我需要设计一个注册表单
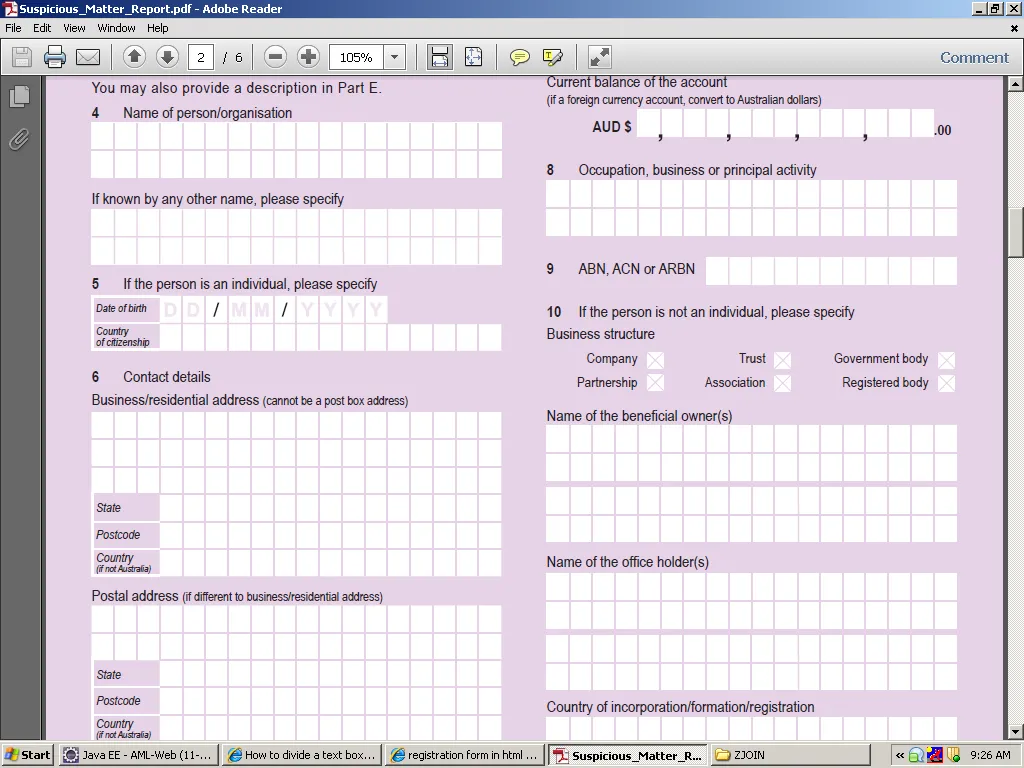
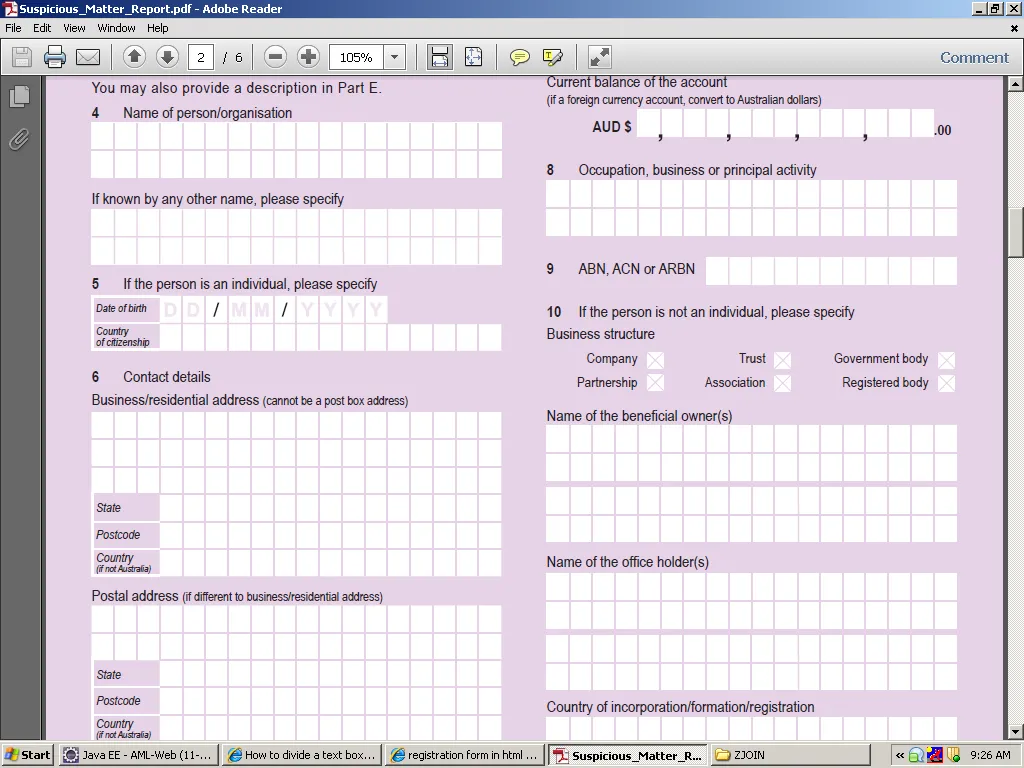
我需要创建一个文本框,将其分成多个部分,每个部分只能接受一个字符,就像图片中所示。
我不知道如何将文本框分割成几个部分,因为后面我还需要从数据库填充某些字段。请告诉我如何将文本框分割成几个部分,以便每个部分只能输入一个字符。
我需要设计一个注册表单
我需要创建一个文本框,将其分成多个部分,每个部分只能接受一个字符,就像图片中所示。
我不知道如何将文本框分割成几个部分,因为后面我还需要从数据库填充某些字段。请告诉我如何将文本框分割成几个部分,以便每个部分只能输入一个字符。
<input type=" text" maxlength = "1" />构建它。您可以编写一些JSP标记,为您生成所有这些<input type=" text" maxlength = "1" />。<mytag:generate size="12">
mask('0|0|0|0|0|0|0'),然后通过调整输入文本的大小、字体大小并使掩码可见来模仿上述表单。请注意,如果将掩码颜色更改为与背景颜色相同,则表单看起来更好。制作这样的HTML表单的真正价值是什么?据我所知,这种表单是为了让计算机程序快速识别填写不完整或不正确的内容和/或允许手动填写的内容进行视觉检查。
如果真正需要的是根据输入值生成这样的表单,我认为正确的设计应该是提供常规的表单输入元素,然后在提交时处理构建预期格式。
关注点分离很重要。在这种情况下,强制用户输入字符-制表符-字符将成为一种糟糕的体验,这将迫使开发人员放置JavaScript代码,以确保一旦输入字母,光标就可以移到下一个位置。更不用说会出现什么版本。
之所以迄今为止没有构建此类组件的原因是UI / UX较差。
希望这能对您的决策有所帮助。
<input type="text" maxlength="1" />
我为您创建了一个 PHP 示例以供参考