我应该先说:我创建了一个新答案,因为旧的答案因其简单性而具有价值。
就像我承诺的那样,这里有一个更加复杂的物理引擎,但我仍然觉得它足够简单易懂(希望如此!否则我只是在浪费时间...哈哈),(网址:http://jsbin.com/otipiv/edit#javascript,live)
function Vector(x, y) {
this.x = x;
this.y = y;
}
Vector.prototype.dot = function (v) {
return this.x * v.x + this.y * v.y;
};
Vector.prototype.length = function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
};
Vector.prototype.normalize = function() {
var s = 1 / this.length();
this.x *= s;
this.y *= s;
return this;
};
Vector.prototype.multiply = function(s) {
return new Vector(this.x * s, this.y * s);
};
Vector.prototype.tx = function(v) {
this.x += v.x;
this.y += v.y;
return this;
};
function BallObject(elasticity, vx, vy) {
this.v = new Vector(vx || 0, vy || 0);
this.m = 10;
this.r = 15;
this.p = new Vector(0, 0);
this.cr = elasticity;
}
BallObject.prototype.draw = function(ctx) {
ctx.beginPath();
ctx.arc(this.p.x, this.p.y, this.r, 0, 2 * Math.PI);
ctx.closePath();
ctx.fill();
ctx.stroke();
};
BallObject.prototype.update = function(g, dt, ppm) {
this.v.y += g * dt;
this.p.x += this.v.x * dt * ppm;
this.p.y += this.v.y * dt * ppm;
};
BallObject.prototype.collide = function(obj) {
var dt, mT, v1, v2, cr, sm,
dn = new Vector(this.p.x - obj.p.x, this.p.y - obj.p.y),
sr = this.r + obj.r,
dx = dn.length();
if (dx > sr) {
return;
}
sm = this.m + obj.m;
dn.normalize();
dt = new Vector(dn.y, -dn.x);
mT = dn.multiply(this.r + obj.r - dx);
this.p.tx(mT.multiply(obj.m / sm));
obj.p.tx(mT.multiply(-this.m / sm));
cr = Math.min(this.cr, obj.cr);
v1 = dn.multiply(this.v.dot(dn)).length();
v2 = dn.multiply(obj.v.dot(dn)).length();
this.v = dt.multiply(this.v.dot(dt));
this.v.tx(dn.multiply((cr * obj.m * (v2 - v1) + this.m * v1 + obj.m * v2) / sm));
obj.v = dt.multiply(obj.v.dot(dt));
obj.v.tx(dn.multiply((cr * this.m * (v1 - v2) + obj.m * v2 + this.m * v1) / sm));
};
function FloorObject(floor) {
var py;
this.v = new Vector(0, 0);
this.m = 5.9722 * Math.pow(10, 24);
this.r = 10000000;
this.p = new Vector(0, py = this.r + floor);
this.update = function() {
this.v.x = 0;
this.v.y = 0;
this.p.x = 0;
this.p.y = py;
};
this.draw = function(ctx) {
var c = ctx.canvas, s = ctx.scale;
ctx.fillRect(c.width / -2 / s, floor, ctx.canvas.width / s, (ctx.canvas.height / s) - floor);
};
}
FloorObject.prototype = new BallObject(1);
function createCanvasWithControls(objs) {
var addBall = function() { objs.unshift(new BallObject(els.value / 100, (Math.random() * 10) - 5, -20)); },
d = document,
c = d.createElement('canvas'),
b = d.createElement('button'),
els = d.createElement('input'),
clr = d.createElement('input'),
cnt = d.createElement('input'),
clrl = d.createElement('label'),
cntl = d.createElement('label');
b.innerHTML = 'add ball with elasticity: <span>0.70</span>';
b.onclick = addBall;
els.type = 'range';
els.min = 0;
els.max = 100;
els.step = 1;
els.value = 70;
els.style.display = 'block';
els.onchange = function() {
b.getElementsByTagName('span')[0].innerHTML = (this.value / 100).toFixed(2);
};
clr.type = cnt.type = 'checkbox';
clr.checked = cnt.checked = true;
clrl.style.display = cntl.style.display = 'block';
clrl.appendChild(clr);
clrl.appendChild(d.createTextNode('clear each frame'));
cntl.appendChild(cnt);
cntl.appendChild(d.createTextNode('continuous shower!'));
c.style.border = 'solid 1px #3369ff';
c.style.display = 'block';
c.width = 700;
c.height = 550;
c.shouldClear = function() { return clr.checked; };
d.body.appendChild(c);
d.body.appendChild(els);
d.body.appendChild(b);
d.body.appendChild(clrl);
d.body.appendChild(cntl);
setInterval(function() {
if (cnt.checked) {
addBall();
}
}, 333);
return c;
}
var objs = [],
c = createCanvasWithControls(objs),
ctx = c.getContext('2d'),
fps = 30,
ppm = 20,
g = 9.8,
t = new Date().getTime();
objs.push(new FloorObject(c.height - 10));
ctx.scale = 0.5;
ctx.fillStyle = 'rgb(100,200,255)';
ctx.strokeStyle = 'rgb(33,69,233)';
ctx.transform(ctx.scale, 0, 0, ctx.scale, c.width / 2, c.height / 2);
setInterval(function() {
var i, j,
nw = c.width / ctx.scale,
nh = c.height / ctx.scale,
nt = new Date().getTime(),
dt = (nt - t) / 1000;
if (c.shouldClear()) {
ctx.clearRect(nw / -2, nh / -2, nw, nh);
}
for (i = 0; i < objs.length; i++) {
while (objs[i].p.x < -nw || objs[i].p.x > nw) {
objs.splice(i, 1);
}
objs[i].update(g, dt, ppm, objs, i);
for (j = i + 1; j < objs.length; j++) {
objs[j].collide(objs[i]);
}
objs[i].draw(ctx);
}
t = nt;
}, 1000 / fps);
这次讨论的核心是
obj.collide(obj) 方法。
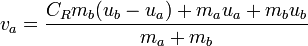
如果我们深入研究(我加了注释因为它比 "上一个" 复杂得多),你会发现这个方程式:

,仍然是这行代码中唯一使用的方程式:
this.v.tx(dn.multiply((cr * obj.m * (v2 - v1) + this.m * v1 + obj.m * v2) / sm));。 现在我敢肯定你还在说:“zomg wtf!这是同一个单维度方程!”但当你停下来想一想,“碰撞”只发生在一个维度上。这就是为什么我们使用向量方程式提取适用的组件,并仅将碰撞应用于这些特定部分,使其他部分保持不变而朝着自己的方式前进(忽略摩擦并简化碰撞以不考虑动态能量转换力,如 CR 的评论所述)。 当物体复杂性增加且场景数据点的数量增加以满足变形、旋转惯量、不均匀质量分布和摩擦点等因素时,该概念显然变得更加复杂...但这已经远远超出了范围,几乎不值得一提。
基本上,你需要真正 “掌握” 的概念是向量方程的基础知识(全部位于 Vector 原型中),它们如何相互作用(什么是归一化或取点积/标量积,例如阅读/与有知识的人交谈),以及对物体属性(质量、速度等)施加碰撞的基本理解(再次阅读/与有知识的人交谈)。
希望这有所帮助,祝你好运!-ck

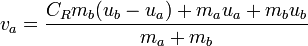
 ,仍然是这行代码中唯一使用的方程式:
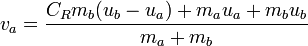
,仍然是这行代码中唯一使用的方程式: 由于您的“地板”不会移动,因此您只需要考虑对球的y速度的影响。请注意,在此处存在许多捷径和疏忽,因此这是一个非常原始的物理引擎,并且主要用于说明这个方程式...希望这可以帮到您-ck
由于您的“地板”不会移动,因此您只需要考虑对球的y速度的影响。请注意,在此处存在许多捷径和疏忽,因此这是一个非常原始的物理引擎,并且主要用于说明这个方程式...希望这可以帮到您-ck