默认情况下,输入元素的样式为
这里有一个例子(http://jsfiddle.net/ttb2fc1d/):
CSS
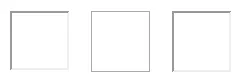
这将导致第一个和第三个框具有嵌入式边框,而第二个框具有细线边框:
border: 2px inset。然而,只要背景是白色的,边框就会显示为细灰色线条(颜色为#eee)。但是,如果我稍微改变一下背景(例如#feffff),边框突然变成了你从2px inset所期望的样子。是什么导致了这种奇怪的行为?这里有一个例子(http://jsfiddle.net/ttb2fc1d/):
CSS
.border-test {
display: inline-block;
vertical-align: top;
width: 50px;
height: 50px;
border: 2px inset;
margin: 8px;
}
.gray {
background-color: #feffff;
}
HTML
<div class="border-test"></div>
<input class="border-test"></input>
<input class="border-test gray"></input>
这将导致第一个和第三个框具有嵌入式边框,而第二个框具有细线边框: