我使用IONIC 4创建了一个新项目,一切都很好,也在正常工作。但是当我试图对出现在#shadow-root内部的元素应用CSS时出现问题。
以下是我的HTML代码:
<ion-item class="itm-pad" no-padding>
<p>Rajkumar</p>
<ion-buttons slot="start">
<ion-button>
<ion-icon slot="icon-only" name="funnel"></ion-icon>
</ion-button>
</ion-buttons>
<ion-buttons slot="end">
<ion-button>
<ion-icon slot="icon-only" name="search"></ion-icon>
</ion-button>
</ion-buttons>
</ion-item>
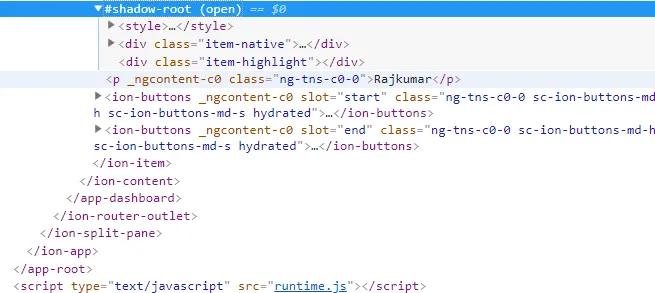
请参考下面的截图。在这里,我可以像平常一样将CSS应用于ion-buttons和p标签。但是无法将CSS应用于位于item-native内部的item-native和item-inner。
 我已经搜索了这个问题,但所有人都说了为什么要实现它以及它的重要性。但没有人解释如何确切地将CSS应用于这些元素。请检查并让我知道解决方案。
我已经搜索了这个问题,但所有人都说了为什么要实现它以及它的重要性。但没有人解释如何确切地将CSS应用于这些元素。请检查并让我知道解决方案。