是的,这是完全可行的。您可以直接在元素上分配覆盖属性,而不必像许多人一样创建特定元素的一次性字典条目这样的丑陋过程。
我不知道是否由于WPF中的错误,但存在一个最初的要求...
您的字典引用基本样式可能需要包括您想要覆盖的任何属性。由于某种原因,不同的属性似乎表现出不同的行为。但至少在填充的情况下,如果您没有在ControlTemplate TemplateBinding上包含填充,则无法在元素上覆盖它。
此外,在边距的情况下,似乎会发生某种“加倍”效果,如果在ControlTemplate TemplateBinding中包含Margin,则可以仍然覆盖边距,但行为会发生变化。
步骤1
定义一个具有ControlTemplate的基本样式。确保您的ControlTemplate包括所有可能要在单个元素上自定义/覆盖的属性的TemplateBinding。
<Style TargetType="Button">
<Setter Property="Foreground" Value="White"/>
<Setter Property="Background" Value=""/>
<Setter Property="Margin" Value="0"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="">
<Border
Background=""
BorderThickness=""
Padding=""
Margin=""
>
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value=""/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" Value=""/>
</Trigger>
</Style.Triggers>
</Style>
我已经定义了一些静态资源键,用于我的属性颜色,以便我可以将它们放在另一个地方以获得更清晰的皮肤。以下是这些键:
<SolidColorBrush x:Key="BaseButtonBG" Color="#5f636c"/>
<SolidColorBrush x:Key="BaseButtonBG_IsMouseOver" Color="#898C94"/>
<SolidColorBrush x:Key="BaseButtonBG_IsPressed" Color="#484B51"/>
第二步
实现如下所示的实际按钮:
STEP 2
实现实际按钮,如下所示:
<Button Content="New" />
这样做的结果是一个看起来像这样的按钮:

步骤 3
现在假设我想让所有按钮看起来都像那样被压扁,除了一个。 我想添加一些垂直填充以使特定的一个按钮看起来更高。 我可以像这样修改示例按钮:
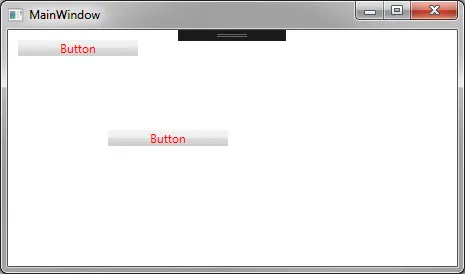
<Button Content="New" Padding="0,30"/>
并且结果是:

或者,您可以按照以下方式实现按钮覆盖,从而使您能够覆盖触发器或其他特殊样式选项。
<Button Content="New">
<Button.Style >
<Style TargetType="Button" BasedOn="{DynamicResource {x:Type Button}}">
<Setter Property="Padding" Value="0,30"/>
</Style>
</Button.Style>
</Button>
哔——!我们已经直接将单次样式调整分配给了它所属的元素!我们不需要为这种情况创建一个字典中的样式并引用它。
重要提示
为了使其工作,“填充”必须在ControlTemplate中使用TemplateBinding代码进行定义。如果您不这样做,直接应用于按钮的填充将被完全忽略。再次强调,我不确定为什么会这样,但这似乎是一个神奇的解决方法。
进一步阅读:我能够从这篇博客文章中获得一些有用的信息来解决这个问题:
explicit-implicit-and-default-styles-in-wpf
有趣的是,该文章的最后一部分建议创建具有自己默认样式和属性的自定义控件,您可以类似于我在这里所做的方式对其进行覆盖。这对我来说似乎有点过度,但它可能消除填充和边距行为不同的奇怪错误问题。尽管如此,我还没有尝试过。