我正在使用 ConstraintLayout,我可以调整子视图,但我无法将Textview从左到右对齐。有没有办法将Textview从左到右对齐?
以下是代码:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/mylotslist_itemview"
android:layout_height="wrap_content">
<TextView
android:id="@+id/serialnumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:gravity="left"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:padding="@dimen/padding5"
android:text="1"
android:textColor="@color/black"
android:textSize="@dimen/list_itemtextsize"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/lotnumber"
android:gravity="left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:padding="@dimen/padding5"
android:text="50"
android:textColor="@color/black"
android:textSize="@dimen/list_itemtextsize"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.08"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/sellername"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:gravity="right"
android:padding="@dimen/padding5"
android:text="ffffffffff"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
/>
<TextView
android:id="@+id/lotstatus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:gravity="left"
android:layout_marginTop="8dp"
android:background="@color/lot_statusfalse"
android:paddingBottom="@dimen/padding5"
android:paddingLeft="@dimen/padding5"
android:paddingRight="@dimen/padding5"
android:paddingTop="@dimen/padding5"
android:text="Alloted and Empty"
android:textColor="@color/white"
android:textSize="@dimen/list_itemtextsize"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.66"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/createddate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:gravity="left"
android:padding="@dimen/padding5"
android:text="01-FEB-2018 10:30 AM"
android:textColor="@color/black"
android:textSize="@dimen/list_itemtextsize"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
</android.support.constraint.ConstraintLayout>
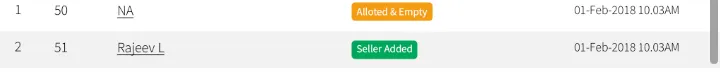
我希望我的文本视图像这样对齐。有没有可能像这样对齐?

app:layout_constraintWidth_percent,您可以将视图的宽度设置为百分比,而不会增加视图的大小。 - Rajasekaran Mandroid:layout_width="0dp"- Surekha