我在Android Gingerbread及其之前的版本中使用移动网站时遇到了问题。等宽字体的表现并不像等宽字体应该表现的那样:不同的字符有不同的宽度。
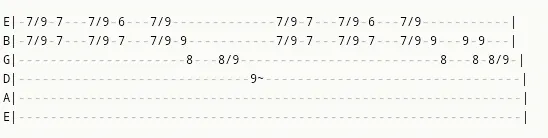
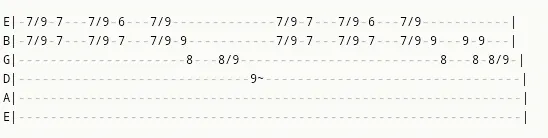
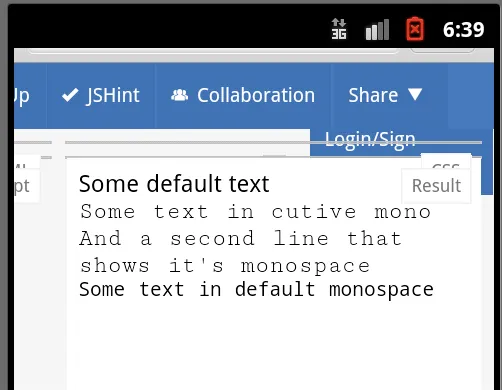
这是在Gingerbread默认网络浏览器上的呈现效果(我也在Dolphin和Opera mini上测试过): 这是在ICS默认网络浏览器上的表现效果:
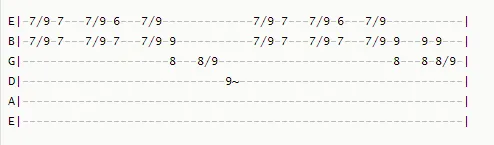
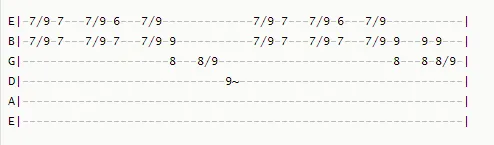
这是在ICS默认网络浏览器上的表现效果:
 我使用了从网上下载的Cultive Mono字体。
我使用了从网上下载的Cultive Mono字体。
这是在Gingerbread默认网络浏览器上的呈现效果(我也在Dolphin和Opera mini上测试过):
 这是在ICS默认网络浏览器上的表现效果:
这是在ICS默认网络浏览器上的表现效果:
 我使用了从网上下载的Cultive Mono字体。
我使用了从网上下载的Cultive Mono字体。<link href='http://fonts.googleapis.com/css?family=Cutive+Mono' rel='stylesheet' type='text/css'>
CSS:
#my_id span{font:12px 'Cutive Mono', serif; line-height:1.6}
我也尝试使用操作系统自带的默认等宽字体:
#my_id span{font:12px monospace; line-height:1.6}
有人知道如何解决这个问题吗?我真的需要在我的移动网站上使用等宽字体。
提前感谢。
编辑
这是一个在jsfiddle中的例子:http://jsfiddle.net/HerrSerker/dE94s/9/

E┌───┬───┬───┬───┬───┐ B├───┼───┼───┼───┼───┤ G├───┼───┼b7─┼───┼───┤ D├───┼─3─┼───┼───┼───┤ A├───┼───┼─1─┼───┼───┤ E└───┴───┴───┴───┴───┘(当然,在评论区里它看起来很乱……) - null