1个回答
5
我找到了一种数字方式来实现这个,但可能不是最佳的方法。
它应该可以在IOS和macOS上工作。我在macOS上用swiftUI进行了测试。
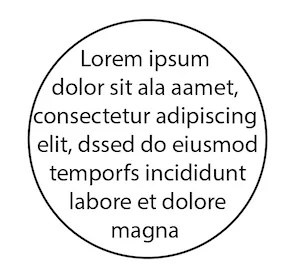
首先要做的是找出有多少个高度等于字体大小的矩形可以适应直径为圆的圆中。然后我们计算它们的宽度。最后一步是获取每个矩形中适合的字符数量,并将它们添加到一个数组中。通过将整个数组转换回字符串,我们在每个矩形后面添加一个“\n”,以获得正确的多行对齐。
func createCircularText(text: String, verticalSpacing: Double, circleDiameter: Double, FontSize: Double) -> String {
var Text = text
var circularText = String()
var CountOfWordLines = Int()
var widthOfWordLine = [Int]()
var widthOfWordLineSorted = [Int]()
var array = [String]()
let heigthOfWordLines = FontSize + verticalSpacing
var Dnum = (((1/heigthOfWordLines) * circleDiameter) - 2.0)
Dnum.round(.up)
CountOfWordLines = Int(Dnum)
for n in 1...(CountOfWordLines / 2) {
let num0 = circleDiameter / 2.0
let num1 = pow(num0, 2.0)
let num2 = (Double(n) * heigthOfWordLines)
let num3 = pow(num2,2.0)
let num4 = num1 - num3
let num5 = sqrt(Double(num4))
let num = Int((num5 / 10) * 3)
widthOfWordLine.append(Int(num))
}
widthOfWordLineSorted.append(contentsOf: widthOfWordLine.sorted { $1 > $0 })
widthOfWordLine.removeFirst()
widthOfWordLineSorted.append(contentsOf: widthOfWordLine)
widthOfWordLine.removeAll()
for n in widthOfWordLineSorted {
array.append(String(Text.prefix(n)))
if Text.isEmpty {} else {
let t = Text.dropFirst(n)
Text = String(t)
}
}
circularText = array.joined(separator: "\n")
return circularText
}
按我们的观点,我们将功能嵌入到代码中,就像这样:
@State var text = "your text"
@State var CircularText = String()
// body:
ZStack {
Circle().frame(width: 200)
Text(CircularText)
.multilineTextAlignment(.center)
}
.onAppear(perform: {
CircularText = createCircularText(text: text, verticalSpacing: 3.0, circleDiameter: 200, FontSize: 12)
})
我刚刚测试了字体大小为12,但是任何其他字体大小也应该表现得相当不错。
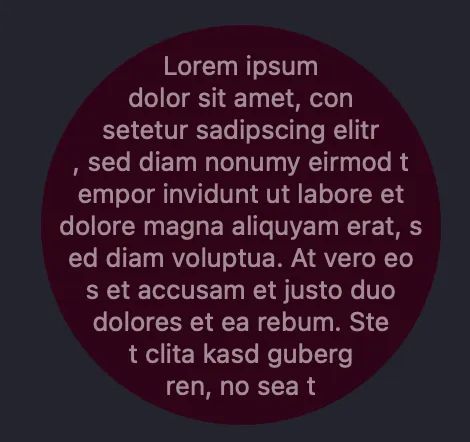
通过改变直径,您会发现文本变成了略微椭圆形,为了解决这个问题,请更改垂直间距。数字越小,圆圈就越高,反之亦然。但请随意解决该问题。
此外,请确保您的文本足够长。
- DoTryCatch
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接