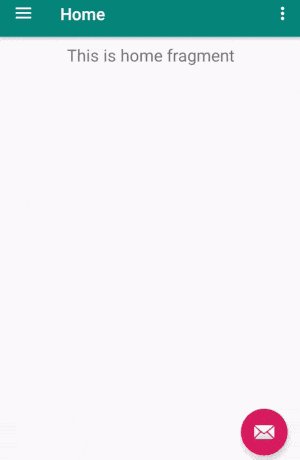
我将为您翻译以下it技术方面的内容,内容涉及使用Android Studio中的导航抽屉模板开发应用。我创建了一个新项目,并使用这个模板,但当我运行程序并点击菜单项时,视图没有改变。我在互联网上搜索了很多地方,但是没有找到我如何处理它的方法。
以下是Android Studio提供的代码:
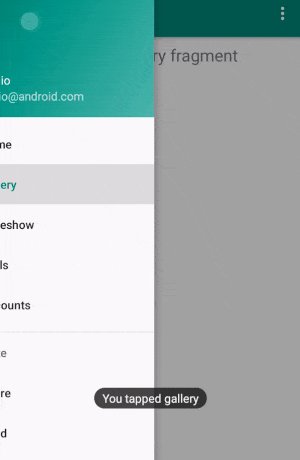
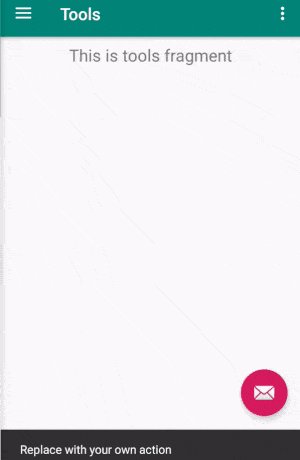
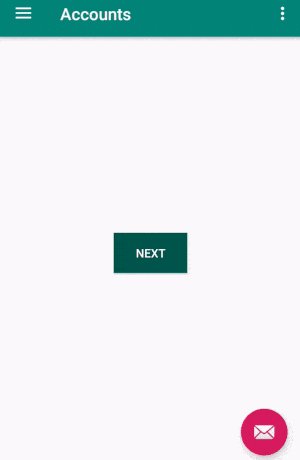
我想要实现的是用适当的视图替换当前视图以响应菜单项的点击。
使用Fragment是最好的方法吗?还是应该为每个菜单项创建不同的活动?
以下是Android Studio提供的代码:
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camara) {
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
我想要实现的是用适当的视图替换当前视图以响应菜单项的点击。
使用Fragment是最好的方法吗?还是应该为每个菜单项创建不同的活动?