我希望能够通过编程在
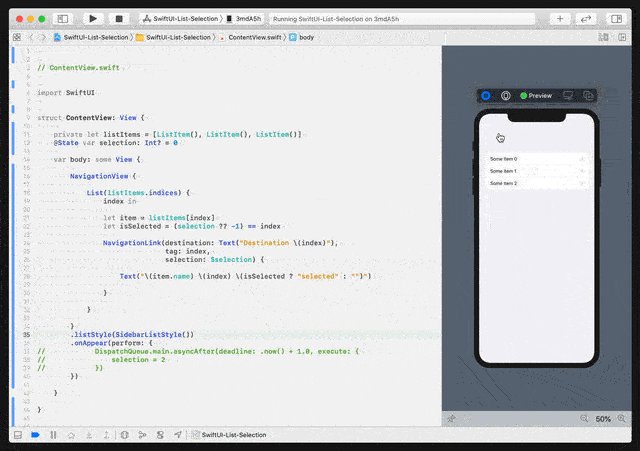
但在iPad横屏模式下会失效:虽然导航本身可用(目标显示正确),但导航链接仍未选中。
→ 如何选择导航链接以使其在iPad上也出现选中状态?
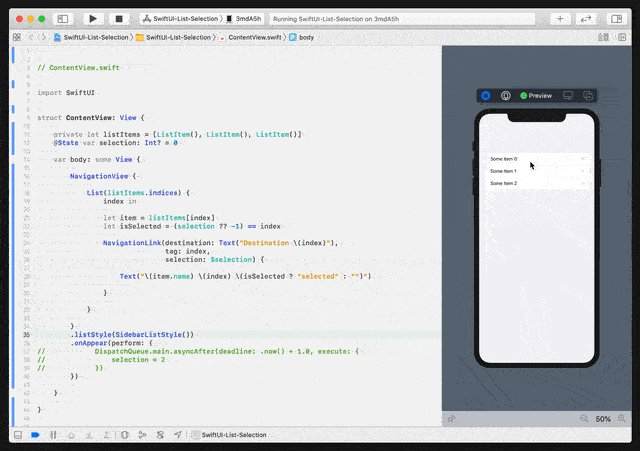
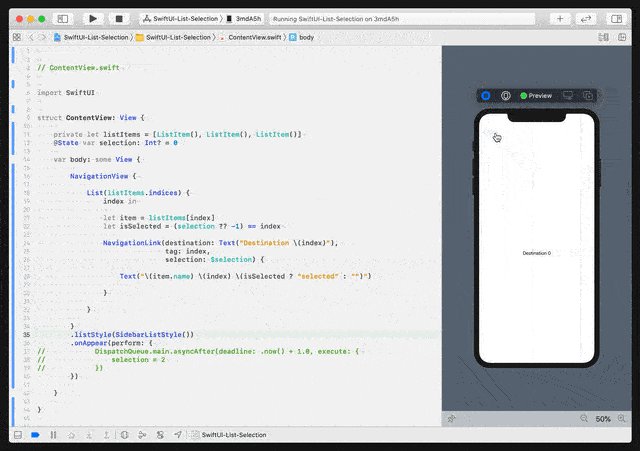
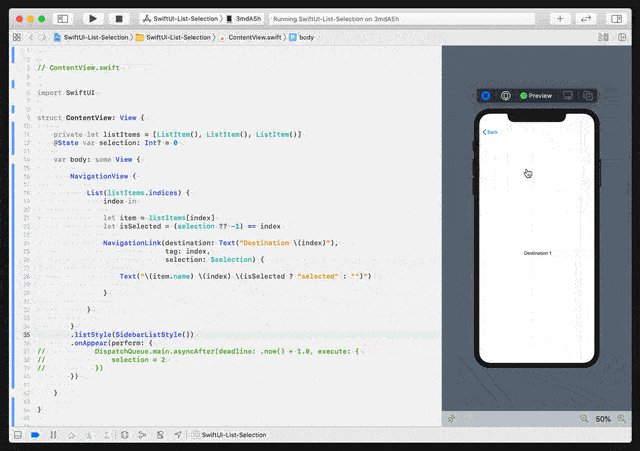
NavigationView / List 中选择特定的 NavigationLink。以下代码在iPhone上运行良好,无论是纵向还是横向模式,在目标视图之外时列表不会一直可见。
代码:
struct ContentView: View {
private let listItems = [ListItem(), ListItem(), ListItem()]
@State var selection: Int? = 0
var body: some View {
NavigationView {
List(listItems.indices) {
index in
let item = listItems[index]
let isSelected = (selection ?? -1) == index
NavigationLink(destination: Text("Destination \(index)"),
tag: index,
selection: $selection) {
Text("\(item.name) \(index) \(isSelected ? "selected" : "")")
}
}
}
.listStyle(SidebarListStyle())
.onAppear(perform: {
DispatchQueue.main.asyncAfter(deadline: .now() + 1.0, execute: {
selection = 2
})
})
}
}
struct ListItem: Identifiable {
var id = UUID()
var name: String = "Some Item"
}
但在iPad横屏模式下会失效:虽然导航本身可用(目标显示正确),但导航链接仍未选中。
→ 如何选择导航链接以使其在iPad上也出现选中状态?