我创建了一个使用阴影模式“open”的Web组件,用法如下:
<scu-switch checked="true" value="switch1">
<span id="scu-switch-label">Switch On</span>
</scu-switch>
效果如下:
然后我使用以下全局CSS将按钮添加到网页中:
text-align: center;
现在按钮样式出现了问题:
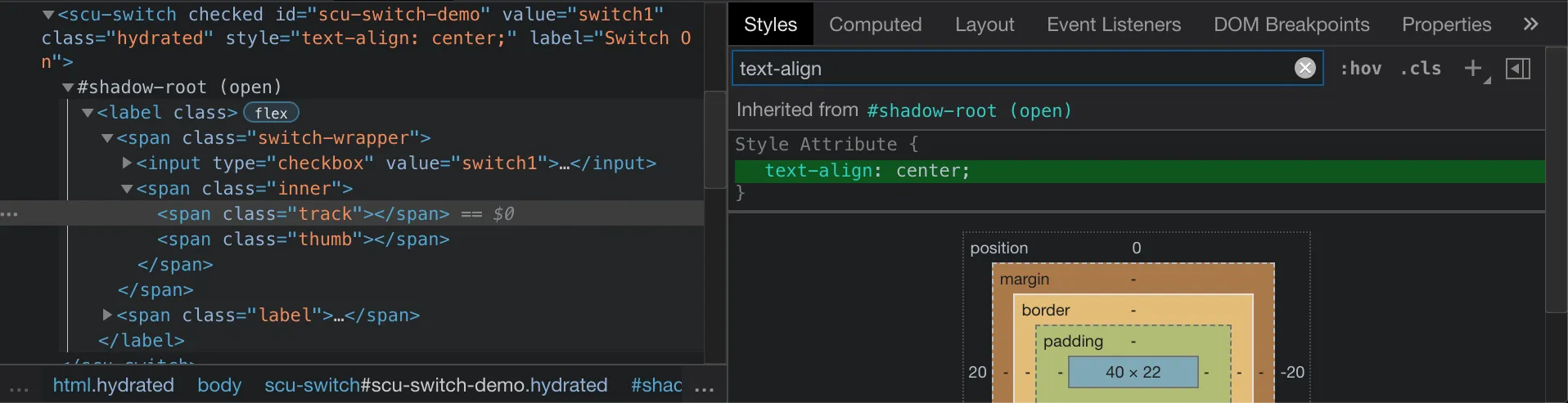
当我检查此按钮时,我可以看到全局样式被应用到阴影根节点内的中(请注意它不是插槽内容的一部分)

阴影DOM应该将样式与网页其余部分隔离开来。为什么这里会应用text-align: center,即使它在Shadow DOM之外定义了呢?

