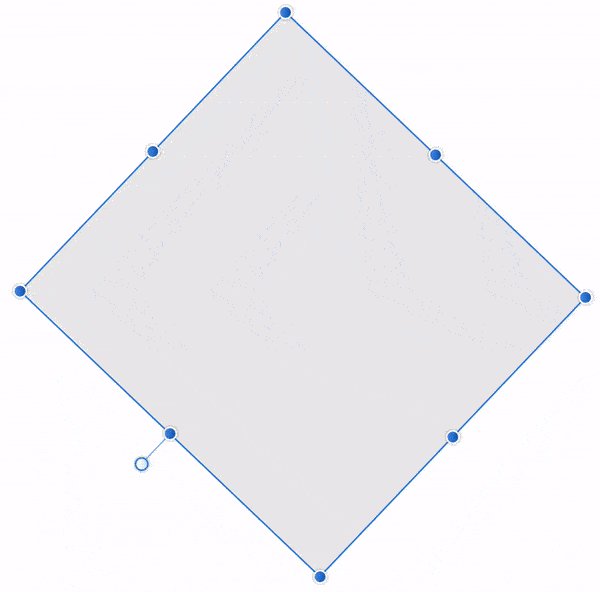
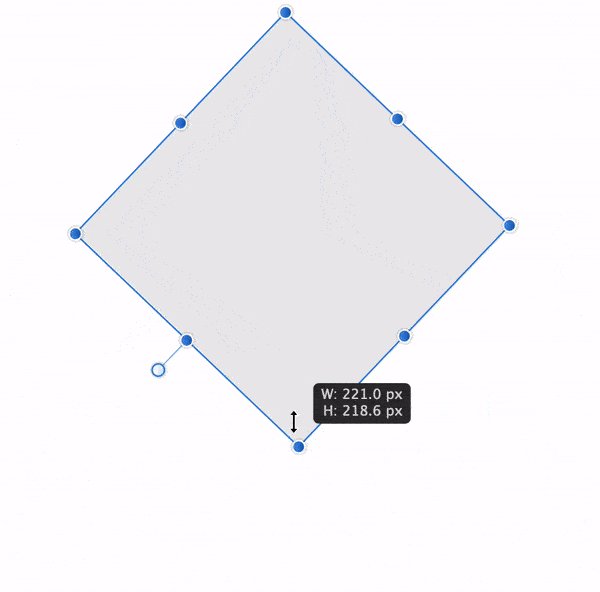
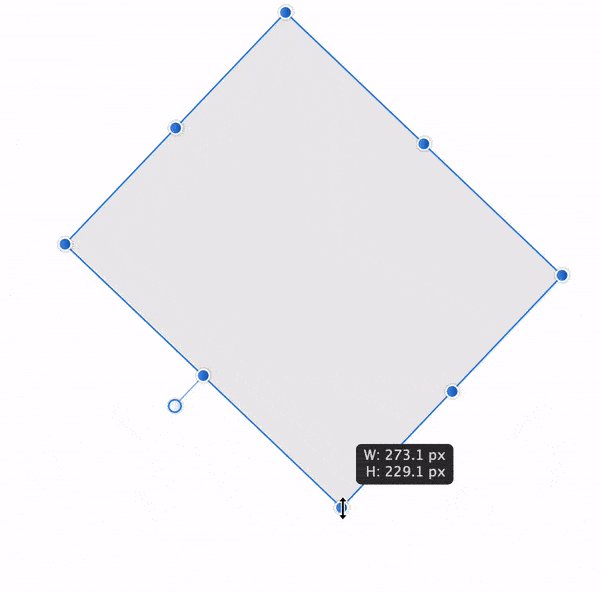
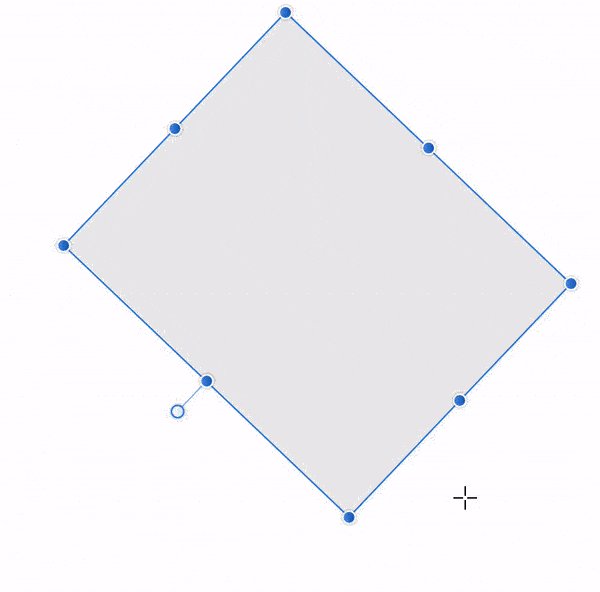
我正在使用flutter开发图片编辑器。为此,我需要添加动态添加图像和文本的功能到屏幕上。每个元素都应该能独立缩放、定位和旋转。应该有一个锚点,就像在word或photoshop中一样,以指示活动图像并对它们进行缩放和旋转(参考下图)。图像应通过拖放来定位。
小部件应该能够在x、y和xy方向上缩放。
我尝试过的方法
1. matrix_gesture_detector
我认为该包没有只在x或只在y中缩放形状的选项。它会均匀地在x和y中缩放小部件。同时,要创建类似于图像中所示的活动图像是困难的。如果我们将活动图像包装在像图像中的自定义小部件中,那么小部件也会随图像一起缩放。例如,如果边框厚度为1像素,则缩放后厚度也会缩放,使其看起来很奇怪。
2.使用Transform Widget。当使用变换小部件时,小部件指示图像的活动状态,同时也会与小部件一起缩放。在变换中,当进行缩放操作时,我必须根据所选的缩放来动态调整对齐或原点。例如,如果我只想朝上方缩放,则必须将锚点设置为bottomCenter。但是这里的锚点是根据小部件的初始大小设置的。因此,当更改锚点以沿不同方向进行缩放时,小部件会跳转到相应的对齐位置,相对于小部件的原始大小。
3. 使用Positioned.fromRect 我尝试了StackOverflow上的这个解决方案Resizing a rotated container in flutter,但问题在于该解决方案仅适用于一个小部件。因此,我将其包装在堆栈中。但是当旋转时,它会旋转整个堆栈。堆栈采用画布的高度和宽度。因此,变换小部件的锚点对齐是相对于堆栈而不是图像的。
注:我正在使用Getx进行状态管理。如果您可以提供使用Getx的解决方案,则更好。