学习Android,现在我有一些图片要放到drawable目录中(hdpi/ldpi/mdpi/xhdpi)。我读了很多文章,但是我还是不理解。每个目录的图片应该是什么尺寸?
9个回答
157
希望这能有所帮助...
mdpi是参考密度,也就是说,在mdpi显示屏上,1个像素等于1个dip。资产缩放的比例为:
ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi
0.75 | 1 | 1.5 | 2 | 3 | 4
虽然你不需要担心tvdpi,除非你专门为谷歌电视或原始Nexus 7开发——但即使是谷歌也建议简单地使用hdpi资源。你可能也不需要担心xxhdpi(尽管这并没有坏处,至少启动器图标应该提供在xxhdpi),而且xxxhdpi现在只是源代码中的常量(没有设备使用它,我也不指望有人会用这个分辨率),所以也可以安全地忽略它。
这意味着如果你正在创建一个48dip的图片并计划支持高达xhdpi分辨率,你应该从96px的图像开始(如果你想要xxhdpi的本地资源,则为144px),并为以下密度创建以下图像:
ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi
36 x 36 | 48 x 48 | 72 x 72 | 96 x 96 | 144 x 144 | 192 x 192
只要您将它们放入密度特定的文件夹中(例如drawable-xhdpi、drawable-hdpi等),这些图像应在任何设备上显示大致相同大小。
这些的像素密度参考值为:
ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi
120 | 160 | 240 | 320 | 480 | 640
- Krushna Chulet
15
我已经在这里发布了完整的解释。
基本上,设计图像的一般准则是:
ldpi is 0.75x dimensions of mdpi
hdpi is 1.5x dimensions of mdpi
xhdpi is 2x dimensinons of mdpi
通常,我会为320x480的屏幕设计mdpi图像,然后根据上述规则乘以尺寸来获取其他分辨率的图像。
有关更详细的答案,请参阅完整说明。
- Anup Cowkur
10
1我猜你对“简洁”的理解和我的不太一样。这是一个全面的答案,而且做得很好。非常好的解释(这个概念很难!)。 - Booger
1@Anup Cowkur 谢谢您的回答!我有一个问题:如果我有一张源图片(即1600x960大小为47.3Kb),它应该在mdpi上放多大? - Max Asura
@MAx - 你应该把它放在XHdpi中...针对非常大的设备,如平板电脑...图像尺寸要相应调整! - jigar
xxhdpi是什么情况?可以假设xxhdpi是mdpi的3倍吗? - rbarriuso
1@rbarriuso 是的。xxhdpi 是 480dp,相当于 mdpi 的 3 倍。 - Anup Cowkur
显示剩余5条评论
6
- pravingaikwad07
1
1谢谢@pravin,但是我对另一个图标的尺寸感到困惑。 - Francis Rodrigues
4
平板电脑支持 tvdpi,因此缩放因子为中等 dpi 的尺寸的 1.33 倍。
这意味着,如果您为xxxhdpi设备生成了一个400x400的图像,则应该为xxhdpi生成相同尺寸的资源,大小为300x300,对于xhdpi,应该是200x200,对于tvdpi,应该是133x133,对于hdpi,应该是150x150,对于mdpi,应该是100x100,对于ldpi设备,应该是75x75。
ldpi | mdpi | tvdpi | hdpi | xhdpi | xxhdpi | xxxhdpi
0.75 | 1 | 1.33 | 1.5 | 2 | 3 | 4
这意味着,如果您为xxxhdpi设备生成了一个400x400的图像,则应该为xxhdpi生成相同尺寸的资源,大小为300x300,对于xhdpi,应该是200x200,对于tvdpi,应该是133x133,对于hdpi,应该是150x150,对于mdpi,应该是100x100,对于ldpi设备,应该是75x75。
- Gorav Sharma
3
低 DPI 的尺寸是中等 DPI 的 0.75 倍
高 DPI 的尺寸是中等 DPI 的 1.5 倍
超高 DPI 的尺寸是中等 DPI 的 2 倍
最好的实践是将所有图像都制作成基于矢量的格式,这样您可以使用矢量设计软件(例如 Illustrator)轻松调整其大小。
- ismet krlic
1
如果您使用向量图形,仍然需要查看位图输出并进行调整,以便在需要清晰边缘的地方不会出现模糊的边缘!(例如,按钮的边缘可能会碰到像素边界,在1x处非常清晰,但在0.75X处边缘将位于两个像素之间的50%处,看起来混浊)。个人喜欢在2x处使用位图,确保任何想要清晰的边缘都在8像素边界的倍数上(您可以在Photoshop中添加网格),然后将图像缩放为0.75x、1x和1.5x(0.75x将每3个像素具有清晰的边缘,1x将使用4个像素,1.5x将使用6个像素)。 - Gabe
1
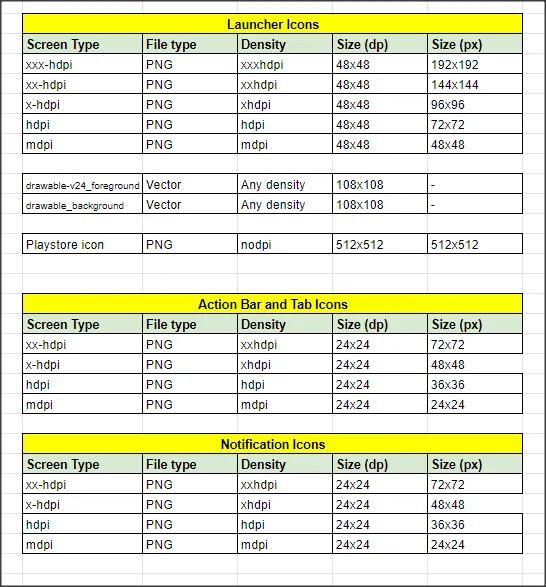
截至2020年10月,启动器、操作栏/选项卡和通知图标的尺寸为:。
一个非常好用的在线工具,用于生成启动器图标: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html。
- pravingaikwad07
0
在Android Studio中,您可以使用Android Asset,并且Android Asset会以可绘制项的形式为您提供该尺寸的图片。应用程序将根据设备屏幕或模拟器自动使用相应的尺寸。
- user6863953
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 121 Android启动画面的大小适配LDPI、MDPI、HDPI、XHDPI屏幕?例如:对于LDPI,大小为1024X768像素。
- 3 Android调整图片大小以适应所有屏幕(ldpi、mdpi、hdpi、xhdpi)并放入文件夹
- 5 Android图片尺寸(仅限纵向)的mdpi、hdpi、xhdpi和xxhdpi分类是多少?
- 30 在Photoshop中为Android创建XHDPI、HDPI、MDPI、LDPI图像
- 8 hdpi ldpi mdpi icon/menu resolution
- 4 Android资源-应该将哪些分辨率放入hdpi、ldpi、mdpi和xhdpi目录中
- 3 如何将hdpi、mdpi、ldpi和xhdpi文件保存在Android资产文件夹中?
- 23 如何找到设备的LDPI MDPI HDPI或XHDPI分类
- 5 什么是适用于drawable ldpi/mdpi/hdpi/xhdpi文件夹的最佳位图大小?
- 4 在ldpi、mdpi、hdpi和xhdpi屏幕上,背景应该是什么尺寸?