我想为我的TextInputLayout设置一个背景drawable,这是我的代码:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_repass"
android:layout_width="match_parent"
android:layout_height="37dp"
android:layout_marginTop="10dp"
app:hintEnabled="false"
android:layoutDirection="rtl"
app:passwordToggleEnabled="true">
<EditText
android:id="@+id/repass"
style="@style/edittexts"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_repass"
android:drawableRight="@drawable/ic_https_grey600_18dp"
android:inputType="textPassword"
android:nextFocusDown="@+id/email" />
</android.support.design.widget.TextInputLayout>
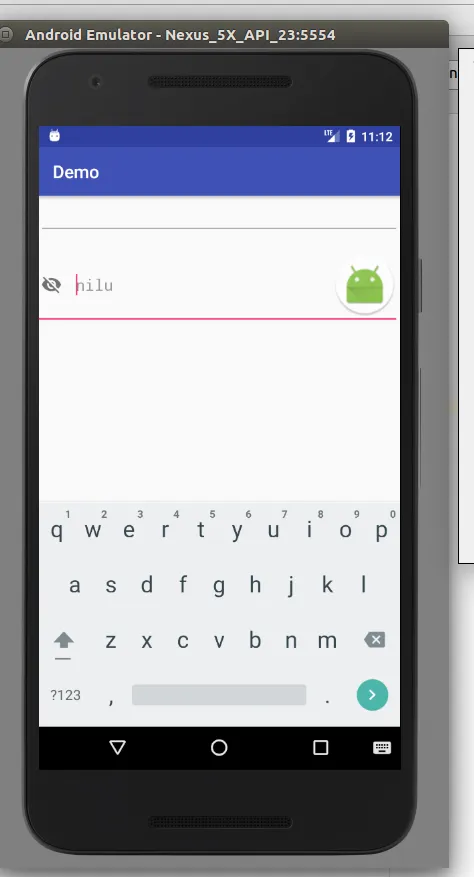
问题是图标没有出现,原因是由于passwordToggleEnabled,当我删除它时,它显示可绘制对象。
如何同时显示PasswordToggle Drawable和background drawable?

app:passwordToggleEnabled。 - AskNileshandroid:layoutDirection="rtl",成功让**drawableStart**起作用。 - AskNilesh