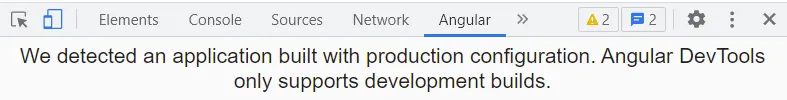
Angular Chrome开发工具扩展错误:"Angular DevTools仅支持开发构建。"
11
- dentist
4
4个回答
14
你的应用程序可能缺少开发配置。在你的 angular.json 文件中,导航到 architect -> build -> configurations 并在生产构建定义下面添加以下行:
"configurations": {
"production": {
// already there!
},
"development": { // this is new!
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
},
"defaultConfiguration": "production"
要在开发模式下运行构建,只需输入以下命令:ng build --configuration development。
- Tonnio
2
3为了使这个答案真正涵盖所有需要的更改,@Tonnio,您需要添加一项更改
architect > serve > configurations,以添加指向以下开发配置的开发配置:<project>:build:development,并将"defaultConfiguration": "development"添加到serve下,这样本地的“ng serve”命令就默认提供此服务。 - Routhinator我还需要运行npm install @angular/cli@latest --force。 - javapedia.net
11
我已经在 angular.json 中设置了所有这些配置。
对于我来说,问题是以下内容:
main.ts:
if (environment.production) {
enableProdMode(); // <-- here
}
platformBrowserDynamic()
.bootstrapModule(AppModule)
.catch(err => console.error(err));
显然,过去的某个时点,我改变了environment.ts文件中的production属性,将其设置为true(即使在开发模式下)。
将其改回false最终解决了我的问题。
- Hafnernuss
5
顺便说一下:完整的可工作配置(见下文),如果配置不是问题,则:
- 更新 Chrome,
- 删除并重新安装扩展程序
- (并在其配置中允许文件URL的访问)
- 例如使用
ng serve(如果是单仓库npx nx serve <projectname>)启动
然后您会看到类似于这样的东西(取决于您自己的配置):
** Angular Live Development Server is
listening on localhost:4200,
open your browser on http://localhost:4200/ **
- 在浏览器中打开它
- 打开Chrome/Firefox/...开发者工具
- 进入Angular部分
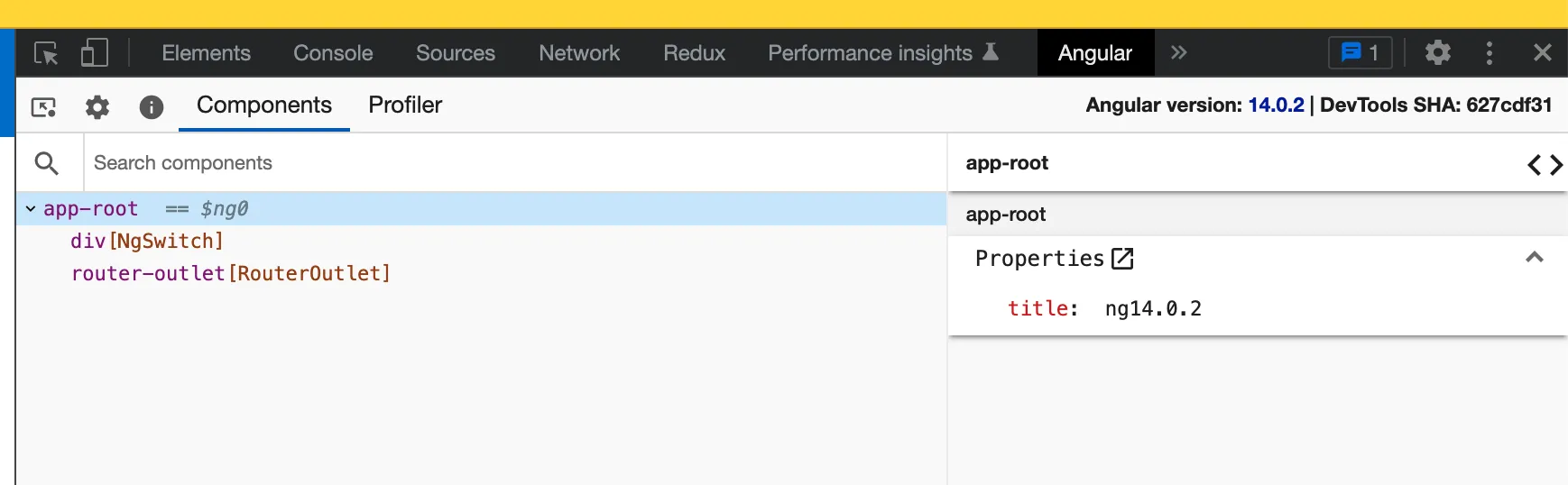
然后您应该可以看到:
最后但同样重要的是:完整配置示例:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"ng14.0.2": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/ng14.0.2",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"inlineStyleLanguage": "scss",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss"
],
"scripts": []
},
"configurations": {
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "500kb",
"maximumError": "1mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "2kb",
"maximumError": "4kb"
}
],
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"outputHashing": "all"
},
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
},
"defaultConfiguration": "production"
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"production": {
"browserTarget": "ng14.0.2:build:production"
},
"development": {
"browserTarget": "ng14.0.2:build:development"
}
},
"defaultConfiguration": "development"
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "ng14.0.2:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js",
"inlineStyleLanguage": "scss",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss"
],
"scripts": []
}
}
}
}
}
}
- user3025289
1
很有帮助!干得好! - undefined
1
Angular DevTools 可以检测到生产配置,即使所有其他配置都已正确定义。
您的配置构建部分的此属性将激活 Angular DevTools;)
"optimization": true,
到
"optimization": false,
- Cristian Florescu
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 27 开发工具无法解析SourceMap:chrome扩展程序
- 8 当Chrome DevTools打开时,Angular 2应用反应非常缓慢
- 4 错误 @angular/fire 构建不正确地扩展了接口。
- 42 在Angular 12中以开发模式构建
- 4 使用Chrome扩展内容脚本注入Angular 8应用程序
- 6 使用 Angular ng build 最少的文件?(仅支持 Chrome 也可以)
- 9 在Chrome开发工具中调试导入的Angular库
- 17 Chrome DevTools 出现错误
- 9 在开发Chrome扩展程序时,Chrome React Devtools没有显示出来。
- 6 如何在Angular中使用Chrome扩展API?


ng build -c development。 - N.F.