我是个初学者。我想知道如何在导航抽屉里面添加一个项目,该项目的图标将添加在项目标题右侧。
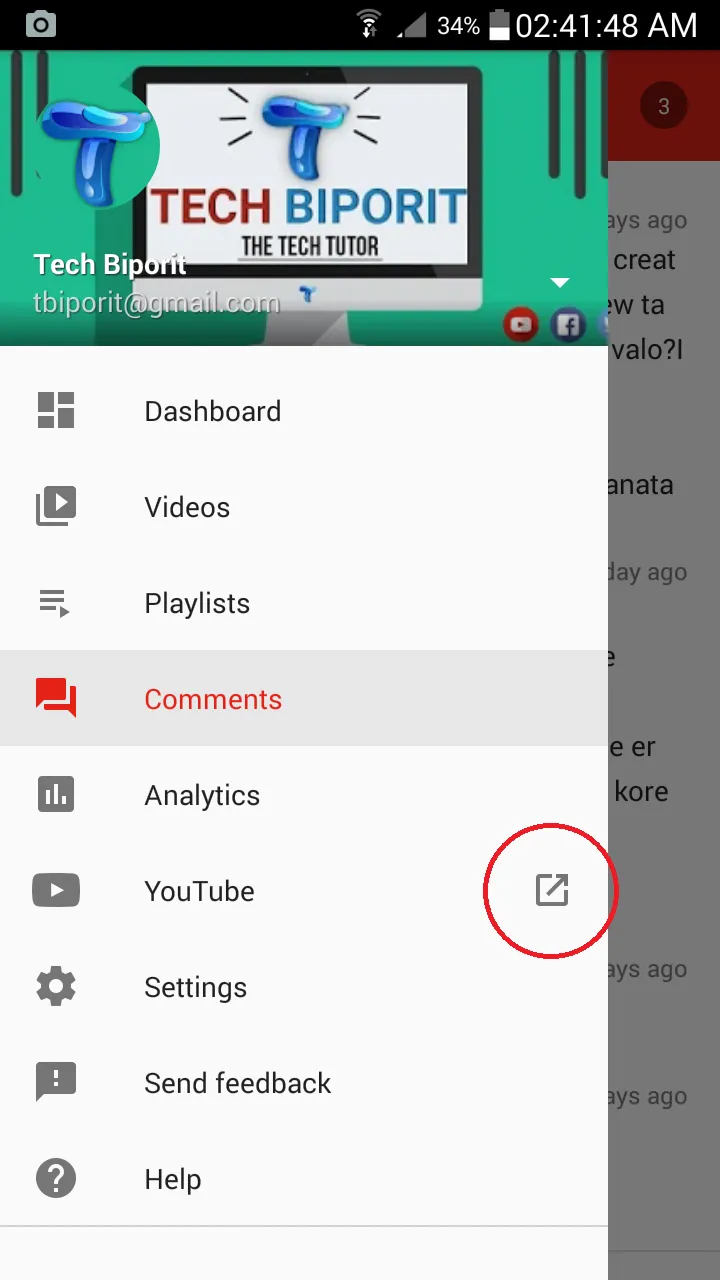
我想做的就像这张图片。

但是怎么做呢? 我想要像YouTube项目一样添加项目。
这是导航抽屉菜单:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="Social Links">
<menu>
<item
android:id="@+id/nav_facebook"
android:icon="@drawable/ic_menu_facebook"
android:title="Facebook"
/>
<item
android:id="@+id/nav_youtube"
android:icon="@drawable/ic_menu_youtube"
android:title="Youtube"
/>
<item
android:id="@+id/nav_twitter"
android:icon="@drawable/ic_menu_twitter"
android:title="Twitter"
/>
</menu>
</item>
</menu>
我也在
Manifest中添加了这段代码:android:supportsRtl="true"