Android的启动画面尺寸
同时适用于Cordova(又称Phonegap)、React-Native和所有其他开发平台
Format : 9-Patch PNG (recommended)
Dimensions
- LDPI:
- Portrait: 200x320px
- Landscape: 320x200px
- MDPI:
- Portrait: 320x480px
- Landscape: 480x320px
- HDPI:
- Portrait: 480x800px
- Landscape: 800x480px
- XHDPI:
- Portrait: 720px1280px
- Landscape: 1280x720px
- XXHDPI
- Portrait: 960x1600px
- Landscape: 1600x960px
- XXXHDPI
- Portrait: 1280x1920px
- Landscape: 1920x1280px
注意:准备XXXHDPI可能是不必要的,也许XXHDPI大小也不需要,因为9-patch图像有重复区域。另一方面,如果只使用纵向尺寸,则应用程序大小可能更小。更多的图片意味着需要更多的空间。
请注意
我认为并没有适合所有设备的确切尺寸。我使用的是Xperia Z 5英寸。如果您开发跨平台Webview应用程序,则应考虑很多事情(屏幕是否有软键导航按钮等)。因此,我认为只有一个合适的解决方案。这个解决方案是准备一个9-patch启动画面(请参阅下面的如何设计新的启动画面标题)。
- 为上述屏幕尺寸创建9-patch启动画面。将文件命名为.9.png后缀
- 将以下行添加到config.xml文件中
- 如果需要,请添加启动画面插件。
- 运行您的项目。
就是这样!
针对 Cordova 的代码
添加到 config.xml 中的行,用于 9-patch 启动画面
<preference name="SplashScreen" value="screen" />
<preference name="SplashScreenDelay" value="6000" />
<platform name="android">
<splash src="res/screen/android/ldpi.9.png" density="ldpi"/>
<splash src="res/screen/android/mdpi.9.png" density="mdpi"/>
<splash src="res/screen/android/hdpi.9.png" density="hdpi"/>
<splash src="res/screen/android/xhdpi.9.png" density="xhdpi"/>
</platform>
在使用非9-patch启动画面时,需要将行添加到config.xml中
<platform name="android">
<splash src="res/screen/android/splash-land-hdpi.png" density="land-hdpi"/>
<splash src="res/screen/android/splash-land-ldpi.png" density="land-ldpi"/>
<splash src="res/screen/android/splash-land-mdpi.png" density="land-mdpi"/>
<splash src="res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/>
<splash src="res/screen/android/splash-port-hdpi.png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/>
</platform>
如何设计新的启动画面
我将描述一种简单的方法来创建适当的启动画面。假设我们正在设计一个1280dp x 720dp - xhdpi(x-large)屏幕。为了举例,我写了以下内容;
在Photoshop中:文件-> 新建,在新的对话框窗口中设置您的屏幕
宽度:720像素
高度:1280像素
我猜上述尺寸意味着分辨率为320像素/英寸。但是为了确保,您可以在对话框窗口中将分辨率值更改为320。在这种情况下像素/英寸=DPI
恭喜...您有一个720dp x 1280dp的启动画面模板。
如何生成9-patch启动画面
设计好启动画面后,如果你想要设计一个9-Patch启动画面,你需要在每个边缘插入1像素的间隙。因此,你应该将画布大小的宽度和高度增加+2像素(现在你的图像尺寸为722 x 1282)。如下所示,我已经按照指示在每个边缘留下了1像素的空白。
使用Photoshop更改画布大小:
- 在Photoshop中打开一个启动画面png文件
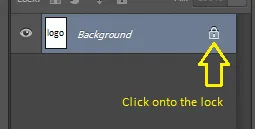
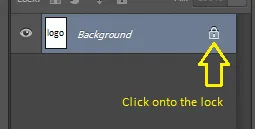
- 点击图层字段中“Background”名称旁边的锁定图标(以留出空白而不是其他颜色,如白色),如果如下图所示:

- 从“Image”菜单更改画布大小(宽度:720像素到722像素,高度:1280像素到1282像素)。现在,应该在启动画面图像的每个边缘看到1像素的间隙。
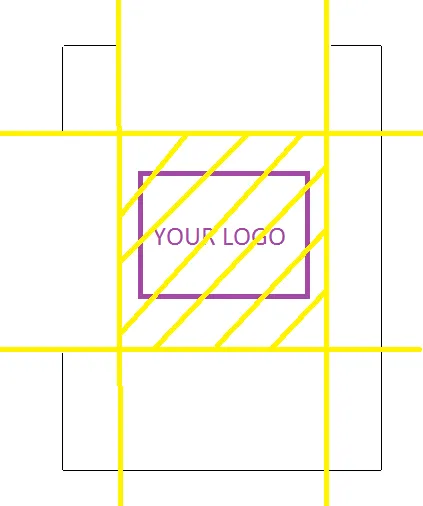
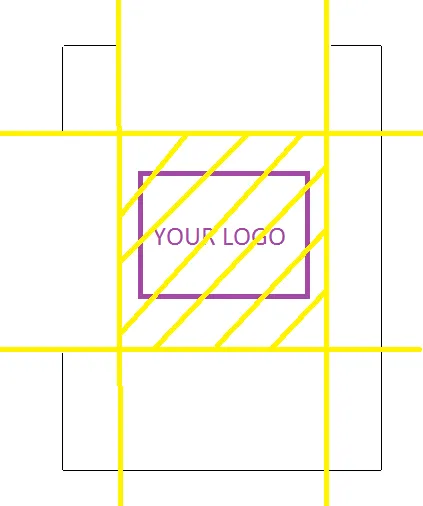
然后,你可以使用C:\ Program Files(x86)\ Android \ android-studio \ sdk \ tools \ draw9patch.bat来转换9-patch文件。为此,在draw9patch应用程序中打开你的启动画面。你应该定义你的徽标和可扩展区域。请注意以下示例启动画面中的黑线。黑线的厚度只有1像素;)左侧和顶部的黑线定义了你的启动画面必须显示的区域。就像你设计的一样。右侧和底部的线条定义了可添加和可移除的区域(自动重复区域)。
只需要这样做:
在draw9patch应用程序中放大您图像的顶部边缘。单击并拖动鼠标以绘制线条。按住Shift + 单击并拖动鼠标以擦除线条。

如果您开发跨平台应用程序(如Cordova / PhoneGap),您可以在以下地址中找到几乎所有移动操作系统的启动画面大小。点击以获取
Windows Phone,
WebOS,
BlackBerry,
Bada-WAC和
Bada启动画面大小。
https://github.com/phonegap/phonegap/wiki/App-Splash-Screen-Sizes
如果您需要 IOS、Android 等应用程序图标尺寸,您可以访问此处。
IOS
Format : PNG (recommended)
Dimensions
- Tablet (iPad)
- Non-Retina (1x)
- Portrait: 768x1024px
- Landscape: 1024x768px
- Retina (2x)
- Portrait: 1536x2048px
- Landscape: 2048x1536px
- Handheld (iPhone, iPod)
- Non-Retina (1x)
- Portrait: 320x480px
- Landscape: 480x320px
- Retina (2x)
- Portrait: 640x960px
- Landscape: 960x640px
- iPhone 5 Retina (2x)
- Portrait: 640x1136px
- Landscape: 1136x640px
- iPhone 6 (2x)
- Portrait: 750x1334px
- Landscape: 1334x750px
- iPhone 6 Plus (3x)
- Portrait: 1242x2208px
- Landscape: 2208x1242px