我正在寻找一个现成的jQuery插件(免费或付费),可以帮助我创建具有触摸支持的“响应式旋转木马”。
它应该显示当前图像位于网站中央(所有图像的定义宽度和高度固定,图像垂直居中,轮播/滑块的高度不随浏览器宽度而变化),下一张图像部分或完全可见在右侧,前一张在左侧。 当浏览器变得更大时,会看到越来越多的“剪裁”图像,如果浏览器足够大,则可以完全看到3张照片,下一张将被切断在右侧,前一张在左侧。 图片看起来像胶卷,中间有一张图片,左右尽可能多的其他图片可见,取决于浏览器窗口大小。
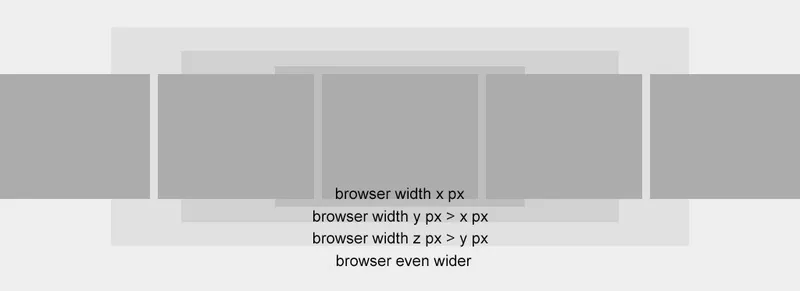
以下图片展示了这个旋转木马在各种浏览器宽度下应该如何运行... 最暗的框是水平对齐的照片,外面较亮的框显示不同的浏览器窗口高度:

对于那些对我所说的内容感到困惑的人,下一个屏幕展示了它在浏览器窗口宽度为1920px、1800px、1600px和1400px时应该是什么样子。 这些都是从整个占满浏览器宽度的站点中裁剪的。



