我有一个日期数组
["01/01/2001", "01/01/2001", "03/01/2001", "01/04/2001", "01/05/2001", "02/05/2001", "01/07/2001", "01/07/2001", "01/07/2001", "01/10/2001"]
有些是重复的,而且没有特定的顺序,在不同的时间范围内(1周、43天、2年等)。
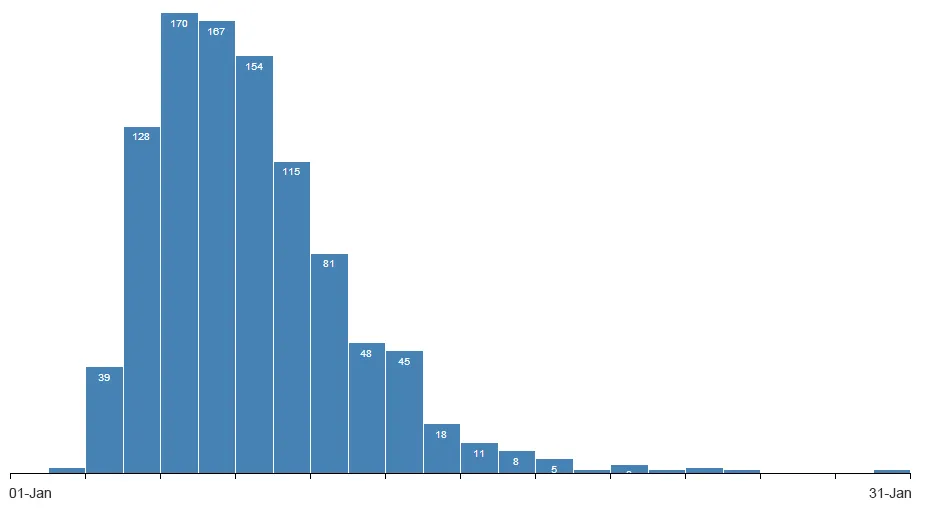
我想做的是生成一个直方图(或条形图),显示任意数量的“日期”计数桶(如20个桶)。
如果一个桶中没有日期,则显示零,并显示包含日期的那些桶的总计。
基本上就像这个例子: http://bl.ocks.org/mbostock/3048450
但是我需要的不是随机的“秒”,而是“日期”。
例如: