我正在使用兼容性包v4中的 。
。
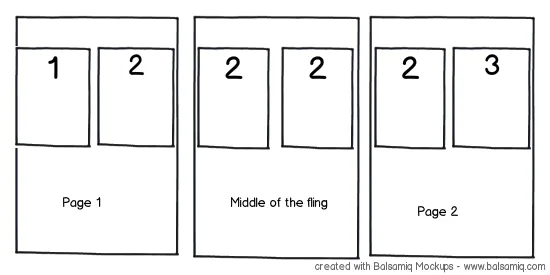
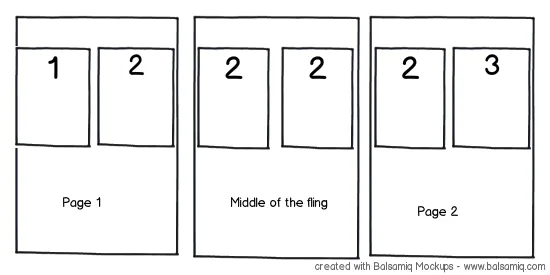
现在我的做法是有效的,但在滑动到中间时会有相同的盒子出现两次(就像图片中显示的一样),这似乎有些奇怪。是否有一种方法可以只滑动“半个”页面? 编辑: 这些盒子实际上是一个
PageAdapter与ViewPager来滑动水平盒子列表。然而,问题在于第一页的第二个盒子是第二页的第一个盒子(从视觉和概念上看),如下图所示: 。
。现在我的做法是有效的,但在滑动到中间时会有相同的盒子出现两次(就像图片中显示的一样),这似乎有些奇怪。是否有一种方法可以只滑动“半个”页面? 编辑: 这些盒子实际上是一个
ListView的抽象,我只需改变每个ListView的适配器来创建不同的页面。
1 /(您想要的每个屏幕页面数)。 - Amol Desai