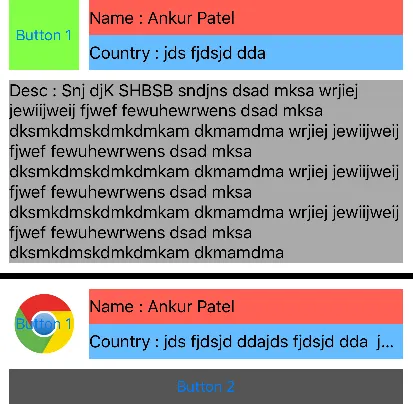
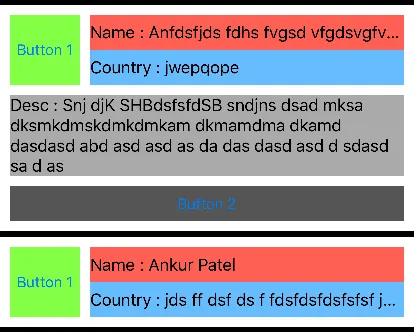
我使用Autolayout和UITableViewAutomaticDimension创建了动态高度的UITableView Cell。
问题是我使用高度为6的UImageView作为分隔符。
我将UImageView的顶部空间边距(与其上面的UIButton(Button 2)的垂直间距)设置好了,但在某些情况下,我不需要使用UIButton(Button 2)。
我如何隐藏我的UIButton(Button 2),以及如何建立UImageView的顶部空间边距(与上面的UILabel(Country)的垂直间距),因为在某些情况下,我不能使用UILabel(Desc)。
根据API:
(1) 需要UILabel Desc,不需要UIButton(Button 2)
(2) 不需要UILabel Desc,需要UIButton(Button 2)
(3) 需要UILabel Desc和UIButton(Button 2)(两者都需要)
(4) 不需要UILabel Desc和UIButton(Button 2)(两者都不需要)
UIImageView(Separator)出现在单元格详情的末尾
UILabel(Name)是必需的
UILabel(Desc)是必需的
UIImageView(Separator)是必需的
这意味着,我希望以最佳方式使UIImageView(Separator)的顶部空间边距(垂直间距)保持一致,以便我可以在所有单元格中看到,而不会在UILabel(Desc)之间产生任何额外的空间。
我已经在下面的链接上上传了我的项目
https://drive.google.com/file/d/0B5mabdphYDhzWG9UMzM2MTV6cms/view?usp=sharing