正在发生什么
我的需求
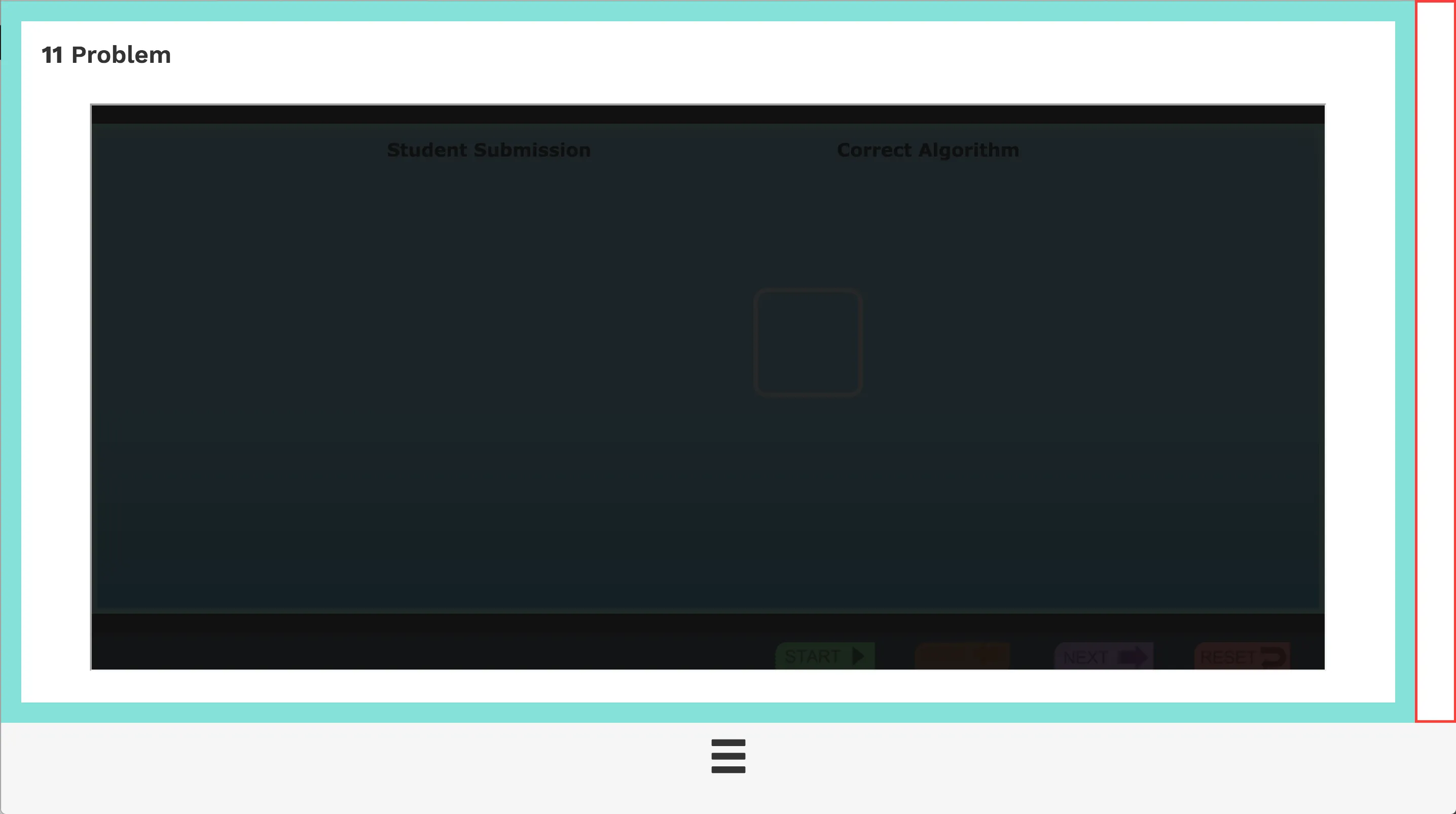
正如您所见,尽管我设置了body {padding: 0; margin: 0;},但是#Demo-Card右侧仍存在这个令人讨厌的白色空间。
我也尝试过:
#Demo-Card {
padding: 0;
margin: 0;
}
但是那个方法并没有起作用。
我该如何摆脱这个讨厌的空白间隙呢?
如果有人能帮忙解决这个问题,将非常感激!
代码
HTML
<body>
<div id="Demo-Card">
<header>
<h3><span class="problem-number">11</span> <span class="problem-equation">Problem</span></h3>
</header>
<!--<button id="Run">Run Demo</button>-->
<div class="iframe-container">
<iframe id="Demo-iFrame" src="mathsynthesis/LearningByExample/GUI/web/mathsynth.html">
<p>Your browswer does not support iFrames</p>
</iframe>
</div>
</div>
</body>
CSS
body{
padding: 0;
margin: 0;
font-family: 'Work Sans', sans-serif;
}
/*DEMO-CARD FORMATTING*/
#Demo-Card {
width: calc(100vw - 40px);
height: calc(100vh - 40px - 50px); /*40px for borders, 50px for menu*/
background-color: white;
border: 20px solid #86E1D8;
}