我知道网络上有很多关于DPI、px、英寸等的问题,但是经过几个小时的谷歌搜索,似乎没有人遇到和我一样的情况!
我有两个使用Android Studio自定义构建的设备,它们都是mdpi。但是,一个设备是3.65英寸,另一个设备是10.1英寸。
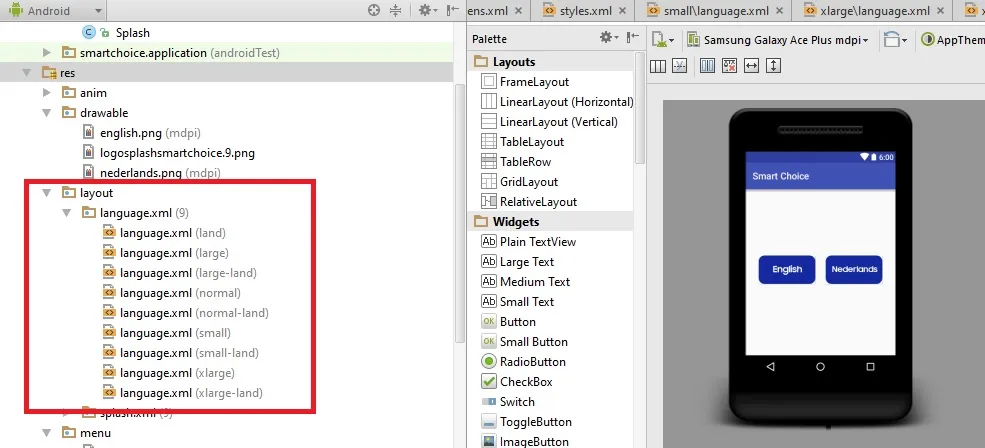
我创建了一个文件夹,其中包含两个分辨率为250x125,dpi设置为160 dpi的图像。
如果通常我会在我的XML中使用dp单位而不是像素来声明我的两个图像...我会想,在两个屏幕上的结果应该是相同的,对吧?
嗯,似乎这些图像保持相同的大小,而不考虑设备的英寸数。
因此,为了澄清事情: 我需要更改我的资源或代码以使我的布局在不同英寸大小的情况下缩放成相同的比例?
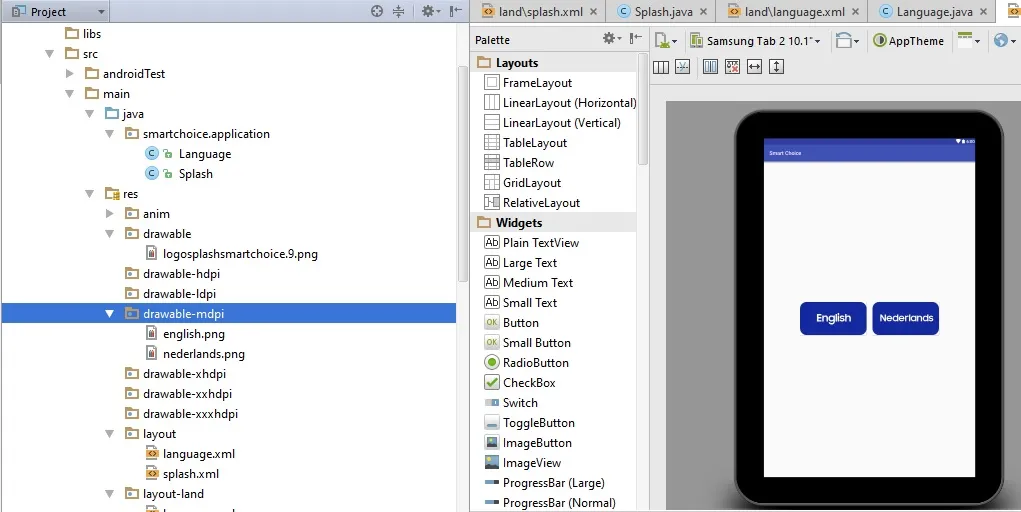
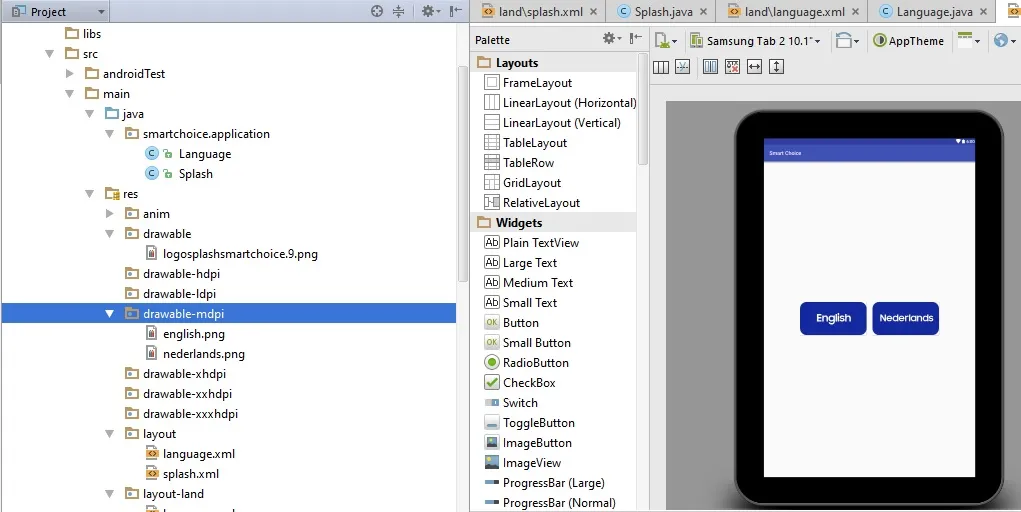
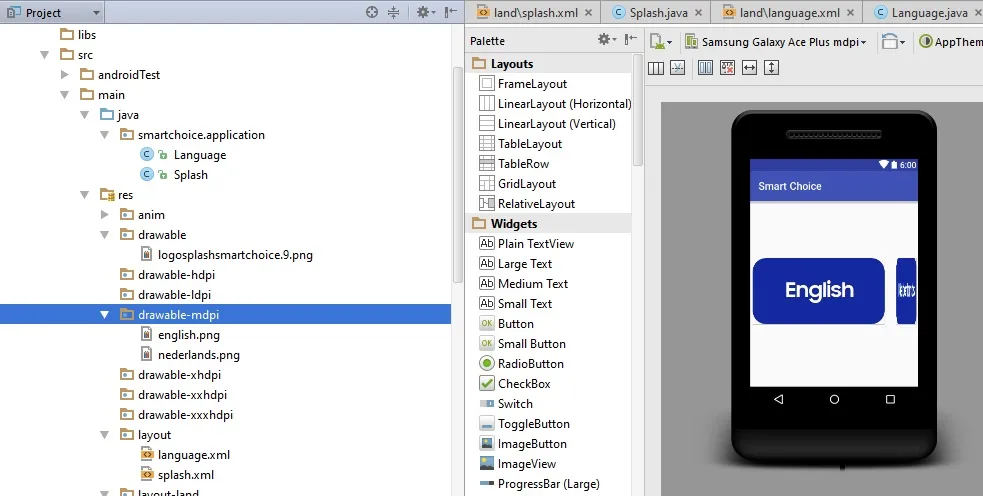
这是我针对我的mdpi 10.1平板电脑的好布局: 这是我针对我的mdpi 3.65设备的糟糕布局
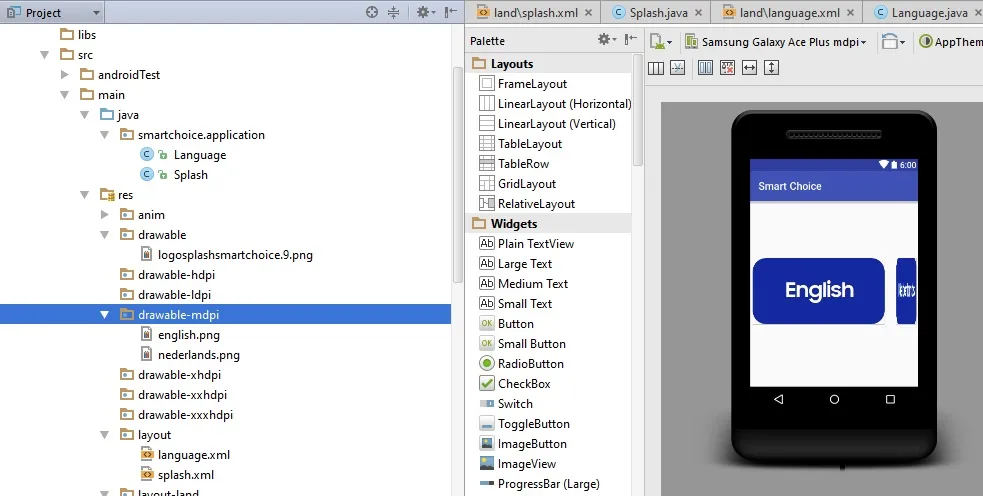
这是我针对我的mdpi 3.65设备的糟糕布局
 我该如何使即使在3.65英寸的屏幕上,按钮也能按照与10.1相同的比例缩放?不是英寸...不是像素...而是比例...
我该如何使即使在3.65英寸的屏幕上,按钮也能按照与10.1相同的比例缩放?不是英寸...不是像素...而是比例...
这是我的XML文件。
我有两个使用Android Studio自定义构建的设备,它们都是mdpi。但是,一个设备是3.65英寸,另一个设备是10.1英寸。
我创建了一个文件夹,其中包含两个分辨率为250x125,dpi设置为160 dpi的图像。
如果通常我会在我的XML中使用dp单位而不是像素来声明我的两个图像...我会想,在两个屏幕上的结果应该是相同的,对吧?
嗯,似乎这些图像保持相同的大小,而不考虑设备的英寸数。
因此,为了澄清事情: 我需要更改我的资源或代码以使我的布局在不同英寸大小的情况下缩放成相同的比例?
这是我针对我的mdpi 10.1平板电脑的好布局:
 这是我针对我的mdpi 3.65设备的糟糕布局
这是我针对我的mdpi 3.65设备的糟糕布局
 我该如何使即使在3.65英寸的屏幕上,按钮也能按照与10.1相同的比例缩放?不是英寸...不是像素...而是比例...
我该如何使即使在3.65英寸的屏幕上,按钮也能按照与10.1相同的比例缩放?不是英寸...不是像素...而是比例...这是我的XML文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/buttonEnglish"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/english"
android:layout_marginBottom="5sp"
android:layout_marginLeft="5sp"
android:layout_marginRight="2sp"
android:layout_marginTop="0sp" />
<Button
android:id="@+id/buttonNederlands"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/nederlands"
android:layout_marginBottom="5sp"
android:layout_marginLeft="20sp"
android:layout_marginRight="5sp"
android:layout_marginTop="0sp"
/>
</LinearLayout>
我感到绝望... 提前致谢