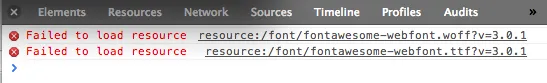
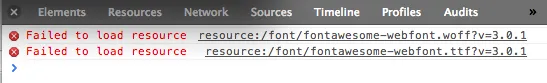
在网站上一切看起来都很好,但是控制台中显示了这两个错误。如果我点击URL,则字体会下载。我一直在试图追踪这个问题,但我在控制台中遇到了两个错误:


如何消除这个错误?无法加载资源 resource:/font/fontawesome-webfont.woff?v=3.0.1
无法加载资源 resource:/font/fontawesome-webfont.ttf?v=3.0.1


ResourceMappers来设置内容类型,那么字体就会出现警告。使用映射器,我就不会有任何错误提示。 - codelarkResourceMappers还是其他方法? - codelark