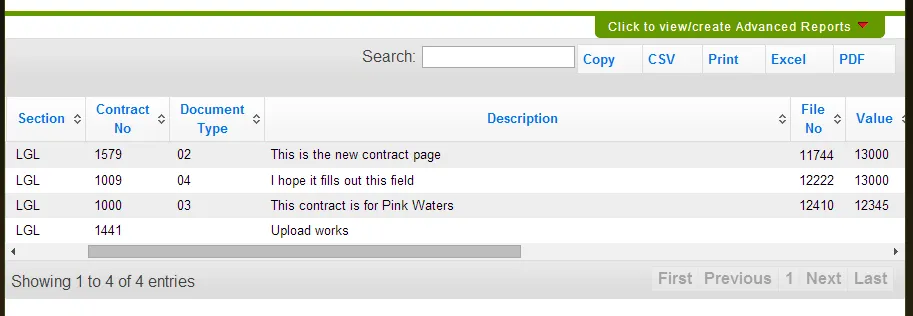
我有一个jQuery数据表格(红色轮廓),但问题是该表格会超出我为div设置的宽度(即650像素)。
以下是屏幕截图:

这是我的代码:
<script type="text/javascript">
var ratesandcharges1;
$(document).ready(function() {
/* Init the table*/
$("#ratesandcharges1").dataTable({
"bRetrieve": false,
"bFilter": false,
"bSortClasses": false,
"bLengthChange": false,
"bPaginate": false,
"bInfo": false,
"bJQueryUI": true,
"bAutoWidth": false,
"aaSorting": [[2, "desc"]],
"aoColumns": [
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '9%' },
{ sWidth: '10%' } ]
});
ratesandcharges1.fnDraw();
});
</script>
<div id="ratesandcharges1Div" style="width: 650px;">
<table id="ratesandcharges1" class="grid" >
<thead>
<!--Header row-->
<tr>
<th>Charge Code</th>
<th>Rates</th>
<th>Quantity</th>
<th>Total Charge</th>
<th>VAT %</th>
<th>Calc. Type</th>
<th>Paid By</th>
<th>From</th>
<th>To</th>
<th>VAT</th>
<th>MVGB</th>
</tr>
</thead>
<!--Data row-->
<tbody>
<tr>
<td>Day/Tag</td>
<td>55.00</td>
<td>3.00</td>
<td>165.00</td>
<td>20.00</td>
<td>Rental Time</td>
<td>Bill-to/Agent</td>
<td>5/11/2010</td>
<td>08/11/2010</td>
<td>33.00</td>
<td>1.98</td>
</tr>
<tr>
<td>PAI</td>
<td>7.50</td>
<td>3.00</td>
<td>22.50</td>
<td>20.00</td>
<td>Rental Time</td>
<td>Driver/Cust.</td>
<td>5/11/2010</td>
<td>08/11/2010</td>
<td>4.50</td>
<td>0.00</td>
</tr>
<tr>
<td>BCDW</td>
<td>15.00</td>
<td>3.00</td>
<td>45.00</td>
<td>20.00</td>
<td>Rental Time</td>
<td>Driver/Cust.</td>
<td>5/11/2010</td>
<td>08/11/2010</td>
<td>9.00</td>
<td>0.54</td>
</tr>
<tr>
<td>BTP</td>
<td>7.15</td>
<td>3.00</td>
<td>21.45</td>
<td>20.00</td>
<td>Rental Time</td>
<td>Driver/Cust.</td>
<td>5/11/2010</td>
<td>08/11/2010</td>
<td>4.29</td>
<td>0.26</td>
</tr>
</tbody>
</table>
</div>

width="650px"而不是style="width: 650px;"吗? - xkeshav