我记得这个问题已经存在很长时间了。我原以为是手机或模拟器的问题,但在发布我的应用后,我仍然看到屏幕底部的黑色矩形,看起来像状态栏。
当我在config.xml中添加以下内容时,就会出现这种情况:
<preference name="android-build-tool" value="gradle" />
<preference name="Fullscreen" value="true" />
<preference name="Orientation" value="portrait" />
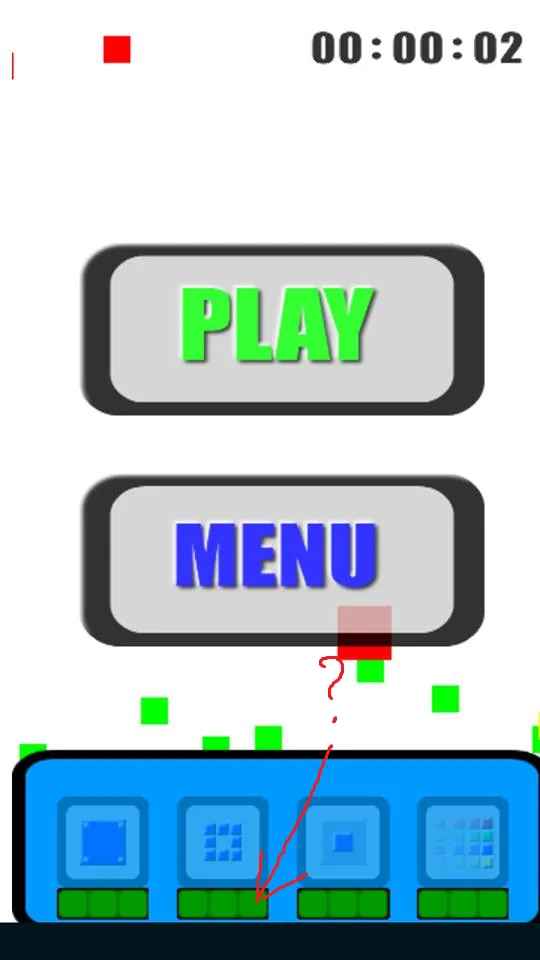
截图:
更新
我注意到如果我最小化游戏并立即点击它,底部的黑色条会消失(奇怪)。
我尝试创建一个新项目,在config.xml中设置全屏偏好后,同样的情况发生。
似乎顶部的栏转移到了底部 >_>