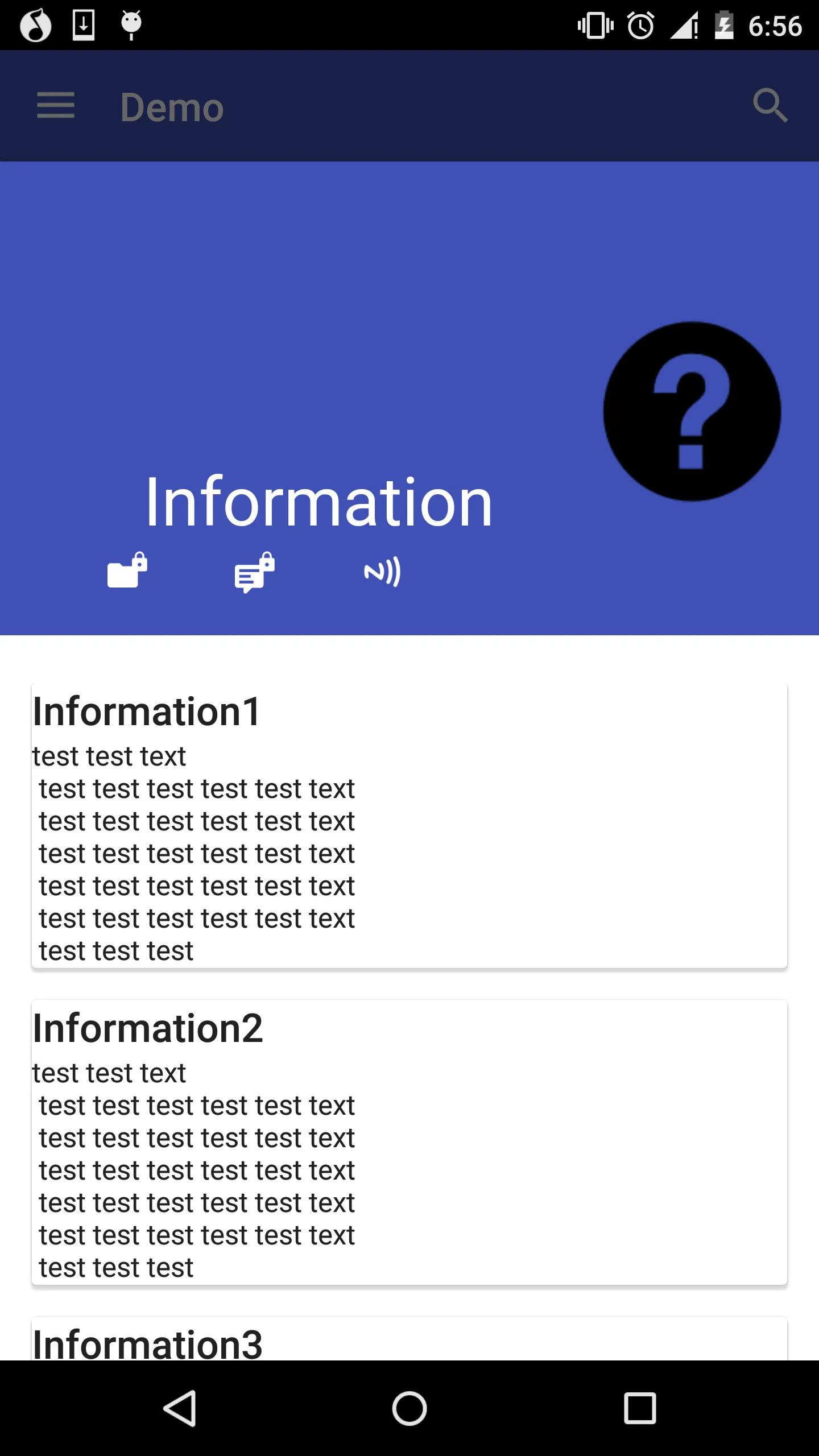
我最近使用了android.support.design.widget.BottomSheetDialogFragment。我想做类似于Google联系人应用程序的事情,即它的BottomSheet可以覆盖工具栏和状态栏。但是,当我使用BottomSheetDialogFragment来实现这一点时,结果是这样的:

你可以看到活动的工具栏仍然可见。这是我的BottomSheetDialogFragment代码:
public class KeyDetailFragment extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getActivity(), R.layout.sheet_key, null);
dialog.setContentView(contentView);
View parent = (View) contentView.getParent();
parent.setFitsSystemWindows(true);
BottomSheetBehavior bottomSheetBehavior = BottomSheetBehavior.from(parent);
contentView.measure(0, 0);
bottomSheetBehavior.setPeekHeight(contentView.getMeasuredHeight());
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) parent.getLayoutParams();
if (params.getBehavior() instanceof BottomSheetBehavior) {
((BottomSheetBehavior)params.getBehavior()).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
params.gravity = Gravity.TOP | Gravity.CENTER_HORIZONTAL;
parent.setLayoutParams(params);
}
}
我查阅了资料并发现一个引起我兴趣的属性:
private static int getThemeResId(Context context, int themeId) {
if (themeId == 0) {
// If the provided theme is 0, then retrieve the dialogTheme from our theme
TypedValue outValue = new TypedValue();
if (context.getTheme().resolveAttribute(
R.attr.bottomSheetDialogTheme, outValue, true)) {
themeId = outValue.resourceId;
} else {
// bottomSheetDialogTheme is not provided; we default to our light theme
themeId = R.style.Theme_Design_Light_BottomSheetDialog;
}
}
return themeId;
}
这里的属性 bottomSheetDialogTheme 可能会更改底部菜单的样式,但我不知道如何更改它,而且我怀疑这是否有效。有人能给我一个解决方案吗?使其可以覆盖工具栏和状态栏。