我的分支: https://github.com/Futuratum/moonholdings.io/tree/JestTests
当前PR: https://github.com/Futuratum/moonholdings.io/pull/29
我的Astronaut.tsx组件
import React from 'react';
import { moonHoldings } from '../../shared/models';
import { astronaut } from '../../styles';
const { AstronautContainer, Heading } = astronaut;
interface LogoCheck {
showLogo: boolean;
}
export default (showLogo: LogoCheck) => (
<AstronautContainer>
{ showLogo.showLogo === true ? <Heading>{moonHoldings}</Heading> : null }
<img src="static/astronaut.png" alt="astronaut" />
</AstronautContainer>
);
简单测试:
import React from 'react';
import { shallow } from 'enzyme';
import toJson from 'enzyme-to-json';
import Astronaut from '../components/Astronaut/Astronaut.tsx';
describe('<Astronaut /> component', () => {
console.log('Astronaut', Astronaut);
describe('when rendering', () => {
const wrapper = shallow(<Astronaut showLogo={true} />);
it('should render a component matching the snapshot', () => {
const tree = toJson(wrapper);
expect(tree).toMatchSnapshot();
expect(wrapper).toHaveLength(1);
});
});
});
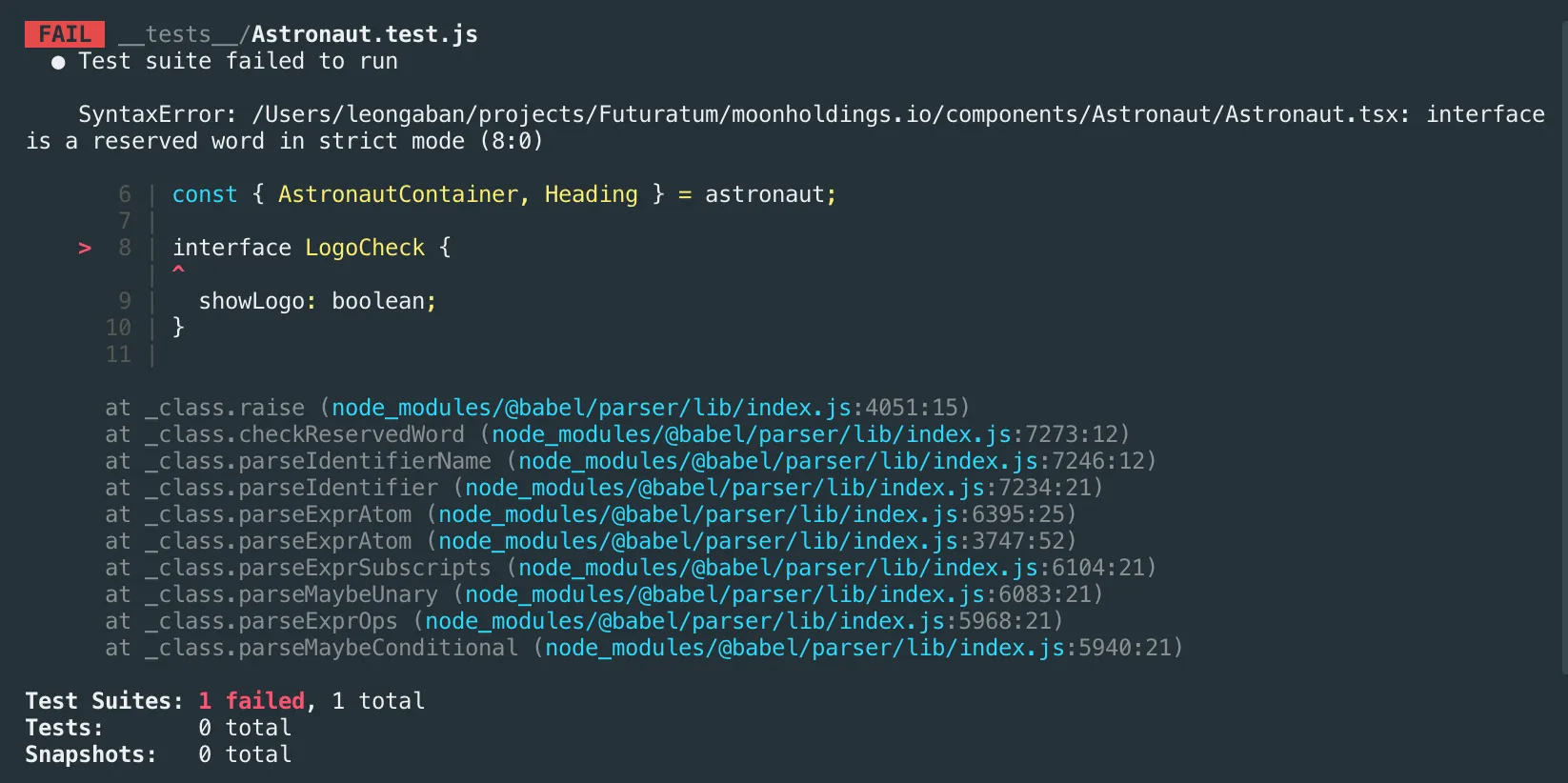
SyntaxError: /Users/leongaban/projects/Futuratum/moonholdings.io/components/Astronaut/Astronaut.tsx:在严格模式下,interface是一个保留字(第8行,第0个字符)。 我尝试将tsconfig中的
compilerOptions中的strict改为false,但这并没有起到帮助作用。其他人在使用Jest测试和Typescript时遇到过这个问题吗?
package.json
{
"name": "moonholdings.io",
"version": "2.0.0",
"description": "Moonholdings.io",
"main": "index.ts",
"scripts": {
"dev": "next -p 7777",
"build": "next build",
"start": "next start -p 8000",
"test": "NODE_ENV=test jest --watch",
"test-win": "SET NODE_ENV=test&& jest --watch",
"heroku-postbuild": "next build"
},
"author": "Futuratum",
"license": "ISC",
"dependencies": {
"@zeit/next-sass": "^1.0.1",
"@zeit/next-typescript": "^1.1.1",
"apollo-boost": "^0.1.16",
"apollo-client": "^2.4.2",
"decko": "^1.2.0",
"downshift": "^2.2.3",
"enzyme": "^3.6.0",
"enzyme-adapter-react-16": "^1.5.0",
"graphql": "^14.0.2",
"graphql-tag": "^2.9.2",
"graphql-tools": "^4.0.0",
"lodash.debounce": "^4.0.8",
"next": "^7.0.2",
"next-with-apollo": "^3.1.3",
"node-sass": "^4.11.0",
"nprogress": "^0.2.0",
"prop-types": "^15.6.2",
"react": "^16.7.0",
"react-adopt": "^0.6.0",
"react-apollo": "^2.2.1",
"react-dom": "^16.7.0",
"react-transition-group": "^2.5.0",
"styled-components": "^3.4.9",
"tslint": "^5.12.1",
"tslint-react": "^3.6.0",
"typescript": "^3.2.4",
"waait": "^1.0.2"
},
"devDependencies": {
"@babel/plugin-proposal-decorators": "^7.3.0",
"@babel/preset-typescript": "^7.1.0",
"@types/enzyme": "^3.1.15",
"@types/jest": "^23.3.13",
"@types/next": "^7.0.6",
"@types/react": "^16.7.20",
"@types/react-dom": "^16.0.11",
"@types/react-redux": "^7.0.0",
"@types/zeit__next-typescript": "^0.1.1",
"babel-core": "^7.0.0-bridge.0",
"babel-jest": "^23.6.0",
"babel-plugin-styled-components": "^1.7.1",
"casual": "^1.5.19",
"enzyme-to-json": "^3.3.4",
"jest": "^23.6.0",
"jest-transform-graphql": "^2.1.0"
},
"jest": {
"setupTestFrameworkScriptFile": "<rootDir>/jest.setup.js",
"testPathIgnorePatterns": [
"<rootDir>/.next/",
"<rootDir>/node_modules/"
],
"transform": {
"\\.(gql|graphql)$": "jest-transform-graphql",
".*": "babel-jest",
"^.+\\.js?$": "babel-jest"
}
}
}
我的 .babelrc 文件
{
"env": {
"development": {
"presets": [
"next/babel",
"@zeit/next-typescript/babel"
],
"plugins": [
[
"styled-components",
{
"ssr": true,
"displayName": true
}
],
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
]
},
"production": {
"presets": [
"next/babel",
"@zeit/next-typescript/babel"
],
"plugins": [
[
"styled-components",
{
"ssr": true,
"displayName": true
}
],
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
]
},
"test": {
"presets": [
[
"next/babel",
{
"preset-env": {
"modules": "commonjs"
}
}
]
],
"plugins": [
[
"styled-components",
{
"ssr": true,
"displayName": true
}
]
]
}
}
}


未找到测试。 - Leon Gaban