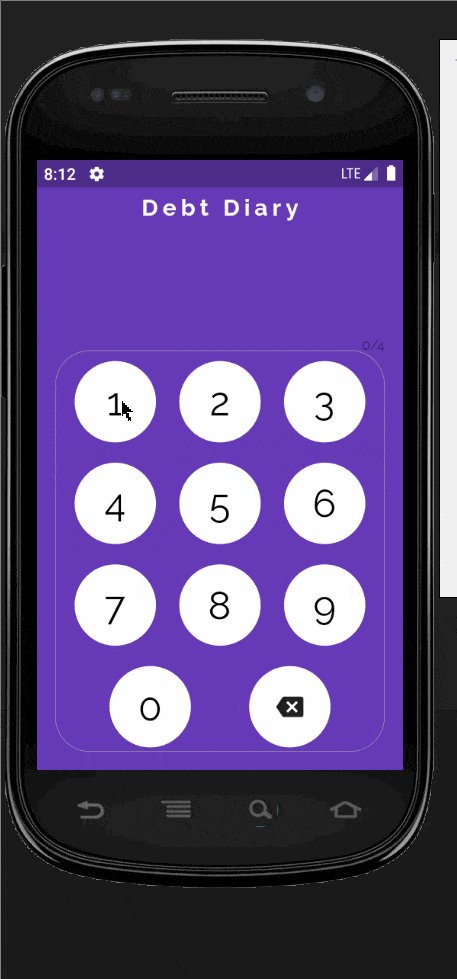
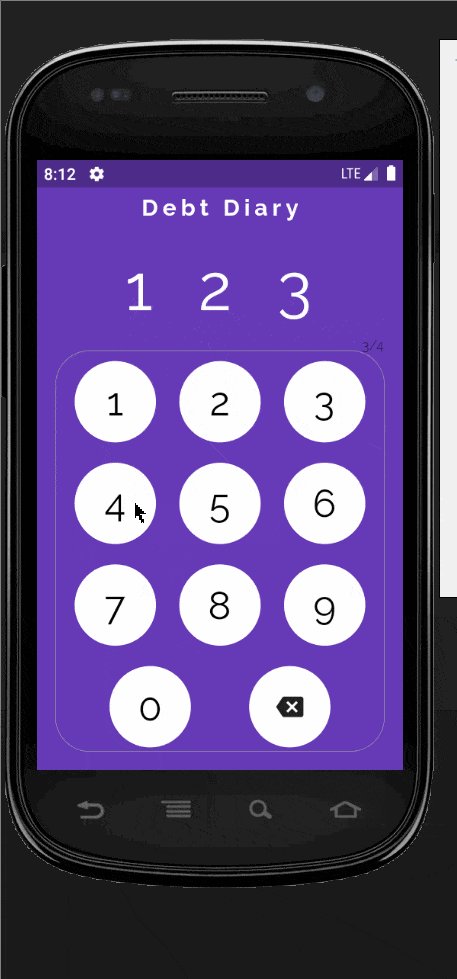
I'm create my own PinCode Widget , basically When i press the button , value from button will passing to TextField. Example if i press button "1" it will passing value "1" to TextField.
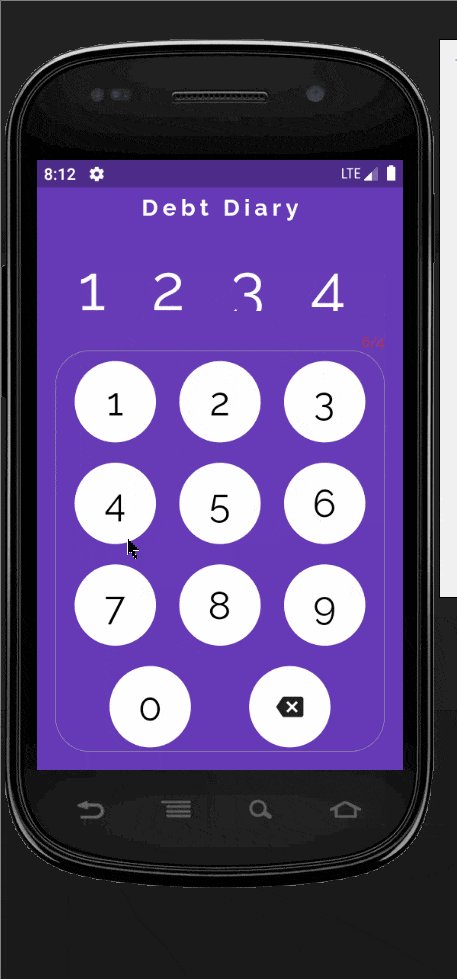
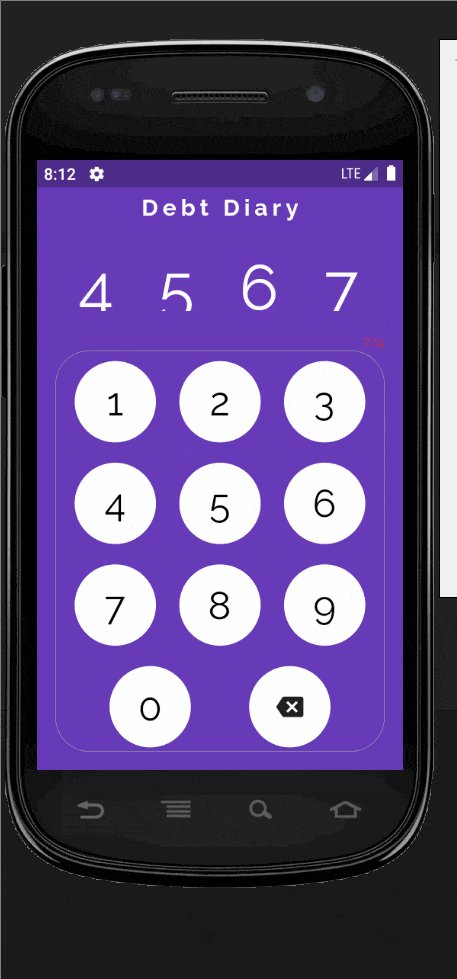
I have TextField with configurate Maxlength = 4.The problem is When i write more than 4 it's still write and no prevent it to write the TextField.
I'm do it wrong ?
Edit
I trying use this but is not prevent write.
TextFormField(
inputFormatters: [
LengthLimitingTextInputFormatter(4),
]
)
It's My Code
class _PinCodeScreenState extends State<PinCodeScreen> {
TextEditingController _pinCodeController = TextEditingController();
bool _obsecureToggle = false;
@override
void dispose() {
_pinCodeController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
double mqHeight = MediaQuery.of(context).size.height;
double mqWidth = MediaQuery.of(context).size.width;
final textTheme = Theme.of(context).textTheme;
return Scaffold(
backgroundColor: Theme.of(context).primaryColor,
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Flexible(
flex: 4,
child: Container(
height: double.infinity,
child: TextFormField(
maxLengthEnforced: true,
maxLength: 4,
textAlign: TextAlign.center,
controller: _pinCodeController,
readOnly: true,
decoration: InputDecoration(
border: InputBorder.none,
),
style: textTheme.display3
.copyWith(color: Colors.white, letterSpacing: 40),
),
),
),
Flexible(
flex: 14,
child: Container(
height: double.infinity,
decoration: BoxDecoration(
border: Border.all(color: Colors.grey, width: .5),
borderRadius: BorderRadius.circular(30),
),
child: Wrap(
alignment: WrapAlignment.spaceEvenly,
spacing: 4,
children: _listPinCodeNumber
.map(
(f) => ButtonPinCode(
child: f.number == "backspace"
? Icon(Icons.backspace)
: Text(
f.number == "backspace" ? "<" : f.number,
style: textTheme.display1
.copyWith(color: Colors.black),
),
mediaQueryHeight: mqHeight,
mediaQueryWidth: mqWidth,
onPressed: () => _actionPinCode("${f.number}"),
),
)
.toList(),
),
),
),
],
),
),
);
}
_actionPinCode(parameter) {
switch (parameter) {
case "backspace":
setState(() {
if (_pinCodeController.text.length <= 1) {
_pinCodeController.text = "";
print(_pinCodeController.text);
} else {
_pinCodeController.text = _pinCodeController.text
.substring(0, (_pinCodeController.text.length - 1));
print(_pinCodeController.text);
}
});
break;
default:
setState(() {
if (_pinCodeController.text.length != 0) {
_pinCodeController.text += parameter;
print(_pinCodeController.text);
} else {
_pinCodeController.text = parameter;
print(_pinCodeController.text);
}
});
}
}
}