3个回答
6
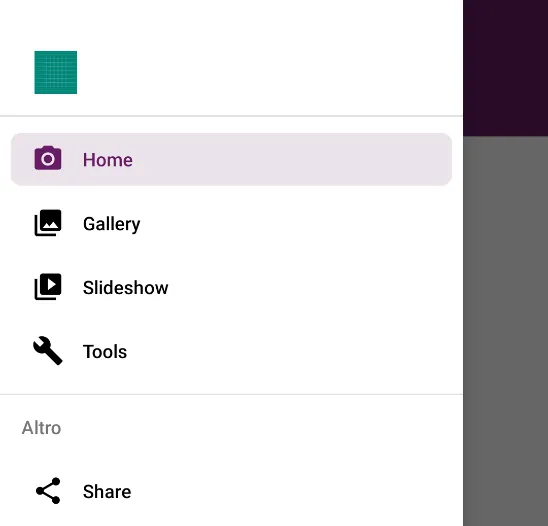
只需使用
app:itemShapeAppearanceOverlay属性:<com.google.android.material.navigation.NavigationView
app:itemShapeAppearanceOverlay="@style/ShapeAppearanceOverlay.Nav"
...>
使用:
<style name="ShapeAppearanceOverlay.Nav" parent="">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">8dp</item>
</style>
- Gabriele Mariotti
2
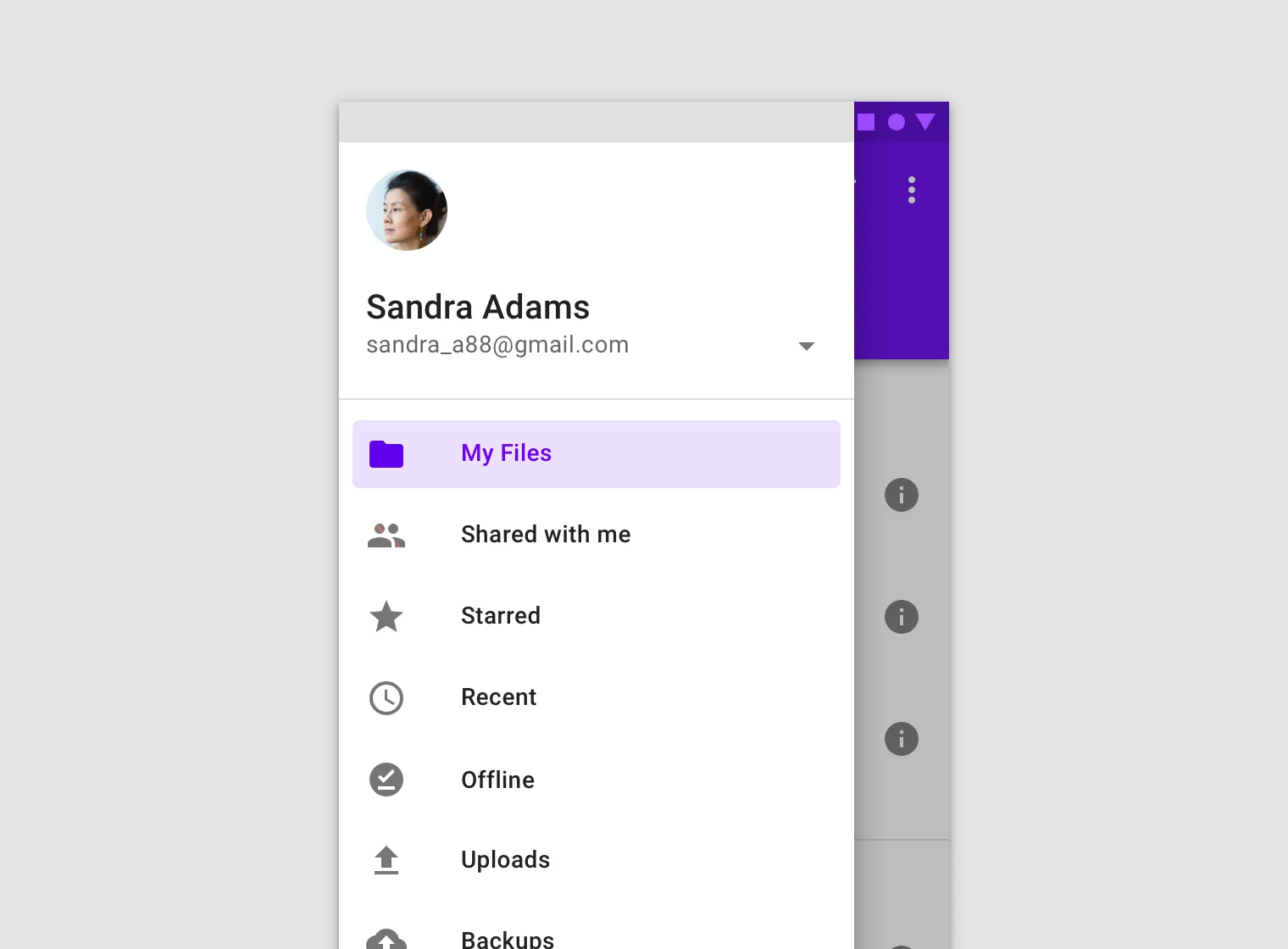
1我想实现相反的效果,填满整个区域,就像这样:https://developer.android.com/training/material/images/navigation-view.png 你能帮我吗? - Nekomajin42
2@Nekomajin42 请查看 https://dev59.com/frzpa4cB1Zd3GeqPSM4D#63481242 - Gabriele Mariotti
4
首先,我建议您转向Flutter,它更加直观,并且具有最佳的Material指南集成流程。
现在,想要将圆角,颜色,字体和填充添加到通过XML和Android Studio检查过的项目中,您可以使用NavigationView上的“app”属性:
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
...>
<android.support.design.widget.NavigationView
android:layout_width="match_parent"
...
app:itemIconTint="@color/custom_color_config"
app:itemTextColor="@color/custom_color_config"
app:itemBackground="@drawable/custom_drawable_resource"
app:itemTextAppearance="@style/custom_style"/>
使用 itemIconTint 和 itemTextColor,您可以设置项目(图标和文本)在选中或未选中时的颜色配置。首先,进行 res > new > directory,将目录命名为 'color'。然后,在 color 目录中创建 颜色资源文件,方法是 new > color resource file > custom_color_config(名称),并输入以下内容:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:color="your_checked_item_color"
android:state_checked="true" />
<item
android:color="your_non_checked_item_color"/>
</selector>
具有state_checked=true属性的项目将把它的颜色应用于当前导航选中的项目。
要添加背景圆角框,请在drawable目录中创建一个新的drawable资源文件,稍后设置为itemBackground。 因此,新建 > drawable资源文件 > custom_drawable_resource(名称),并放置以下内容:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:left="9dp"
android:right="9dp"
android:top="2dp"
android:bottom="2dp">
<shape>
<solid android:color="@color/new_color_resource_name"/>
<corners android:radius="5dp"/>
</shape>
</item>
</layer-list>
接下来,在color目录中再次创建一个颜色资源文件,以与custom_drawable_resource中的实色属性关联(新的颜色资源名称),并在其中添加以下内容:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:color="your_background_checked_item_color"
android:state_checked="true" />
<item
android:color="your_background_non_checked_item_color"/>
</selector>
那么,VOILA! 只需要为文本外观添加一种半粗体字体的自定义样式。
附注:如果我英语不好,请见谅,我通常更多地阅读而不是写作,来自MX的问候。
- José Pulido
1
32我建议你转移到Flutter。在了解OP的情况之前,你不应该轻率地给出这样的“建议”。他们想在布局项上添加圆角。告诉他们要切换整个应用程序到Flutter是一个荒谬的建议。 - Josh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接