我在本地测试过,它可以正常工作,但是当我将其上传到我的Web托管时,一些CSS代码没有完全加载,只有其中的一些代码被加载。发生了什么,请帮帮我。我已经检查了路径。谢谢 :)
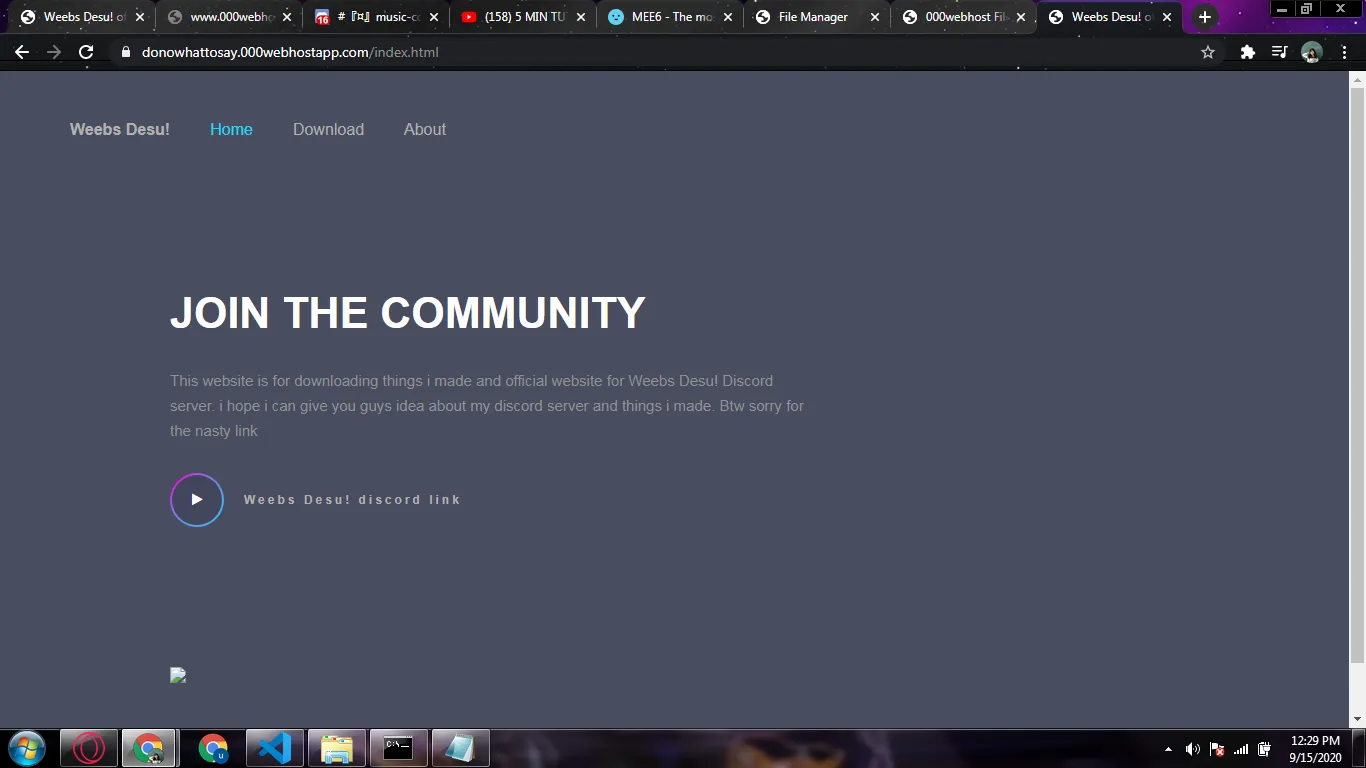
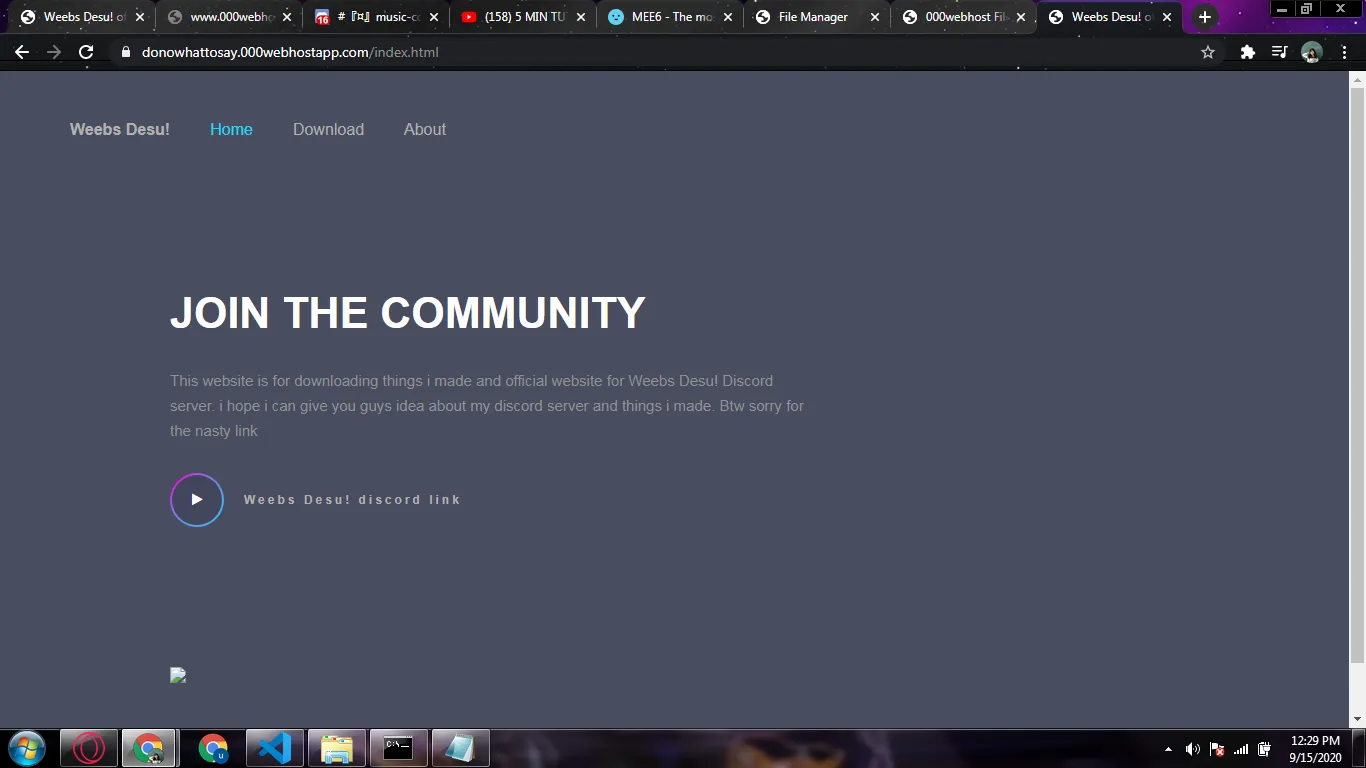
这是来自主机的内容: 这是来自本地文件的内容:
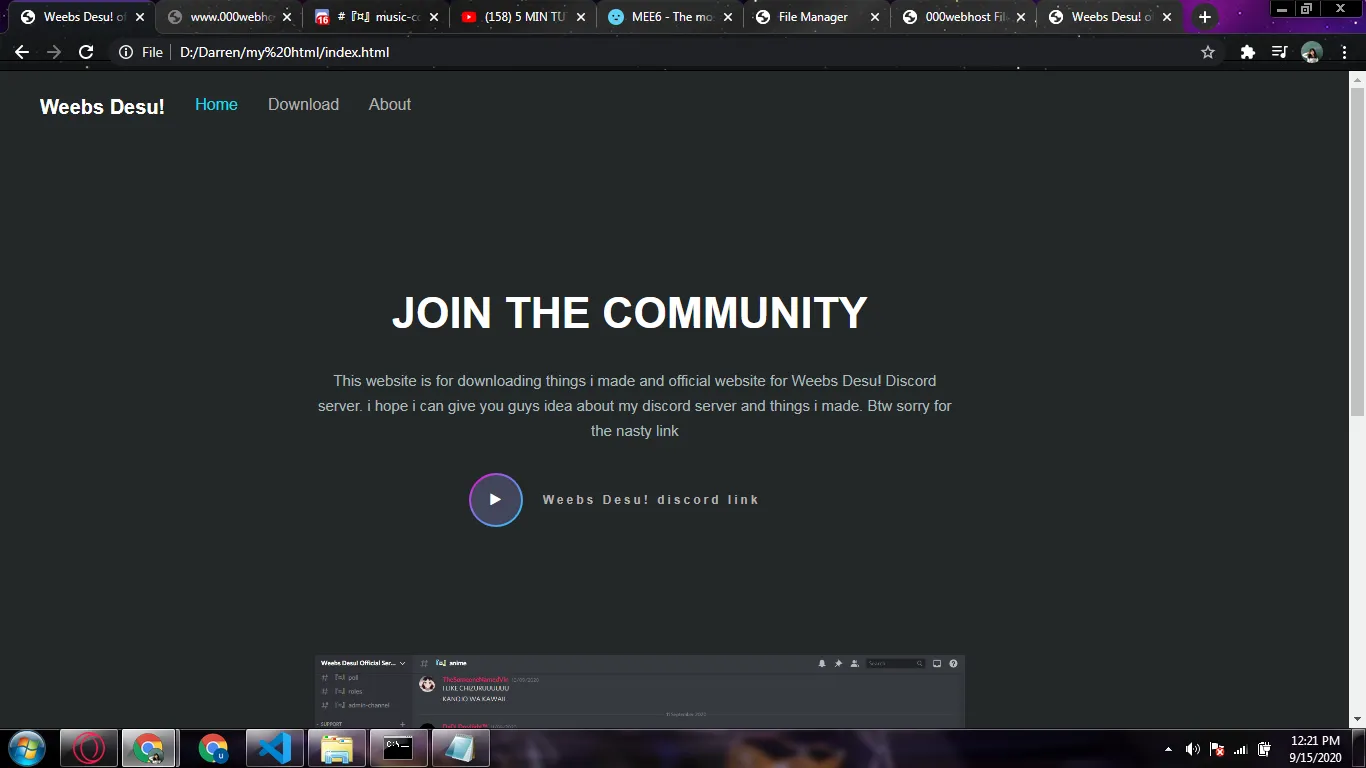
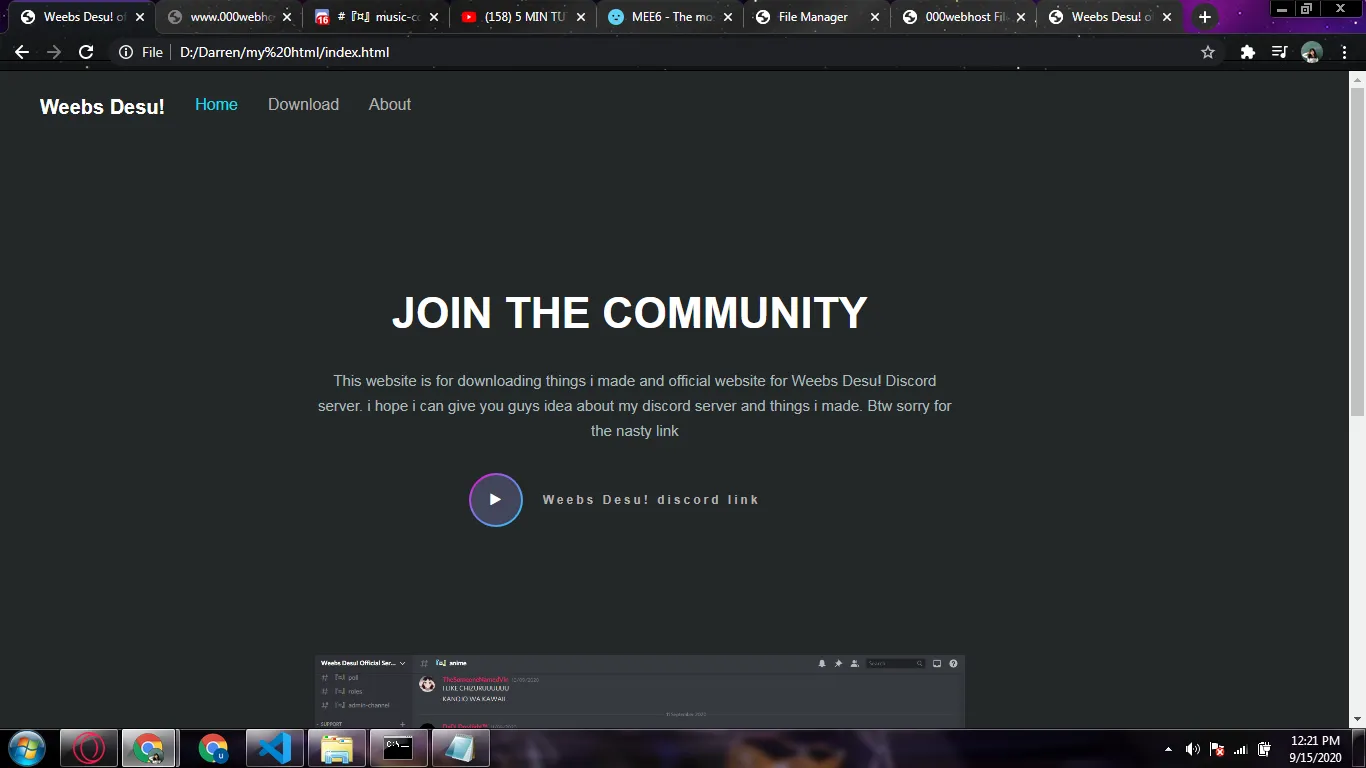
这是来自本地文件的内容:

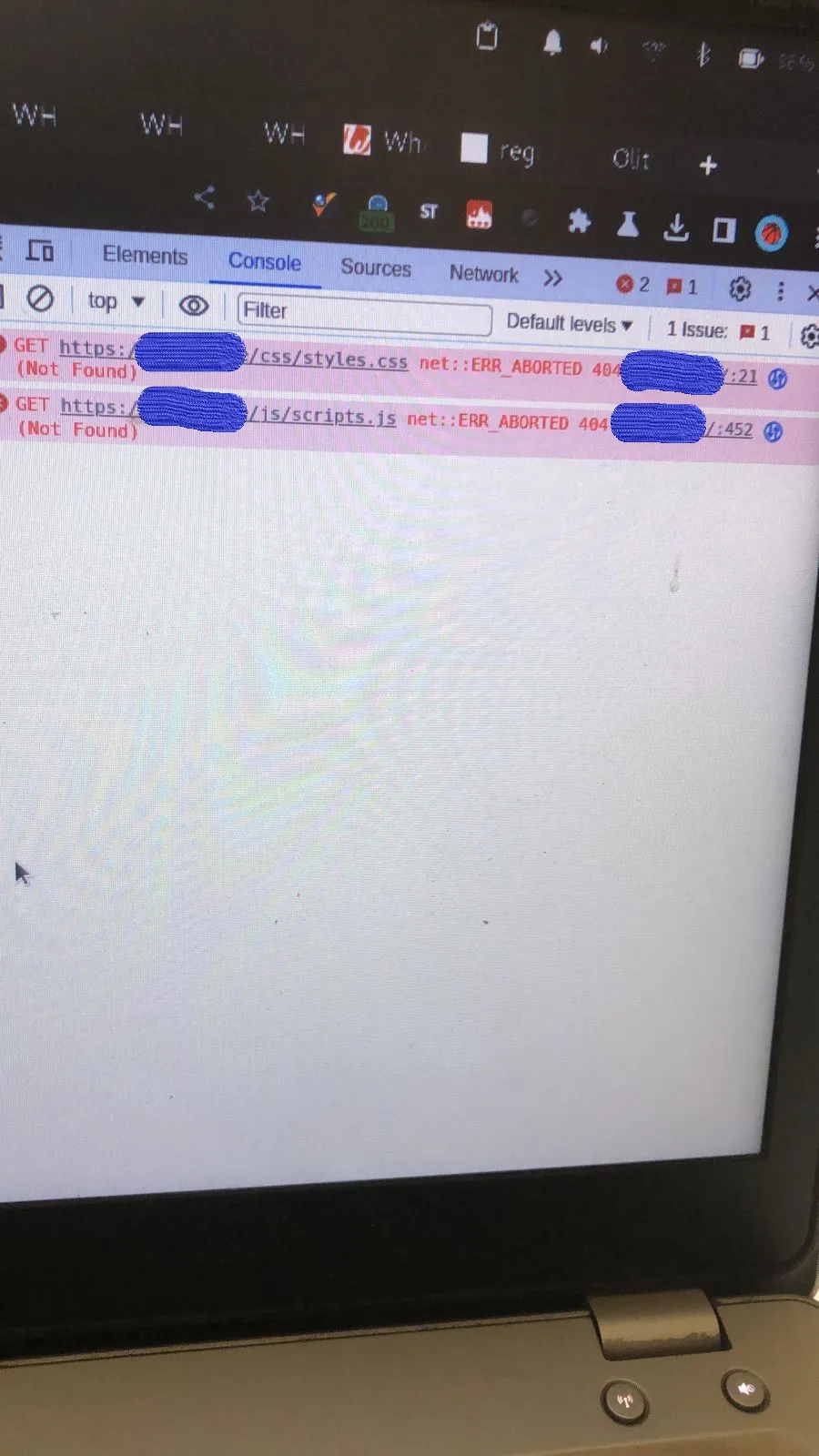
这是来自主机的内容:
 这是来自本地文件的内容:
这是来自本地文件的内容:

<html lang="id">
<head>
<title>Weebs Desu! official discord website</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />```

style.css上传到与此文件相同的文件夹中? - Moe