我需要创建一些控件,看起来像下面的图片,但我不知道要使用哪种控件或如何使其看起来像我想要的那样:
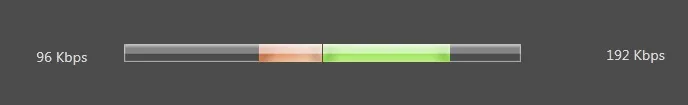
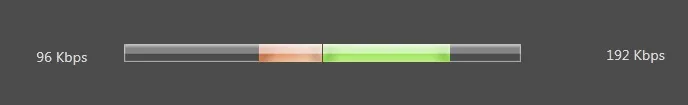
1) 一个水平条,我可以在代码中动态地更改其长度。 我尝试使用 "进度条 "控件,但我无法去掉绿色光晕效果和白色边框。
我尝试使用 "进度条 "控件,但我无法去掉绿色光晕效果和白色边框。
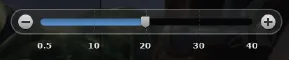
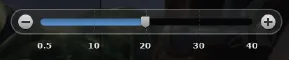
 2) 滑块,长这样:
2) 滑块,长这样:
 请注意,我有所有滑块的图像,分开放置(背景与“加”和“减”按钮、拇指等)。
请注意,我有所有滑块的图像,分开放置(背景与“加”和“减”按钮、拇指等)。
3) 动态更改叶片数量,例如:
1) 一个水平条,我可以在代码中动态地更改其长度。
 我尝试使用 "进度条 "控件,但我无法去掉绿色光晕效果和白色边框。
我尝试使用 "进度条 "控件,但我无法去掉绿色光晕效果和白色边框。
 2) 滑块,长这样:
2) 滑块,长这样:
 请注意,我有所有滑块的图像,分开放置(背景与“加”和“减”按钮、拇指等)。
请注意,我有所有滑块的图像,分开放置(背景与“加”和“减”按钮、拇指等)。3) 动态更改叶片数量,例如:
