这是一张图片:

HTML代码嵌入在以下PHP代码中:
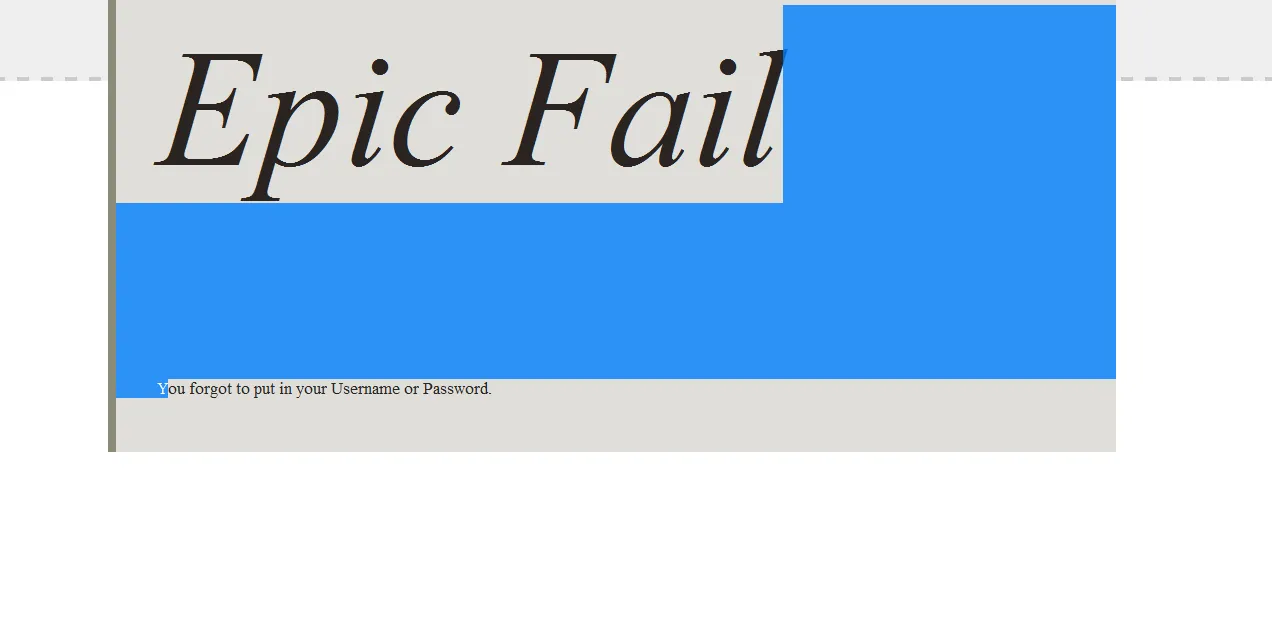
print "<p class = 'Back'>Epic Fail</p>";
print "<p>You forgot to put in your Username or Password.</p>";
Back类和p的CSS如下:
p.Back
{
font-size: 200px;
display: block;
text-align: left;
font-style: oblique;
}
p
{
font-size: 20px;
color: #292421;
font-family: Times;
}
这段文本被包含在一个带有大约25px内边距的div标签中,为什么会有这么大的空白间隔呢?这是个问题,因为它会创建出一个我不想要的滚动条,而且也不美观。
编辑: 这是那个div:
#login
{
background: #E0DFDB;
width: 1200px;
margin: auto;
}
我正在使用最新版本的Google Chrome(抱歉没有具体说明)。通过从登录div中删除填充和行高,成功删除了滚动条。然而,仍然存在白色空间,并且我已经仔细检查了我的所有代码,看看是否已经向p标签添加了任何内容,但是我找不到任何问题。是否有一个网站可以上传我的所有代码来展示给你们看呢?
结果:
谢谢大家,我决定使用内置于Google Chrome的Web开发工具,结果发现:默认情况下,P标签的边距设置为200像素?!所以,我只需要将p的边距设置为自动即可。
<p class='Back'>Epic Fail</p>- Jason Barry:P- Šime Vidas