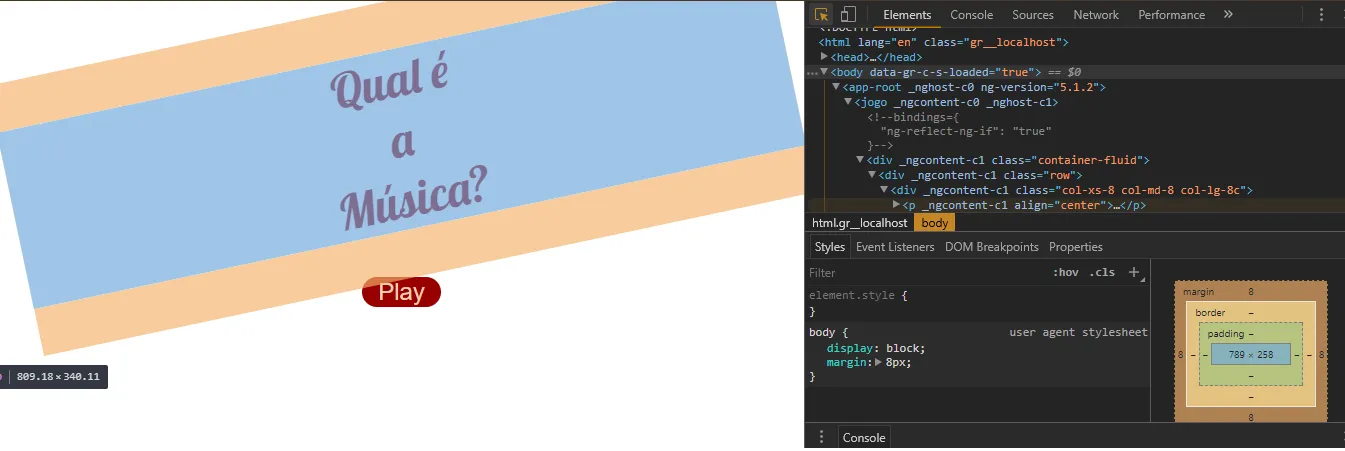
我在使用Angular 2时遇到了定义网页背景颜色的问题。我尝试过更改html,body,container-fluid的颜色,但是没有生效。我还在我的app.component.css中更改了html和body的样式,但也没有起作用。
我的其余css都没有问题,所以浏览器已经加载了样式表。
app.component.html:
<jogo></jogo>
app.component.css:
html, body{
background-color: pink;
}
jogo.component
<div class="container-fluid" *ngIf="showPlay">
<div class="row">
<div class="col-xs-8 col-md-8 col-lg-8c">
<p align="center">
Qual é<br/>a<br/>Música?
</p>
</div>
</div>
<div class="row">
<div class="col-xs-4 col-md-4 col-lg-4"></div>
<div align="center">
<button type="button" class="rounded-circle">Play</button>
</div>
</div>
</div>
<div class="container-fluid" *ngIf="showJogo">
<div class="row">
<div class="col-xs-3 col-md-3 col-lg-3" id="tocador">
Segunda
<audio controls>
<!-- caminho devera ser trocado pelo do firebase? -->
<source src="/assets/Queen - Love of My Life.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
</div>
</div>
<div class="row">
<div class="col-xs-3 col-md-3 col-lg-3" id="pontos">Pontos</div>
</div>
<div class="row">
<div class="col-xs-3 col-md-3 col-lg-3" id="tempo">Tempo</div>
</div>
<div class="row">
<div class="col-xs-3 col-md-3 col-lg-3" id="pergunta">Pergunta</div>
</div>
</div>
jogo.component.css:
body{
background-color: pink;
}
p {
font-family: 'Lobster', cursive;
font-size: 3.0em;
color: #990000;
/* Rotate div */
-ms-transform: rotate(7deg); /* IE 9 */
-webkit-transform: rotate(7deg); /* Safari 3-8 */
transform: rotate(-12deg);
}
button {
background-color: #990000;
color: #F0D1B7;
font-size: 1.5em;
border: none;
border-radius: 35px;
width: 10%;
}
 样式表已加载:
样式表已加载: