如果我使用以下CSS创建一个
在Chrome中导致额外2像素的原因是什么?
Fiddle: https://jsfiddle.net/fh7upk0n/ 我知道如果我想要一个固定的高度,我必须使用height,但我想知道这2个像素来自哪里。
input
input {
border: none;
font-family: arial, sans-serif;
font-size: 16px;
line-height: 16px;
padding: 0;
}
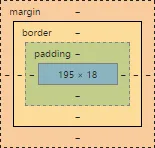
我期望 input 的高度为 16px,但 Chrome 开发者工具显示高度为 18px。
在Chrome中导致额外2像素的原因是什么?
Fiddle: https://jsfiddle.net/fh7upk0n/ 我知道如果我想要一个固定的高度,我必须使用height,但我想知道这2个像素来自哪里。

<input>字段中,行高的行为方式并不相同。通过明确设置高度值,您可以更有信心地确保它在各个浏览器中显示相同的高度。 - Jackson