在模拟器上(测试了Genymotion和Google原生模拟器)以及在物理设备(三星S4)上运行react-native run-android后,我收到以下错误:
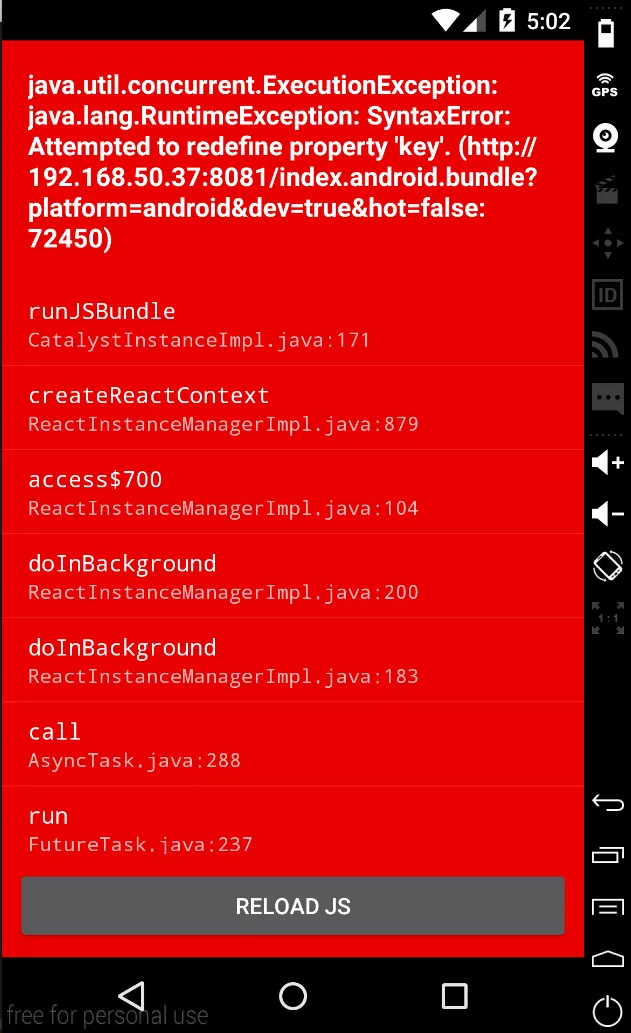
java.util.concurrent.ExcecutionException: java.lang.RuntimeException: SyntaxError: Attempted to redefine property 'key'. (http://192.168.50.37:8081/index.android.bundle?platform=android&dev=true&hot=false:72450)
- 在这篇stackoverflow讨论中,发生了类似的错误(也是一个
java.util.concurrent.ExecutionException),但那里的解决方案对我没有帮助,即adb reverse tcp:8081 tcp:8081。 - 我还尝试将Dev设置/
Debug server host & port for device更改为0.0.0.0:8081而不是MY_IP:8081,其中MY_IP是我的PC的IP地址。
我正在运行react native 0.22.2

< />中至少查找两次“key”的正则表达式可能会在这种情况下有所帮助!当然,你的错误也可能有其他原因。 - Andruack '^.*(key\s*=){1}.*(key\s*=){1}.*$'- ferndopolis