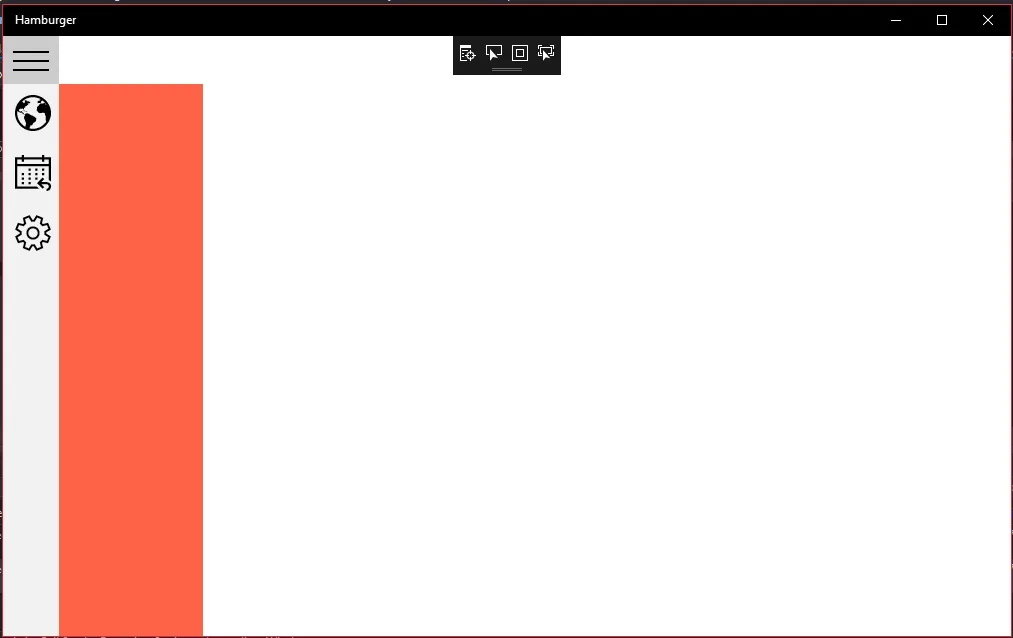
我整天在搜索和查找示例,但是我找不到解决我的问题的方法。 我有一个SplitView,其中包含汉堡菜单,它的Pane中加载了每个ListBoxItems选定的帧。 但是当我的页面加载时,它看起来像这样(橙色区域是页面背景):
 我也想知道如何设置任何一个框架在启动时加载。我尝试将TodayListBoxItem设置为IsSelected="true"和IsEnabled="true",但是我得到的仍然是上面显示的启动页面,而TodayListBoxItem被选中。
这是我的XAML代码:
我也想知道如何设置任何一个框架在启动时加载。我尝试将TodayListBoxItem设置为IsSelected="true"和IsEnabled="true",但是我得到的仍然是上面显示的启动页面,而TodayListBoxItem被选中。
这是我的XAML代码:
<Page
x:Class="Hamburger.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hamburger"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<RelativePanel>
<Button Name="HamburgerButton" FontFamily="Segoe MDL2 Assets" Content="" FontSize="36" Click="HamburgerButton_Click" />
<TextBlock Name="PageTitle" FontSize="30" Margin="70,0,0,0"></TextBlock>
</RelativePanel>
<SplitView Name="MySplitView"
Grid.Row="1"
DisplayMode="CompactInline"
OpenPaneLength="200"
CompactPaneLength="56"
HorizontalAlignment="Left">
<SplitView.Pane>
<ListBox SelectionMode="Single"
Name="IconsListBox"
SelectionChanged="IconsListBox_SelectionChanged">
<ListBoxItem Name="TodayListBoxItem">
<StackPanel Orientation="Horizontal">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" />
<TextBlock Text="Today" FontSize="24" Margin="20,0,0,0" />
</StackPanel>
</ListBoxItem>
<ListBoxItem Name="ForecastListBoxItem">
<StackPanel Orientation="Horizontal">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" />
<TextBlock Text="Forecast" FontSize="24" Margin="20,0,0,0" />
</StackPanel>
</ListBoxItem>
<ListBoxItem Name="SettingsListBoxItem">
<StackPanel Orientation="Horizontal">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="36" Text="" />
<TextBlock Text="Settings" FontSize="24" Margin="20,0,0,0" />
</StackPanel>
</ListBoxItem>
</ListBox>
</SplitView.Pane>
<SplitView.Content >
<Frame Name="ContentFrame" Background="Tomato" HorizontalAlignment="Stretch" />
</SplitView.Content>
</SplitView>
</Grid>
</Page>
以下是我的XAML.CS代码:
namespace Hamburger
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void HamburgerButton_Click(object sender, RoutedEventArgs e)
{
MySplitView.IsPaneOpen = !MySplitView.IsPaneOpen;
}
private void IconsListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (TodayListBoxItem.IsSelected)
{
PageTitle.Text = "Today";
ContentFrame.Navigate(typeof(TodayPage));
/*
Trying to use a method in TodayPage so that it shows the current
weather
*/
}
else if (ForecastListBoxItem.IsSelected)
{
PageTitle.Text = "Forecast";
ContentFrame.Navigate(typeof(ForecastPage));
}
else if (SettingsListBoxItem.IsSelected)
{
PageTitle.Text = "Settings";
ContentFrame.Navigate(typeof(SettingsPage));
}
}
}
}