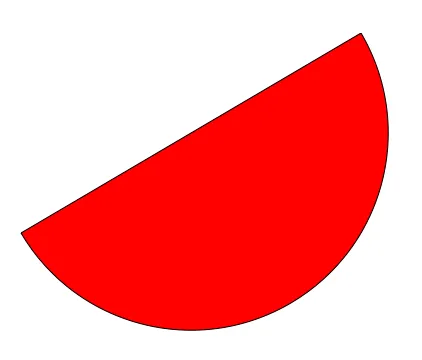
我正在尝试使用SVG元素进行实验。我试图创建一个简单的半圆形,但是我的半圆形因某种原因而旋转了?我如何使半圆形不旋转?

我的方法是:
- SVG“画布”的大小为400x400像素,半圆的半径为180像素
- MoveTo点:20,200 - M20,200
- LineTo:绘制长度为360像素且不改变y位置的线条 - L360,0
- ArcTo:绘制弧形以完成圆形,弧形的半径为180像素 - A180,180 0 0,1 20,200
代码如下:
<svg width="400" height="400">
<path d="M20,200 L360,0 A180,180 0 0,1 20,200 z"
style="fill:#ff0000;
fill-opacity: 1;
stroke:black;
stroke-width: 1"/>
</svg>
PS:如果我想创建一个只有275度的饼图,最好的方法是制作2个路径,一个是180度(上面的半圆),另一个是90度吗?或者可以用1个路径创建吗?如果可以的话,有没有人可以友好地展示一个SVG代码示例?
