有没有办法在React Native中像Web一样呈现阴影,大多数情况下使用高度(elevation)不能满足所有需求,而且Shadow props仅适用于iOS。是否有任何React Native内置的方法来处理Android中的阴影props,如果没有,请建议轻量级好用的阴影props包。
5个回答
2
在react-native中,阴影属性仅适用于iOS。对于Android,您应该在视图样式中设置elevation属性。
- sela
2
你可以使用我的react-native-simple-shadow-view
- 这使得Android中的阴影与iOS几乎相同
- 无需使用elevation,与iOS的相同阴影参数(shadowColor、shadowOpacity、shadowRadius、offset等)一起工作,因此您不需要编写特定于平台的阴影样式
- 可用于半透明视图
- 支持android 18及以上版本
- RoyBS
0
可以使用这段代码在Android中创建阴影:
const styles = StyleSheet.create({
myShadow: {
backgroundColor: "red",
//flex: 1,
height:50,
borderRadius: 10,
shadowColor: '#000',
shadowOpacity: 0.8,
shadowRadius: 4,
elevation: 4,
},
});
在渲染函数中,你可以像这样使用:
render() {
<View style={styles.myShadow}/>
}
- Saeid
3
据我所知,这对于iOS是完美的,但不会对Android造成任何影响。 - Ammar Tariq
@AmmarTariq:答案中存在的elevation是针对Android的。 - Saeid
1你的问题是关于 Android 的高程,我的问题是高程是否会自动生成阴影,有没有办法在 Android 上进行操作? - Ammar Tariq
0
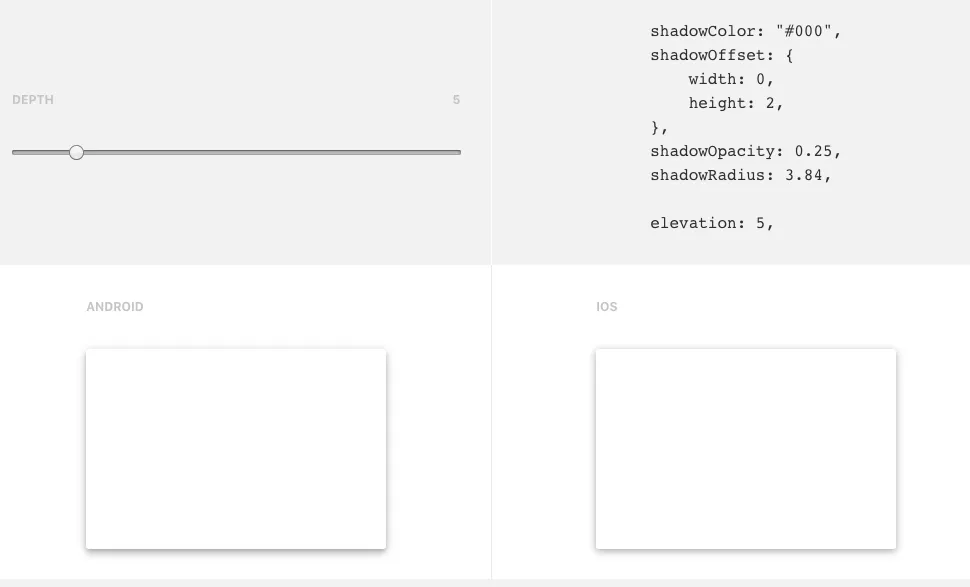
在React Native中为Android和iOS应用程序提供阴影的最佳方法
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5, Link : https://ethercreative.github.io/react-native-shadow-generator/
Link : https://ethercreative.github.io/react-native-shadow-generator/
- ANKIT DETROJA
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接