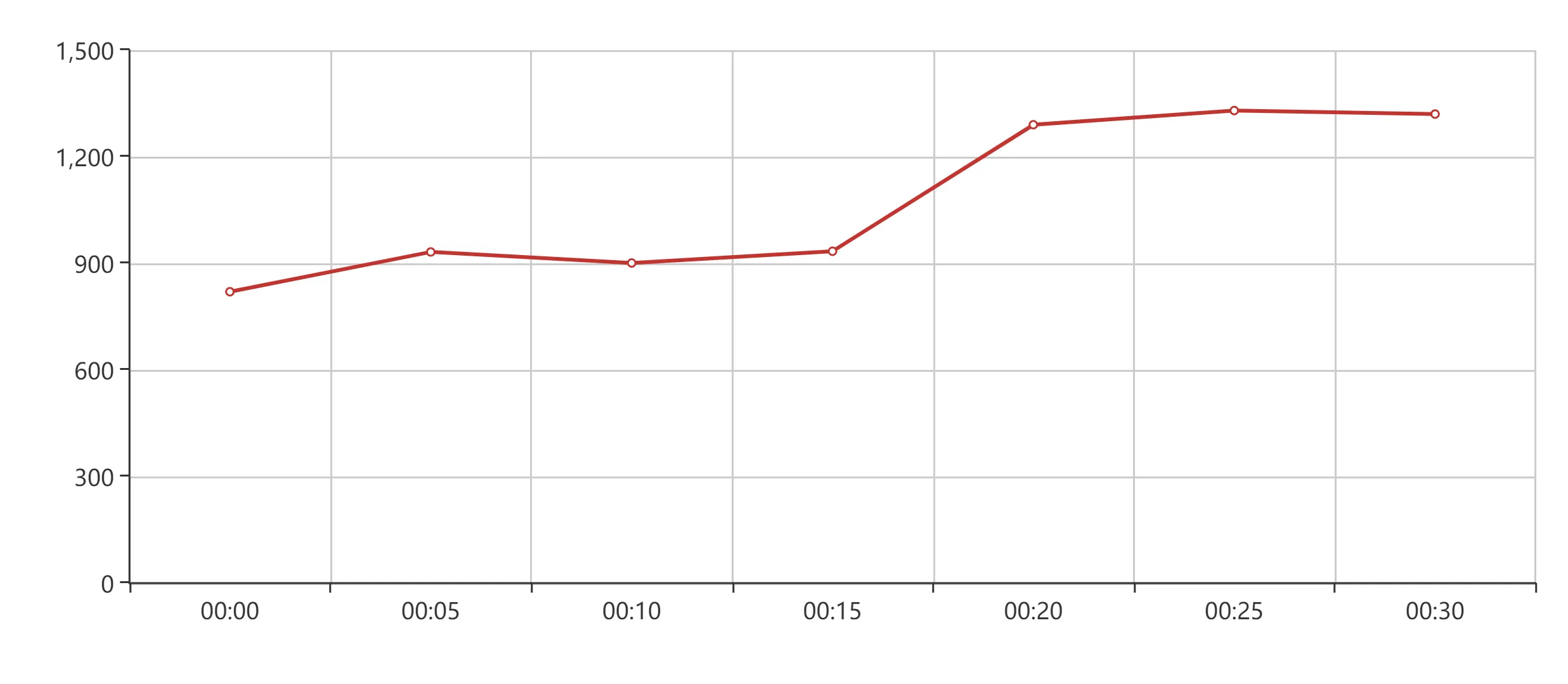
以下是结果:
如果您能帮助我,我会非常感激。
function lineGraph(xAxisLabels){
var echartLine = echarts.init(document.getElementById('myElineChart'));
echartLine.setOption({
grid: {show: false},
xAxis: [{
type: 'category',
showGrid: false,
data: xAxisLabels
}],
yAxis: [{
type: 'value',
}],
series: [{
name: 'Actual',
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}],
});}
以下是结果:

如果您能帮助我,我会非常感激。